- 阿里云宝塔面板安装详细教程
vpssf
Linux运维教程企业运维教程宝塔面板教程运维数据库
下面稍微介绍一下如何使用阿里云服务器安装宝塔面板。概述如果还有不了解宝塔面板怎么使用的小伙伴,可以看下我总结的系列教程,保证从新手变老鸟:【建站流程科普】个人和企业搭建网站基本流程及六个主要步骤常见的VPS主机运维面板汇总—网站运维面板云服务器,VPS,虚拟主机有什么不同?如何选择?【宝塔面板精选教程汇总】宝塔面板教程(1)基于云服务器搭建宝塔面板教程最全详解宝塔面板教程(2)宝塔面板添加Word
- 网站打开为什么会显示502错误
王火火(DDoS CC防护)
网络服务器运维负载均衡网站502
当用户访问网站时,页面突然显示“502BadGateway”,这是网站运维中常见的“网关错误”。尽管它不像404错误直接指向资源缺失,也不像500错误暴露服务器内部故障,但其背后往往隐藏着复杂的系统协作问题。本文将从技术原理出发,拆解502错误的5大核心成因,帮助开发者和运维人员快速定位问题根源。502错误的本质:代理服务器的“无效响应”困境502错误的核心是代理服务器(网关)无法从上游服务器获取
- 为什么服务器突然变慢?从硬件到软件的排查方法
网硕互联的小客服
linux运维安全网络
服务器突然变慢是许多系统管理员和网站运维人员经常遇到的问题。这种情况可能会影响网站性能、用户体验以及整个业务流程。了解服务器变慢的原因并采取相应的排查措施是至关重要的。本文将介绍服务器突然变慢的可能原因,从硬件到软件方面逐一排查,并提供解决方法,以帮助管理员快速诊断和解决服务器性能问题。技术文章:服务器突然变慢的排查方法服务器突然变慢是一个常见的问题,可能由多种因素引起,包括硬件故障、资源耗尽、网
- 云计算运维面试题
如遇星河
面试题运维
1、什么是运维?什么是游戏运维?1)运维是指大型组织已经建立好的网络软硬件的维护,就是要保证业务的上线与运作的正常,在他运转的过程中,对他进行维护,他集合了网络、系统、数据库、开发、安全、监控于一身的技术运维又包括很多种,有DBA运维、网站运维、虚拟化运维、监控运维、游戏运维等等2)游戏运维又有分工,分为开发运维、应用运维(业务运维)和系统运维开发运维:是给应用运维开发运维工具和运维平台的应用运维
- Python爬虫实战:从青铜到王者的数据采集进化论
Loving_enjoy
实用技巧爬虫python
#开篇:当你打开浏览器时,爬虫程序在暗处露出了姨母笑某日凌晨3点,程序员老张盯着满屏的404错误,突然领悟了爬虫的真谛——这哪里是数据采集,分明是与网站运维人员斗智斗勇的谍战游戏!本文将带你体验从"HelloWorld"式爬虫到工业级采集系统的奇幻漂流,全程高能预警,请系好安全带。---###第一章青铜时代:初学者的三板斧####1.1环境搭建:你的第一把手术刀安装Python就像选择武器库:``
- 2019-03-13课堂笔记
山有木兮_8adb
|Day10||作者:赵心驰归档:课堂笔记时间:2019/3/13||快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4标题4Ctrl+5程序代码Ctrl+6正文Ctrl+7实例1-1||格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意|老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:|网站运维*
- day 13 关闭SElinux
Linux_淡忘
Day13作者:翟玉龙归档:命令笔记2019/3/18快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4实例Ctrl+5程序代码Ctrl+6正文格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:网站运维QQ交流群:Linux385168604架构师39
- day 9 开机启动流程
Linux_淡忘
