仿乐优商城后台管理-前端vue+后端thinkphp5.1+数据库mysql项目开发----前端第二天
仿乐优电商前端后台管理开发第二天
目录
文章目录
- 一、功能实现
- 1、主框架分析实现
- 2、左侧菜单
- 3、商品管理
- 3.1、品牌管理
- 3.1.1、分析
- 3.1.2、品牌列表展示
- 3.1.3、品牌新增
- 3.1.3.1、简单分析:
- 3.1.3.2、使用vuetify组件或者自定义组件
- 3.1.3.3、效果图示
- 3.1.3.4、源代码
- 3.1.3.5、品牌新增组件使用详解
- 3.1.4、品牌修改
- 3.1.4.1、与品牌新增差异
- 3.1.4.2、初始化
- 3.1.5、品牌删除
- 3.1.5.1、结构
- 3.1.5.2、确认提示框
- 4、后记
内容
一、功能实现
1、主框架分析实现
-
布局分析
- header : 头部
- left-navagator: 左侧导航菜单
- main: 内容主体
-
适用UI组件:
- header; v-app-bar
- left-navagator: v-navigation-drawer
- main: v-content
- 面包屑功能标题: v-breadcrumbs
- 具体功能子组件 :
-
实现代码
...
...
详细见博文‘vuetify学习第三天之布局-bars组件’
2、左侧菜单
详细见博文‘vuetify学习第四天-典型导航菜单实现’
3、商品管理
3.1、品牌管理
3.1.1、分析
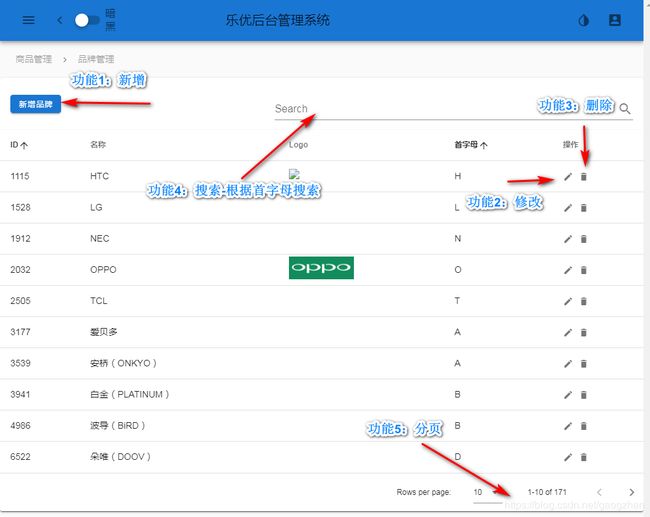
- 默认:展示品牌列表,图示@3.3.2.1-1

- 主要功能
- 新增:点击新增按钮,弹出新增对话框
- 修改:点击修改图标,弹出修改对话框
- 删除:点击删除图标,弹出删除确认消息框
- 列表展示
- 搜索:点击搜索,按首字母索引品牌数据
- 分页:可以改吗每页显示条目一级翻页
3.1.2、品牌列表展示
- vuetify 主要实现组件
- v-card: 布局
- v-data-table: 服务端分页和排序数据表格
- 具体实现参考博文vuetify 学习第一天之v-data-table_表格组件
3.1.3、品牌新增
3.1.3.1、简单分析:
- 修改内容
- 基础:品牌除ID以为的名称、首字母
- 复杂
- logo: 文件上传功能
- 品牌分类:因为分类分层级,我们用级联选择框实现
- 实现:通用实现,对话框,表单提交,根据简单与复杂性分步骤完成
- 基础:就是基本的表单输入框
- 复杂:
- logo:文件上传组件
- 品牌所属分类:级联选择框组件
3.1.3.2、使用vuetify组件或者自定义组件
- v-dialog:对话框
- v-card:容器
- v-toolbar:标题
- v-stepper:步骤条
- v-stepper-header:步骤条头部
- v-stepper-step:步骤条头部显示数字
- v-stepper-items:步骤条条目
- v-tepper-content 步骤条条目内容
- v-card:容器
- v-form:表单
- v-text-field:输入框
…
- v-cascader:级联选择框
- v-stepper-items:
- v-stepper-content
- v-card
- v-layout:布局
- v-flex
- span :标题
- v-flex
- v-upload: 自定义文件上传组件
- v-row:行布局
- v-btn:按钮
…
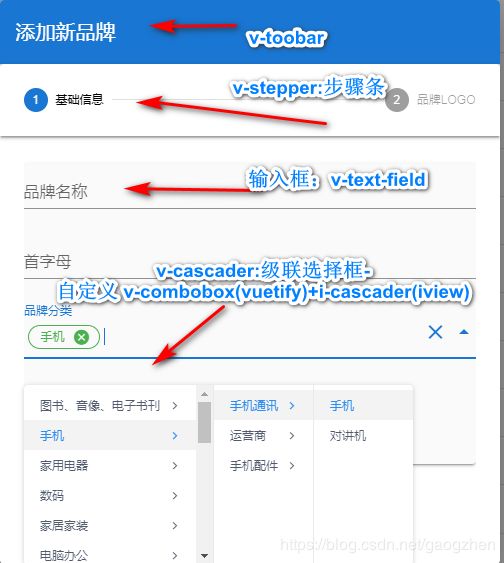
3.1.3.3、效果图示
3.1.3.4、源代码
- 源代码@3.1.4-1:
新增品牌
![]()
edit
delete
{{ dialogTitle }}
基础信息
品牌LOGO
Continue
品牌LOGO:
Continue
取消
重置
确认
{{ dialogTitle }}
基础信息
品牌LOGO
Continue
品牌LOGO:
Continue
取消
重置
确认
3.1.3.5、品牌新增组件使用详解
- v-dialog:对话框组件
- 源代码@3.1.3.5-1:
...
