Vue全家桶+SSR+Koa2全栈开发美团网笔记
实战准备
1.环境准备与项目安装
node 8.12
npm 6.4.1
vue 2.5.17
webpack 4.19
nuxt 2.0.01. npm install -g npx
2. npx create-nuxt-app mt-app
辅助工具安装与配置改装
让项目支持es6语法的步骤 第一步要先在package.json中添加--exec babel-node
{
"name": "mt-app",
"version": "1.0.0",
"description": "My sweet Nuxt.js project",
"author": "guozhaoxi",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server --exec babel-node",
"build": "nuxt build",
"start": "cross-env NODE_ENV=production node server/index.js --exec babel-node",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
},
"dependencies": {
"@nuxtjs/axios": "^5.0.0",
"babel-preset-es2015": "^6.24.1",
"cross-env": "^5.2.0",
"element-ui": "^2.4.6",
"koa": "^2.5.2",
"nuxt": "^2.0.0"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-eslint": "^8.2.1",
"eslint": "^3.18.0",
"eslint-loader": "^2.0.0",
"eslint-plugin-vue": "^4.0.0",
"node-sass": "^4.9.4",
"nodemon": "^1.11.0",
"sass-loader": "^7.1.0"
}
}
第二步要在根目录下新建一个.babelrc文件。内容如下
{
"presets": ["es2015"]
}在项目下安装babel-cli,bebel-preset-es2015
npm install babel-cli babel-preset-es2015让项目支持scss语法,安装node-sass,sass-loader
npm install node-sass sass-loader在nuxt.config.js中引入element-ui的样式。
css: [
'element-ui/lib/theme-chalk/reset.css',
'element-ui/lib/theme-chalk/index.css'
]——————————————————————————————————————
上次写了一个开头就忘记更新了,真是佩服自己的懒惰精神,这两天又看了看这个项目,觉得知识点还是非常多的,现在继续更新起来当做自己的一个学习笔记,在这里必须要感谢慕课网的快乐动起来老师,正是因为有了老师这样愿意把自己的知识分享出来的人,我们在学习的道路上才少走了许多弯路。
注册&登录
我在学习这门课程的时候老师就说到这门课程里有几个重要的地方需要注意,其中之一就是注册和登录,所以先写它们。从小玩游戏就需要注册账号、登录游戏等操作,真没想到现在的我也可以自己写一个注册、登录的功能。废话不多说,直接上代码
注册
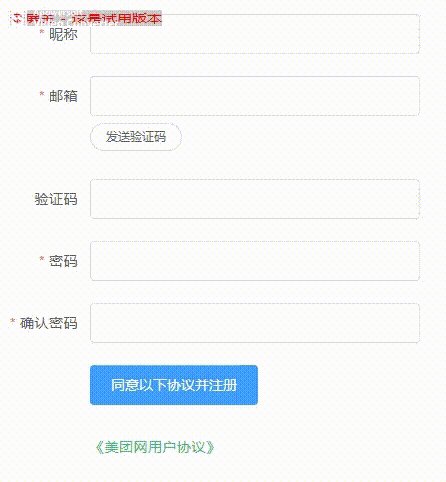
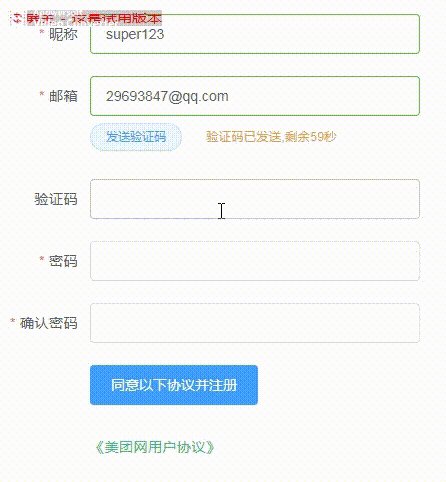
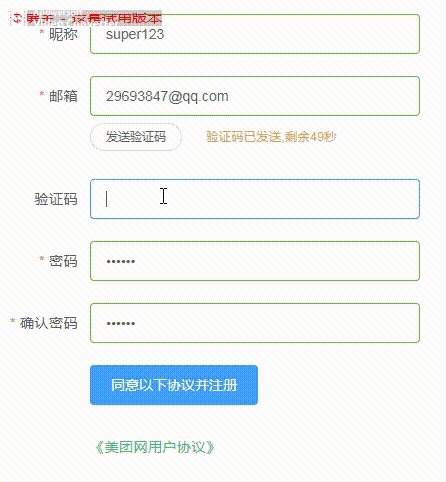
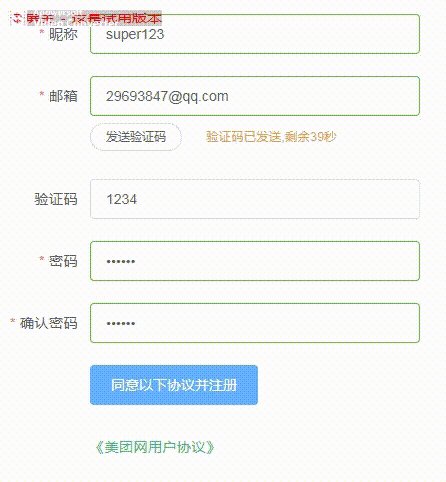
效果演示
先来简单说一下注册页面的逻辑:使用element-ui提供的form表单组件进行快速的构建基础骨架,使用vue中的v-model指令将数据和dom进行双向绑定。当用户填写完用户名和邮箱的时候服务端会向填写的qq邮箱中发送一封带有验证码的邮件,当用户名、邮箱、密码以及验证码都填写完毕后点击下方的注册按钮就可以实现注册功能。
部分代码
发送验证码
{{ statusMsg }}
同意以下协议并注册
{{ error }}
《美团网用户协议》
逻辑代码部分
到这里,前端的页面就编写完了,那么后端的接口该如何写呢?