Day9作者:翟玉龙归档:预习笔记2019/0311快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4实例Ctrl+5程序代码Ctrl+6正文格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:网站运维QQ交流群:Linux385168604架构师390
- Shell脚本批量清除Nginx缓存
weixin_34235457
shell运维数据库
前言*随着整个互联网的发展,产生了无数大大小小的网站,随之而来用户对网站UI和速度体验也在日益加强,对企业或者个人来说,赢得用户体验也就意味着赢得先机。那今天我们在这里针对网站速度这方面来一起交流,提高网站速度对于运维工程师、程序员来说变得至关重要。运维工程师首先得在日常网站运维中发现影响网站速度的各种因素得逐个推动然后解决。提高网站速度体验除了本身网站程序优化外,对于LinuxSA来说还有大量的
- ctfshow-web11~20-WP
五行缺你94
各大CTF平台WPweb安全ctf
web11根据提示,查询对ctfshow域名进行dns查询,查看TXT记录阿里云查询链接:阿里云网站运维检测平台获取flag成功web12根据题目提示,我们访问robots.txt,获取到后台地址然后我们访问一下后台
- day 5 远程连接
Linux_淡忘
Day5作者:翟玉龙归档:课堂笔记时间:2019/3/05快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4标题4Ctrl+5程序代码Ctrl+6正文Ctrl+7实例1-1格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:网站运维QQ交流群:Linux
- 【Microsoft Azure 的1024种玩法】五十二.基于Azure Application Insight对Web应用进行实时链路跟踪
一只特立独行的兔先森
【MicrosoftAzure的1024种玩法】azuremicrosoft前端
【简介】ApplicationInsight是AzureMonitor中的一个用于可用性监控的功能服务,ApplicationInsight最大的功能点在于能对Web站点应用进行实时监控的同时还能提供APM应用程序性能管理,可以在最大的程度上面协助站点开发人员及网站运维人员全面了解用户访问应用站点所做的具体操作以及Web站点应用的性能及可用性,本篇文章主要是分享如何通过ApplicationIns
- Day3网络基础(课堂笔记)
孙鹏鹏廊坊
Day25作者:孙鹏鹏归档:课后笔记时间:2019/4/3快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4标题4Ctrl+5程序代码Ctrl+6正文Ctrl+7实例1-1格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:网站运维QQ交流群:Linux
- day2 运维基础及服务器
Linux_淡忘
Day2作者:翟玉龙归档:课堂笔记时间:2019/3/2快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4标题4Ctrl+5程序代码Ctrl+6正文Ctrl+7实例1-1格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:网站运维QQ交流群:Linux3
- 怎么查看linux日志里请求量最高的url访问最多的_面试专题:Linux运维精华面试题
weixin_39881859
下面是一名资深Linux运维求职数十家公司总结的Linux运维面试精华,助力大家跳槽找个高薪好工作。1、什么是运维?什么是游戏运维?1)运维是指大型组织已经建立好的网络软硬件的维护,就是要保证业务的上线与运作的正常,在他运转的过程中,对他进行维护,他集合了网络、系统、数据库、开发、安全、监控于一身的技术运维又包括很多种,有DBA运维、网站运维、虚拟化运维、监控运维、游戏运维等等2)游戏运维又有分工
- 怎么查看linux日志里请求量最高的url访问最多的_Linux运维面试题都不会,怎么拿Offer?...
