一、简介
1、项目介绍
(1)基本介绍
使用 vue 以及 element-ui 搭建一个 后台管理系统的模板。
当然,这类模板网上有很多,可以直接下载使用。
写这个项目的目的,纯属练手(写的比较糙)。
【layuiAdmin 后台管理模板:(付费)】 https://www.layui.com/admin/ 【renren-fast-vue:(开源)】 https://github.com/renrenio/renren-fast-vue
(2)软件使用
开发工具(随意选择,能提高开发效率即可):
HBuilderX 、Visual Studio Code 等
环境:
node 运行环境
npm 包管理工具
webpack 打包工具
vue-cli 项目创建脚手架工具
依赖:
vuex 状态管理(处理组件间数据交互)
axios 请求管理(发送 ajax 请求并处理)
router 页面跳转(各组件间跳转规则)
js-cookie 处理 cookie
mockjs 模拟后端数据处理
element-ui 页面显示
vue-i18n 国际化处理
(3)基本目录介绍(根据基本文件结构稍作了修改)
使用 vue-cli 4.0 图像化界面工具创建的项目。
|--- dist 项目打包后的文件夹(npm run build) | |--- node_modules 存放第三方依赖(npm install 执行产生) | |--- public 存放静态文件夹 | |--- favicon.ico 是网站图标 | |--- index.html 页面入口文件 | |--- src 存放源码文件夹 | |--- assets 存放 css、图片等文件 | |--- http 用于存放、封装 axios 请求 | |--- components 存放全局共用组件 | |--- views 存放视图组件 | |--- router 存放路由配置 | |--- store 存放 vuex 配置 | |--- mock 项目 mock 模拟数据 | |--- utils 存放全局公用方法 | |--- i18n 国际化 language | |--- App.vue 入口组件 | |--- main.js 入口 js, 加载组件、初始化等 | |--- .gitignore 指定文件无需提交到git上 | |--- .env.development 开发环境配置文件 | |--- .env.production 生产环境配置文件 | |--- balel.config.js 使用一些预设 | |--- package.json 项目描述及依赖 | |--- package-lock.json 版本管理使用的文件 | |--- vue.config.js 项目配置文件 | |--- README.md 项目介绍
二、基本环境搭建 -- 初始化项目
1、需要安装的软件
(1)前提
需要安装 node.js 、npm(cnpm)、vue-cli。
已经安装过的可以跳过。
【使用 vue-cli 创建项目参考地址:】 https://www.cnblogs.com/l-y-h/p/11241503.html 【官方文档:】 https://cli.vuejs.org/zh/guide/
