使用VSCode开发Nodejs
参考:https://code.visualstudio.com/Docs/runtimes/nodejs
webstore是目前最受欢迎的Nodejs开发IDE之一。受欢迎的原因,当然是对于Nodejs IDE的集成开发环境,集项目创建、编辑、调试于一体,简单的配置,强大的智能提示。
实际上使用Visual Studio开发Nodejs也不逊于WebStore,但是Visual Studio这种集成开发环境的软件过于庞大,电脑配置不好的话,多开启几个VS项目动不动就崩掉了或机器卡死。
本文本介绍是Nodejs一种轻量级的开发工具——使用VSCode。尽管VScode看起来更像是Uedit、Noteplus等强大文件编辑器,但它也提供了可扩展的、强大的提示功能(特别是文件间js引用提示),以及内置Nodejs调试功能,让它有别于一般的编辑工具。
一、使用Express创建项目
1、全局安装Express(如已安装忽略此步骤)
2、创建项目
生成目录如下
ExpressApp
|-- app.js
|-- package.json
|-- bin
|-- www
|-- public
|-- images
|-- javascripts
|-- stylesheets
|-- style.css
|-- routes
|-- index.js
|-- users.js
|-- views
|-- error.jade
|-- index.jade
|-- users.jade

3、下载第三方包
(1)cmd命令行切换到项目目录
ExpressApp
|-- node_modules
(3)运行项目
> [email protected] start E:\Nodejs_Workspace\ExpressApp
> node ./bin/www
注:npm start指令会自动执行node ./bin/www
在浏览器中输入http://localhost:3000,可访问Express欢迎页面
二、使用VSCode开发Nodejs
1、VSCode打开Nodejs
VSCode打开Nodejs项目,默认是没有智能提示。
(1)使用TypeScript Definition Manager(TSD)在项目中下载所需的tsd文件,VSCode中打开时有智能
全局安装tsd(如已安装忽略)
①多个提示组件在query参数后可以空格分隔简写为tsd query node express --action install
②组件会项目目录下添加typings文件夹
|-- typings
|-- node
|-- express
(2)添加js文件引用的智能提示
假如在文件引用另外一个文件common.js时,文件头添加如下
(3)添加js标准智能提示
在项目根目录下添加jsconfig.json文件,文件内容如下:
三、调试
1、创建VSCode调度配置文件
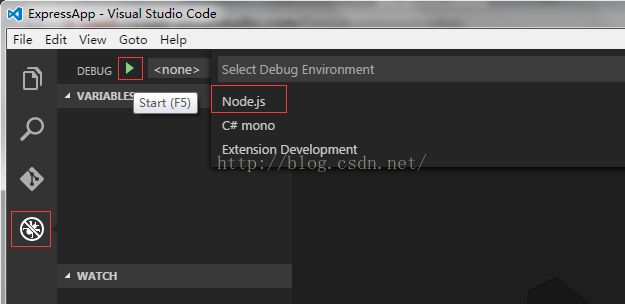
点击调试面板,并点击运行(F5)按钮时,右侧出现下拉框,选择“Node.js”
然后会在项目目录下创建launch.json文件
ExpressAppp
|--.vscode
|-- launch.json
可根据需要编辑launch.json,修改启动配置项
2、创建断点:
根据需要创建断点:在js文件编辑区域左侧,会添加/移除断点
五、VSCode的几个问题
2、js文件之间引用关系的智能提示没有(尽量添加了///
3、不支持js排版(尽管有预留了功能用快捷键 ctrl + shift + F用于排版,但功能未实现)
webstore是目前最受欢迎的Nodejs开发IDE之一。受欢迎的原因,当然是对于Nodejs IDE的集成开发环境,集项目创建、编辑、调试于一体,简单的配置,强大的智能提示。
实际上使用Visual Studio开发Nodejs也不逊于WebStore,但是Visual Studio这种集成开发环境的软件过于庞大,电脑配置不好的话,多开启几个VS项目动不动就崩掉了或机器卡死。
本文本介绍是Nodejs一种轻量级的开发工具——使用VSCode。尽管VScode看起来更像是Uedit、Noteplus等强大文件编辑器,但它也提供了可扩展的、强大的提示功能(特别是文件间js引用提示),以及内置Nodejs调试功能,让它有别于一般的编辑工具。
一、使用Express创建项目
1、全局安装Express(如已安装忽略此步骤)
