20175307 2020-5 《网络对抗技术》Exp8 Web基础 Week12
一、实践目标
1、实践对象
- Kali Linux
2、实践内容
- Web前端: HTML
- Web前端: Javascipt
- Web后端: MySQL基础
- Web后端: 编写PHP网页
- SQL注入: XSS攻击测试
二、实验过程
1.Web前端: HTML
-
首先通过`service apache2 start`命令开始apache tomcat中间件,因为不会有返回值,所以为了判断是否已经开始,需要输入`service apache2 status`
图:tomcat初始化
- 在Win创建好html页面
20175307 网络对抗实验8登录页面
登录界面
并粘贴到Kali,然后通过cp命令,粘贴到/var/www/html/下cp /home/kali/20175307exp8/20175307.html /var/www/html/

2.Web前端: Javascipt
在代码中加入JavaScript代码判断用户是否填写用户名和密码,若未填写用户名和密码就提交会提示错误:
20175307网络对抗exp8
登录界面
说明javascript可以正常运行
3.Web后端: MySQL基础
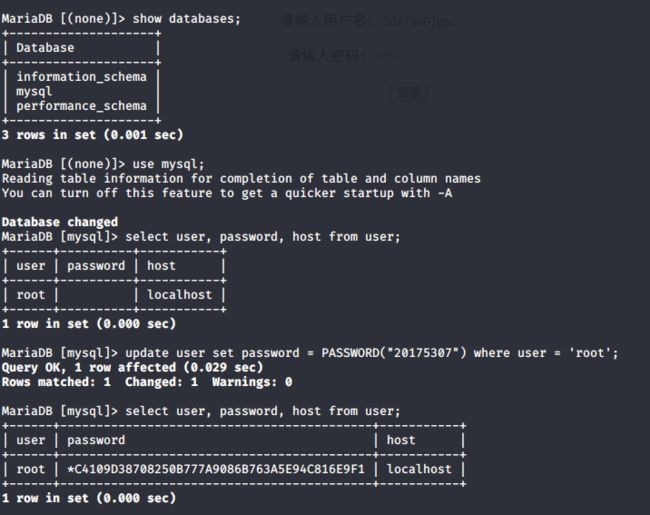
因为初始化的mysql是没有密码的,所以直接命令行输入mysql就可以进入mysql了。
其次是修改root的密码。
-
show mysql;查看数据库 -
use mysql;使用mysql数据库 -
select user, password, host from user;查看用户和密码 -
update user set password=PASSWORD("20175307") where user='root';更新root账户的密码 -
flush privileges;刷新权限 -
quit退出 -
mysql -u root -p以root身份登录,输入密码
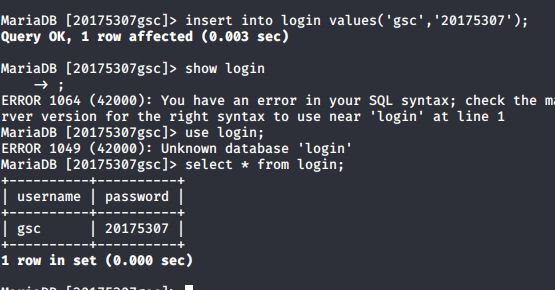
create database 20175307gsc;创建名为:20175307gsc的数据库use 20175307gsc;使用20175307gsc数据库create table login (username VARCHAR(20),password VARCHAR(20));创建登录表,并设置用户名和密码insert into login values('gsc','20175307');

grant select,insert,update,delete on 20175307gsc.* to '5307gsc'@'localhost' IDENTIFIED BY "5307"; 创建一个名为5307gsc,密码为5307,的用户拥有对20175307gsc数据库选取、插入、更新、删除的权限。

4.Web后端: 编写PHP网页
connect_error) {
die("连接失败:".$link->connect_error);
}
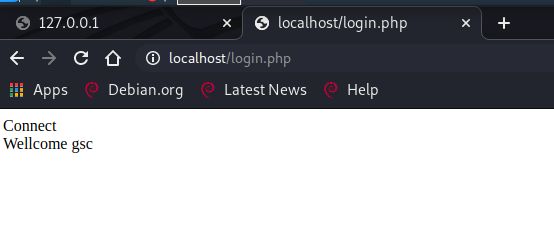
echo "Connect";
/* Select queries return a resultset */
if ($result = $link->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
Wellcome {$uname}
";
} else {
echo "
Login Faided
" ;
}
/* free result set */
$result->close();
}
$link->close();
?>
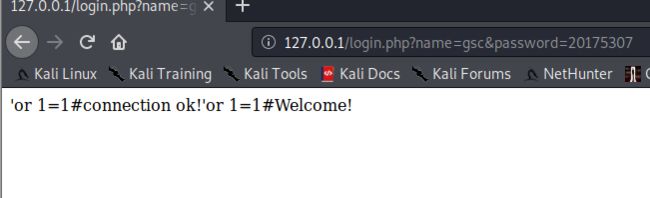
5.SQL注入: XSS攻击测试
- 在浏览器中输入[本机IP地址]/[登录页面文件名]进入登录页面,用户名输入' or 1=1#,密码随意输入
三、基础问题回答
1.什么是表单?
表单在html里是form,表单是一个包含表单元素的区域。表单包括很多元素,例如文本框、密码框、提交按按钮、重置按钮、单选框、复选框等。这些元素都是直接和用户进行交互的,由用户进行输入信息。。
表单通过
2.浏览器可以解析运行什么语言。
我知道浏览器可以运行php、html、JavaScript、python
3.WebServer支持哪些动态语言
Active Server Pages
Microsoft已开发出一种用于生成称为 Active Server Pages 的动态Web内容的技术,简称 ASP。使用ASP,Web 服务器上的HTML页面可以包含嵌入代码的片段(通常是VBScript或JScript-尽管几乎可以使用任何语言)。在将页面发送到客户端之前,Web服务器将读取并执行此代码。
Server-side JavaScript
Netscape 也有一种服务器端脚本技术,它被称为服务器端 JavaScript,或简称为 SSJS。与 ASP 一样,SSJS 同样允许将代码片段嵌入到 HTML 页面中以生成动态 Web 内容。区别在于 SSJS 使用 JavaScript 作为脚本语言。使用 SSJS,可以预编译网页以提高性能。
四、实践收获与感想
通过本次实验从另一个角度学习了HTML语言的编写,并加深了对MySQL数据库的理解和应用。最主要的是从反面学习如何防止sql注入和XSS攻击,本次实验虽然不难,但是第一次在Linux环境下部署,还是遇到了很多问题。