(2)安装运行环境
下载、安装 node。(已经安装过的可以忽略)
简单理解为: JavaScript 运行环境。
【下载地址:】 https://nodejs.org/zh-cn/ 【下载并安装成功后,查看 node 版本:】 node -v
(3)安装包管理工具
全局安装 npm 或者 cnpm 包管理工具。(已经安装过的可以忽略)
简单理解为: 自动管理项目依赖(管理第三方包)的 工具。
【查看版本号:(node 安装时一般都集成了 npm)】 npm -v 【升级 npm (可选操作):】 npm install -g npm 注: -g 表示全局安装 【装 cnpm (可选,替换淘宝镜像):】 npm install -g cnpm --registry=https://registry.npm.taobao.org
(4)安装打包工具
下载、安装 webpack 打包工具(已经安装过的可以忽略)。
简单理解为:打包前端代码,整合成一个特定格式的文件。
【webpack 4.X 开始,需要安装 webpack-cli 依赖】 npm install webpack webpack-cli -g 或者 cnpm install webpack webpack-cli -g 【查看版本号】 webpack -v
(5)安装 vue-cli 脚手架
下载、安装 vue-cli 脚手架工具。(已经安装过的可以忽略)
简单理解为:vue 项目模板的初始化工具。
【下载最新版 vue-cli:】 npm install -g @vue/cli 或者 cnpm install -g @vue/cli 【查看版本号】 vue -V 【方式一:(命令行创建,以 webpack 为模板)】 vue init webpack vue-demo 【方式二:(图形化界面创建)】 vue ui
2、初始化项目(使用 vue-cli 4.0 创建)
(1)创建项目
使用脚手架 vue-cli 4.0 图像界面创建 一个 vue 项目。
Step1:
命令行输入 vue ui,会自动弹出一个页面,用于创建项目。
Step2:
点击创建项目。
Step3:
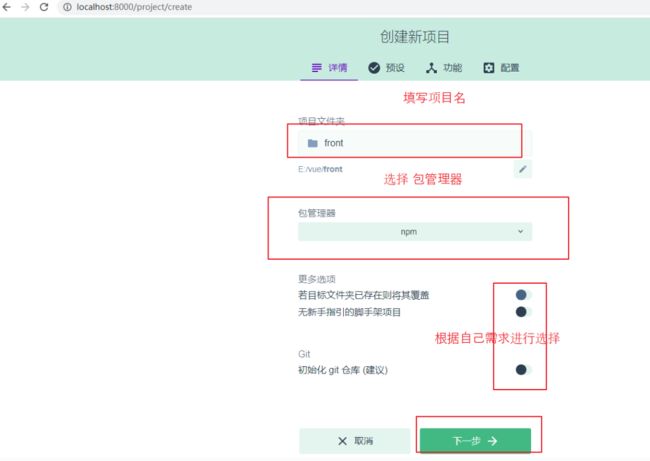
填写项目信息。
Step4:
配置项目依赖。
Step5:
等待一会,项目会自动构建。
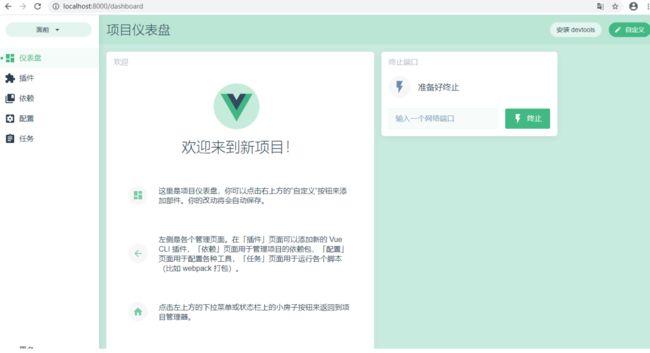
出现如下页面,即创建成功。
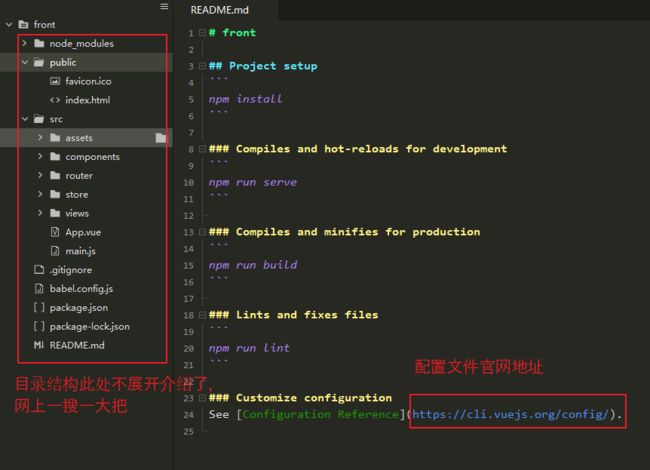
初始项目结构如下:
三、基本环境搭建 -- 环境配置
1、自定义配置文件(此处为 vue-cli 4.0 创建的项目)
(1)为什么使用自定义配置?
有时候项目默认配置不能满足需求,可以手动去配置。
【vue-cli 配置文件官方地址:】 https://cli.vuejs.org/zh/config 【参考博文:】 https://www.jianshu.com/p/b358a91bdf2d
(2)如何使用?