npm install -g express2、创建项目
创建项目(创建文件夹名称ExpressApp)
express ExpressApp生成目录如下
ExpressApp
|-- app.js
|-- package.json
|-- bin
|-- www
|-- public
|-- images
|-- javascripts
|-- stylesheets
|-- style.css
|-- routes
|-- index.js
|-- users.js
|-- views
|-- error.jade
|-- index.jade
|-- users.jade

3、下载第三方包
(1)cmd命令行切换到项目目录
cd e:\nodejs\ExpressAppnpm installExpressApp
|-- node_modules
(3)运行项目
npm start> [email protected] start E:\Nodejs_Workspace\ExpressApp
> node ./bin/www
注:npm start指令会自动执行node ./bin/www
在浏览器中输入http://localhost:3000,可访问Express欢迎页面
二、使用VSCode开发Nodejs
1、VSCode打开Nodejs
code e:\nodejs\ExpressApp
或
cd e:\nodejs\ExpressApp
code .注:在当前项目下创建ExpressApp.bat,输入“code .”即可,下次直接此文件直接使用VSCode打开Nodejs项目
@echo off
code.打开VsCode后,在左侧导航栏上的任意文件上右键,可以快捷打开CMD命令,也可以打开文件所在文件夹。
2、添加智能提示VSCode打开Nodejs项目,默认是没有智能提示。
(1)使用TypeScript Definition Manager(TSD)在项目中下载所需的tsd文件,VSCode中打开时有智能
全局安装tsd(如已安装忽略)
npm install -g tsdtsd query node --action install
tsd query express --action install①多个提示组件在query参数后可以空格分隔简写为tsd query node express --action install
②组件会项目目录下添加typings文件夹
|-- typings
|-- node
|-- express
(2)添加js文件引用的智能提示
假如在文件引用另外一个文件common.js时,文件头添加如下
/// (3)添加js标准智能提示
在项目根目录下添加jsconfig.json文件,文件内容如下:
{
"compilerOptions": {
"target": "ES5",
"module": "commonjs"
}
}三、调试
1、创建VSCode调度配置文件
点击调试面板,并点击运行(F5)按钮时,右侧出现下拉框,选择“Node.js”
然后会在项目目录下创建launch.json文件
ExpressAppp
|--.vscode
|-- launch.json
可根据需要编辑launch.json,修改启动配置项
2、创建断点:
根据需要创建断点:在js文件编辑区域左侧,会添加/移除断点
3、调度
在调试面板上点击运行或按快捷键F5
四、VSCode编辑js常用快捷方式
| 快捷键 | 说明 |
|---|---|
| F5 | 调试运行程序 |
| F8 | 查看警告、错误信息 |
| F12 | 快速定义到声明 |
| Ctrl + P | 快捷查找文件(输入?显示所有指令) |
| Ctrl + F | 文件中快速查找 |
| Ctrl + B | toggle左侧导航栏 |
| Ctrl + Shift + M | 显示警告和错误,相当于Ctrl + P,输入! |
| Ctrl + Shift + O | 根据类型符号查找,相当于Ctrl + P,输入@: |
可能因为VsCode才出来半年左右,与VS强大的智能提示功能相比,还是差了不少。其中最影响使用的在于以下几点:
1、不能识别(智能提示)构造函数内部声明的成员;2、js文件之间引用关系的智能提示没有(尽量添加了///
3、不支持js排版(尽管有预留了功能用快捷键 ctrl + shift + F用于排版,但功能未实现)