weixin_39615956
一名资深Linux运维求职数十家公司总结的Linux运维面试精华,助力大家年后跳槽找个高薪好工作!1、什么是运维?什么是游戏运维?1)运维是指大型组织已经建立好的网络软硬件的维护,就是要保证业务的上线与运作的正常,在他运转的过程中,对他进行维护,他集合了网络、系统、数据库、开发、安全、监控于一身的技术运维又包括很多种,有DBA运维、网站运维、虚拟化运维、监控运维、游戏运维等等2)游戏运维又有分工,
- 运维
不宁
运维
1、什么是运维?什么是游戏运维?1)运维是指大型组织已经建立好的网络软硬件的维护,就是要保证业务的上线与运作的正常,在他运转的过程中,对他进行维护,他集合了网络、系统、数据库、开发、安全、监控于一身的技术运维又包括很多种,有DBA运维、网站运维、虚拟化运维、监控运维、游戏运维等等2)游戏运维又有分工,分为开发运维、应用运维(业务运维)和系统运维开发运维:是给应用运维开发运维工具和运维平台的应用运维
- 什么是运维工程师?运维工程师应该具备的素质
JJH的创世纪
什么是运维工程师运维工程师应该具备的素质
一、什么是大型网站运维?首先明确一下,全文所讲的”运维“是指:大型网站运维,与其它运维的区别还是蛮大的;然后我们再对大型网站与小型网站进行范围定义,此定义主要从运维复杂性角度考虑,如网站规范、知名度、服务器量级、pv量等考虑,其它因素不是重点;因此,我们先定义服务器规模大于1000台,pv每天至少上亿(至少国内排名前10),如sina、baidu、QQ等等;其它小型网站可能没有真正意义上的运维工程
- 老男孩Linux58期第一次考试总结
孙鹏鹏廊坊
第一关测试题作者:孙鹏鹏归档:考试笔记时间:2019/3/15快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4标题4Ctrl+5程序代码Ctrl+6正文Ctrl+7实例1-1格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:网站运维QQ交流群:Lin
- Day11老男孩Linux58期预习笔记
孙鹏鹏廊坊
Day11作者:孙鹏鹏归档:预习笔记时间:2019/3/14快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4标题4Ctrl+5程序代码Ctrl+6正文Ctrl+7实例1-1格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:网站运维QQ交流群:Linu
- 常见的漏洞
德迅云安全-小娜
运维sql服务器
常见的漏洞:1、敏感信息泄露由于网站运维人员疏忽,存放敏感信息的文件被泄露或由于网站运行出差导致敏感信息泄露。2、SQL注入SQL注入漏洞产生的原因是网站应用程序在编写时未对用户提交至服务器的数据进行合法性校验,即没有进行有效地特殊字符过滤,导致网站服务器存在安全风险,这就是SQLInjection,即SQL注入漏洞。3、XSS跨站脚本XSS跨站脚本漏洞产生的原因是网站应用程序在编写时未对用户提交
- 小猿圈讲解Linux运维工程师日常工作(一)
小猿圈IT教育
前几天发了Java日常和前端日常需要注意的一些问题,很多网友私信我说可不可以写一些关于Linux运维工程师的日常工作,今天就为大家准备了一些,希望对你有所帮助接下来就看小猿圈Linux讲师给你整理的一些关于linux日常工作的问题吧。一、什么是大型网站运维?首先明确一下,全文所讲的”运维“是指:大型网站运维,与其它运维的区别还是蛮大的;所以,非常重要一定需要明白:运维对其它关联工种必须非常了解熟悉
