手把手,从无到有带你用vue进行项目实战 系列二(cdn、gzip性能加速篇)
相关链接:
手把手,从无到有带你用vue进行项目实战 系列一(搭建框架篇)
手把手,从无到有带你用vue进行项目实战 系列三(深入剖析vue篇)
一、前言
在系列一中桃子叔叔介绍了使用iview-cli构建项目框架并基于框架进行的相关改造,主要包括:
- 路径规范
- dev-server配置
- 启用热更新
- 封装axios
- 解决跨域
需要温习的小伙伴请点击此处回顾手把手,从无到有带你用vue进行项目实战 系列一(搭建框架篇)
二、问题
经过以上的改造,已经能够满足基本生产开发的需求了,运行
npm run dev
便可以查看开发环境的页面了。
运行
npm run build
便可以查看生产环境的页面,但是我们查看dist文件下的vendors.**********.js文件大小有1.3M,这个发到线上又是让人头疼的一件事,虽然文件不是很大,但是最少也要10多秒的时间加载,这显然不是完美主义能接受的。
二、优化方案
桃子叔叔主要带大家进行两方面的优化
- cdn加速
- gzip配置
1、cdn加速
主要优化的模块是(以我个人项目为例)
我的项目中引入了以下模块vue vue-router vuex axios
引入cdn文件
我使用的是bootcdn
1.1 页面引入cdn文件
首先修改index.html文件
然后是模版文件index.ejs文件
1.2 删除依赖
这些依赖以前是使用npm安装,现在需要在项目文件注释掉(或直接删除这些依赖),所有用到这些你需要替换的第三方依赖文件的代码都需要删除或注释
首先修改main.js文件
//import Vue from 'vue';
//import VueRouter from 'vue-router';
//import Vuex from 'vuex';
//Vue.use(VueRouter);
//Vue.use(Vuex);
然后修改webpack.base.config.js文件,添加externals相关。
module.exports = {
externals: {
'vue': 'Vue',
'vue-router':'VueRouter',
"vuex":'Vuex',
'axios':'axios',
},
......
}
注意后面的名称是改模块暴露出来的名称。
2、开启
主要是webpack里compression-webpack-plugin模块的实现,
这个模块需要单独安装:
npm install --save -dev compression-webpack-plugin
然后修改webpack.prod.config.js文件
const CompressionWebpackPlugin = require('compression-webpack-plugin');
......
module.exports = merge(webpackBaseConfig, {
......
plugins: [
......
new CompressionWebpackPlugin({
asset: '[path].gz[query]',// 目标文件名
algorithm: 'gzip',// 使用gzip压缩
test: new RegExp(
'\\.(js|css)$' // 压缩 js 与 css
),
threshold: 10240,// 资源文件大于10240B=10kB时会被压缩
minRatio: 0.8 // 最小压缩比达到0.8时才会被压缩
})
]
});
修改服务器的配置,如Nginx
找到conf目录下的nginx.conf ,开启gzip,并设置gzip的类型,如下
gzip on;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
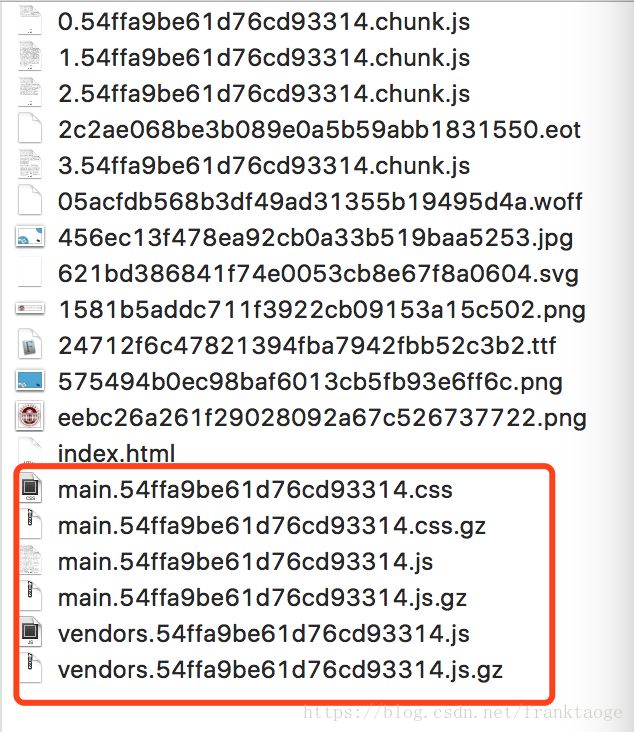
此时再次运行
npm run build
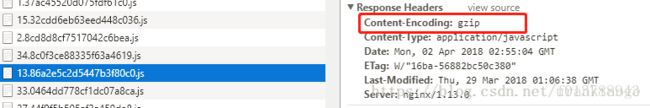
由于服务端开启了gzip访问,重新部署服务器
nginx -s reload
相关链接:
手把手,从无到有带你用vue进行项目实战 系列一(搭建框架篇)
手把手,从无到有带你用vue进行项目实战 系列三(深入剖析vue篇)