- 常用属性详解
名称
类型
默认值
功能
max-width
string/number
none
最大宽度
value
any
undefined
是否显示对话框
- v-stepper:步骤条
- 本例配置基本结构:
基础信息
品牌LOGO
...
...
- v-stepper
- 常用属性详解
名称
类型
默认值
功能
value
any
undefined
默认显示步骤条目
vertical
boolean
false
是否竖直显示,默认水平显示
- v-stepper-step
- 常用属性详解
名称
类型
默认值
功能
complete
boolean
完成条件
step
步骤条目唯一标志,显示标题
- 其他标签作用效果同div,起到容器作用
- v-cascader:自定义级联选择框
详细参考博文“vuetify 学习第二天之v-combobox-自定义级联组件v-cascader封装”
- v-upload:自定义文件上传组件
vuetify文件上传组件比较单调,我们使用element-ui的el-upload 简单封装。
- upload.vue源代码@3.1.3.5-2
![]()
![]()
- 组件属性、方法及事件可参考el-upload
- 其他组件使用前面已经介绍过或者使用相对简单,不在详述
3.1.4、品牌修改
3.1.4.1、与品牌新增差异
品牌修改基本上和品牌新增相同,组件相同,不同之处在于,品牌修改表单数据需要初始化。相同部分参考上面,不在赘述。
3.1.4.2、初始化
- 基本表单输入框与v-upload初始化,直接赋初值即可
- v-cascader 初始化
- 根据multiple属性值,value值类型不同
- true: value类型为array
- false: value类型为string
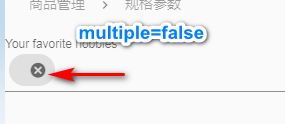
- 如果类型错误,则可能出现multiple=false,渲染结果如下图示@3.1.4.2-1:

,想正确初始化的值初始化不了的错误。
3.1.5、品牌删除
3.1.5.1、结构
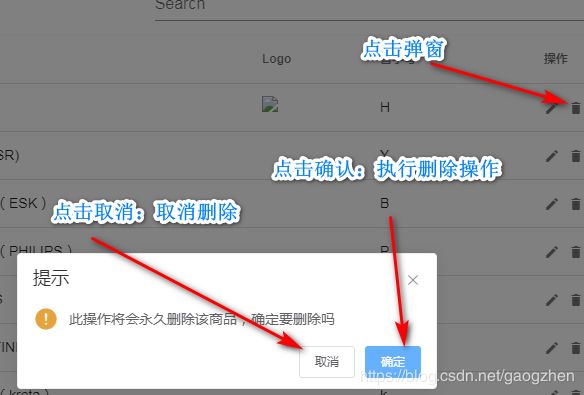
删除的话不需要数据提交或者展示,但是需要给用户提示,用以最后确认是否要删除,既使用带确认取消功能的提示框。
3.1.5.2、确认提示框
vuetify的提示框相对单一,我们使用elment-ui的消息提示框进行简单封装,直接挂载到Vue.prototyope. m e s s a g e 。 message。 message。
import {Message, MessageBox} from 'element-ui';
const message = {
info(msg) {
Message({
showClose: true,
message: msg,
type: 'info'
});
},
error(msg) {
Message({
showClose: true,
message: msg,
type: 'error'
});
},
success(msg) {
Message({
showClose: true,
message: msg,
type: 'success'
});
},
warning(msg) {
Message({
showClose: true,
message: msg,
type: 'warning'
});
},
confirm(msg) {
return new Promise((resolve, reject) => {
MessageBox.confirm(msg, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
resolve()
})
.catch(() => {
reject()
});
})
},
prompt(msg) {
return new Promise((resolve, reject) => {
MessageBox.prompt(msg, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消'
}).then(({value}) => {
resolve(value)
}).catch(() => {
reject()
});
})
}
}
export default message;
// 一下为自定义组件注册器中实现,前面有详述
import message from message.js
Vue.prototype.$message = message
- 图示
4、后记
到此品牌页面全部完成。
后记 :
本项目为参考某马视频thinkphp5.1-乐优商城前后端项目开发,相关视频及配套资料可自行度娘或者联系本人。上面为自己编写的开发文档,持续更新。欢迎交流,本人QQ:806797785
前端项目源代码地址:https://gitee.com/gaogzhen/vue-leyou
后端thinkphp源代码地址:https://gitee.com/gaogzhen/leyou-backend-thinkphp