- Linux运维40道精华题
「已注销」
题目1、什么是运维?什么是游戏运维?1)运维是指大型组织已经建立好的网络软硬件的维护,就是要保证业务的上线与运作的正常,在他运转的过程中,对他进行维护,他集合了网络、系统、数据库、开发、安全、监控于一身的技术。运维又包括很多种,有DBA运维、网站运维、虚拟化运维、监控运维、游戏运维等等2)游戏运维又有分工,分为开发运维、应用运维(业务运维)和系统运维开发运维:是给应用运维开发运维工具和运维平台的应
- 实现动静分离的 Nginx 配置详解与应用
cooldream2009
nginx知识学习nginx运维动静分离
目录前言1动静分离简介1.1直接访问静态资源1.2优化加载速度1.3减轻动态服务器负担1.4提升用户体验2动静分离的实现方式3实现效果4准备静态资源5Nginx配置示例(nginx.conf)5.1配置文件5.2配置说明6检查测试结语前言在网站运维与性能优化中,动静分离是一种关键策略,能够有效提升网站性能和用户体验。本文将介绍动静分离的概念、实现方式以及通过Nginx实现动静分离的具体步骤。1动静
- Day15老男孩Linux58期预习笔记
孙鹏鹏廊坊
Day15作者:孙鹏鹏归档:预习笔记时间:2019/3/20快捷键:Ctrl+1标题1Ctrl+2标题2Ctrl+3标题3Ctrl+4标题4Ctrl+5程序代码Ctrl+6正文Ctrl+7实例1-1格式说明:蓝色字体:注释黄色背景:重要绿色背景:注意老男孩教育教学核心思想6重:重目标、重思路、重方法、重实践、重习惯、重总结学无止境,老男孩教育成就你人生的起点!联系方式:网站运维QQ交流群:Linu
- Linux运维的40道面试精华题
叮咚网工
linux服务器运维网络服务器
1、什么是运维?什么是游戏运维?1)运维是指大型组织已经建立好的网络软硬件的维护,就是要保证业务的上线与运作的正常,在他运转的过程中,对他进行维护,他集合了网络、系统、数据库、开发、安全、监控于一身的技术运维又包括很多种,有DBA运维、网站运维、虚拟化运维、监控运维、游戏运维等等2)游戏运维又有分工,分为开发运维、应用运维(业务运维)和系统运维开发运维:是给应用运维开发运维工具和运维平台的应用运维
- tomcat 弱口令【tomcat8】
zenitm
打vulhub!tomcat服务器web安全
文章目录tomcat弱口令攻击条件攻击准备攻击过程intruder模块:positionspayloadResourcepool设置完毕之后点击startattack开始攻击尝试登录拿取shell上传war包冰蝎连接可以进入容器验证tomcat弱口令Tomcat支持后台部署War文件,默认情况下管理页面仅允许本地访问。攻击条件如果网站运维/开发人员手动修改配置文件中的信息允许远程IP进行访问(需求
- 优化网站性能,从容谈CDN加速的部署与运维
剑盾云安全专家
web安全安全负载均衡运维ddos
随着互联网的迅猛发展,网站的性能优化成为网站运维工作中不可或缺的一环。其中,CDN(ContentDeliveryNetwork)加速技术因其在全球范围内提供快速、可靠的内容分发而备受关注。本文将从一个网站运维的角度出发,深入探讨如何有效部署和运维CDN加速,以提高网站的性能和用户体验。CDN加速的基本原理CDN加速的基本原理是通过在全球范围内部署分布式的缓存服务器,将网站的静态资源如图片、CSS
- 优化网站性能,从容谈CDN加速的部署与运维
剑盾云安全专家
运维网络安全ddosweb安全
随着互联网的迅猛发展,网站的性能优化成为网站运维工作中不可或缺的一环。其中,CDN(ContentDeliveryNetwork)加速技术因其在全球范围内提供快速、可靠的内容分发而备受关注。本文将从一个网站运维的角度出发,深入探讨如何有效部署和运维CDN加速,以提高网站的性能和用户体验。CDN加速的基本原理CDN加速的基本原理是通过在全球范围内部署分布式的缓存服务器,将网站的静态资源如图片、CSS
- 【渗透测试常见漏洞概述及修复方法】
进击的程序汪
网络安全1024程序员节
1.渗透测试常见漏洞概述及修复方法风险等级低危–高危敏感信息泄露描述由于网站运维人员疏忽,存放敏感信息的文件被泄露或由于网站运行出差导致敏感信息泄露(后台地址,配置文件,数据库备份文件,网站备份文件,phpinfo,svn/github,用户信息泄露)敏感信息泄露的危害1.攻击者可直接下载用户的相关信息,包括网站的绝对路径,用户的登录名、密码、真实姓名、身份证号、电话号码、邮箱、QQ号等。2.攻击
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f
 阿里云的CDN加速服务应该算是不错了,支持国内外和全球加速,这里选择全站加速会比较好一点。
阿里云的CDN加速服务应该算是不错了,支持国内外和全球加速,这里选择全站加速会比较好一点。

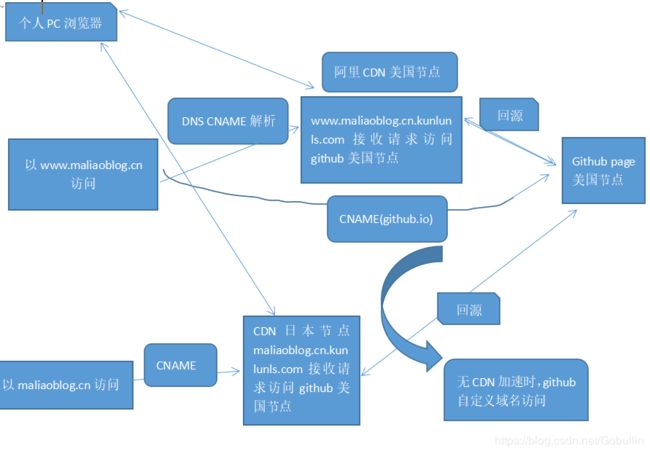
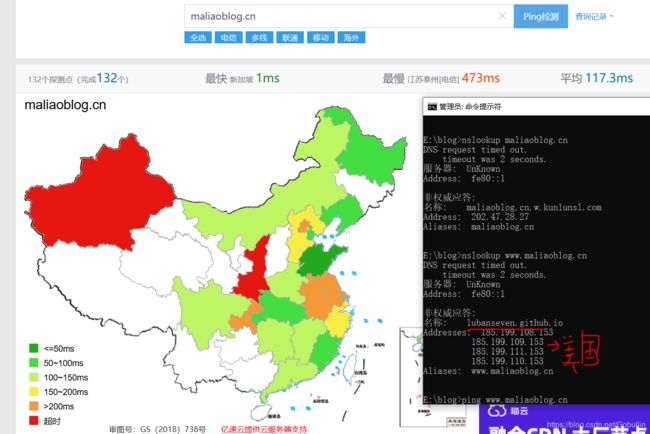
 火红的大火鸡,非常差的访问去访问github节点。之后我选择阿里云的CDN去加速访问,在这之前可能要准备一个域名来操作啦。
火红的大火鸡,非常差的访问去访问github节点。之后我选择阿里云的CDN去加速访问,在这之前可能要准备一个域名来操作啦。
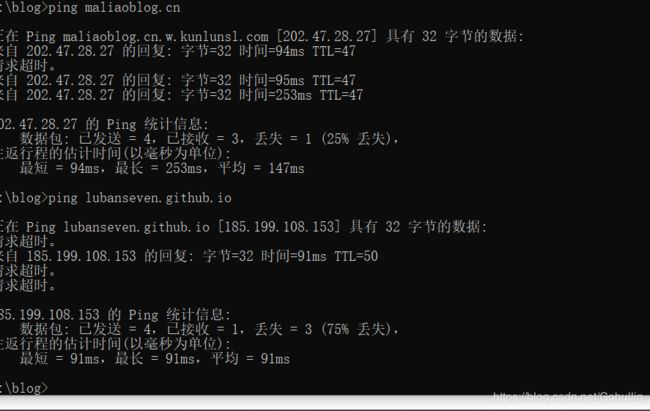
 只有解析到这个CNAME地址后,过几分钟,阿里云才能进行CDN加速服务。之后以这个加速域名去测速,速度就会提升了。注意,是以这个加速了的域名访问,那访问的就是阿里云帮我们提供的CDN节点,那当然会更快啦。
只有解析到这个CNAME地址后,过几分钟,阿里云才能进行CDN加速服务。之后以这个加速域名去测速,速度就会提升了。注意,是以这个加速了的域名访问,那访问的就是阿里云帮我们提供的CDN节点,那当然会更快啦。

 如果加速域名DNS解析到github.io的话,github.io又有节点,那整个访问就快了。真的是这样的吗?还要不要.io自定义域名呢?page通过产生的github.io就可以访问到博客,自定义域名只是放到另一个展示(published)的地方(site),那既然我们需要买域名去覆盖,那就要解析一个到github.io的CNAME的记录了。这么多,浏览器可能产生重定向的问题,以至于要不断刷新页面。但可以用一下,至少不要跑老远去DNS解析,输入域名,浏览器就老老实实交出页面啦。
如果加速域名DNS解析到github.io的话,github.io又有节点,那整个访问就快了。真的是这样的吗?还要不要.io自定义域名呢?page通过产生的github.io就可以访问到博客,自定义域名只是放到另一个展示(published)的地方(site),那既然我们需要买域名去覆盖,那就要解析一个到github.io的CNAME的记录了。这么多,浏览器可能产生重定向的问题,以至于要不断刷新页面。但可以用一下,至少不要跑老远去DNS解析,输入域名,浏览器就老老实实交出页面啦。