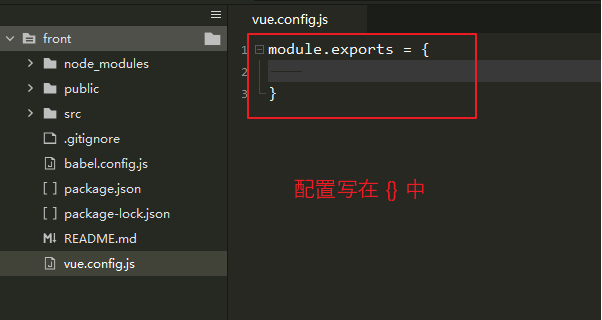
想要使用自定义配置,首先需要在 项目的根目录下 创建一个 vue.config.js。
使用 json 格式进行配置。
配置文件各属性可以自行查阅官方文档(此处不过多展开,简单举两个例子)。
module.exports = {
}
其会被 @vue/cli-service 自动加载。
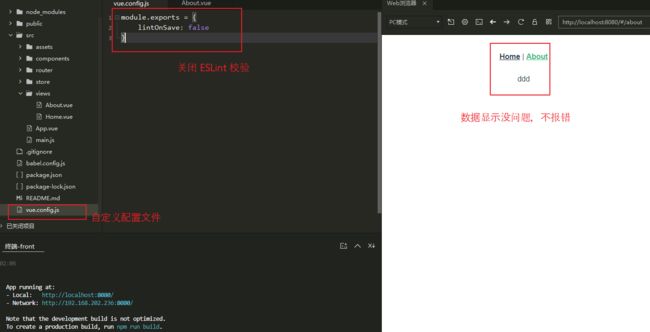
(3)关闭 ESLint。
ESLint 虽然可以统一代码规范,但是用起来真的很蛋疼,比如一些空格、换行的问题都会提示出错。
Step1:
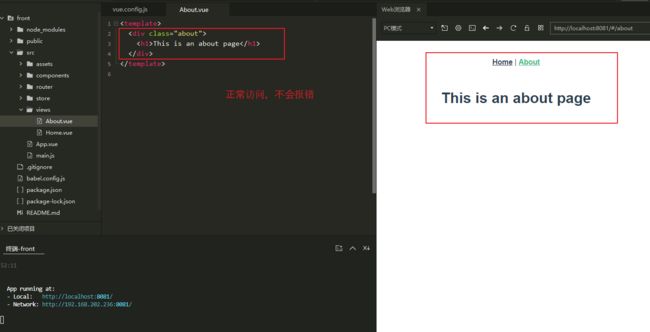
正常情况,不会报错,页面正常显示。
Step2:
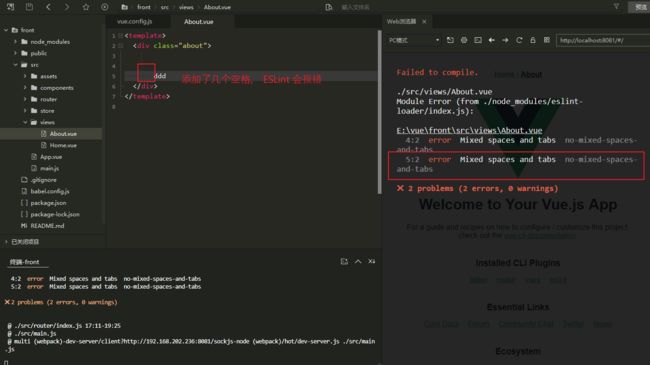
稍作修改,如下。
添加了一些空格,ESLint 会报错。
Step3:
在配置文件中,将 lintOnSave 置为 false,即可关闭 ESLint 校验。
修改配置文件,需要重启服务。
module.exports = { lintOnSave: false }
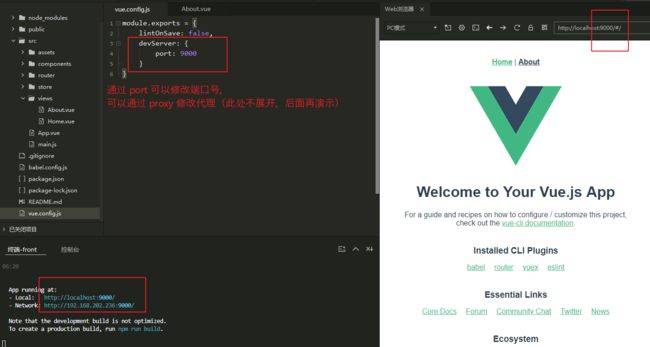
(4)修改端口号
项目默认 使用 8080 端口访问项目,当 8080 被占用时,会自动选择新的端口打开。
可以自定义端口访问,如下定义端口为 9000。
module.exports = { lintOnSave: false, devServer: { port: 9000 } }
2、生产环境、开发环境
(1)简介
开发的过程中,一般分为 开发、测试、生产等环境。
不同的环境下,会有不同的变量、属性(比如 端口、ip 地址不同)。
所以需要对不同的环境设置不同的配置文件。
(2)开发环境、生产环境
【参考文档:】 https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F
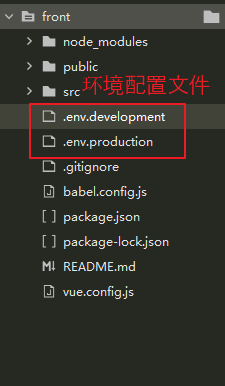
在当前项目的根目录下,创建 两个文件(.env.development、.env.production)。
其中:
.env.development 是开发环境会加载的文件,即 npm run serve 时,会加载 .env.development。
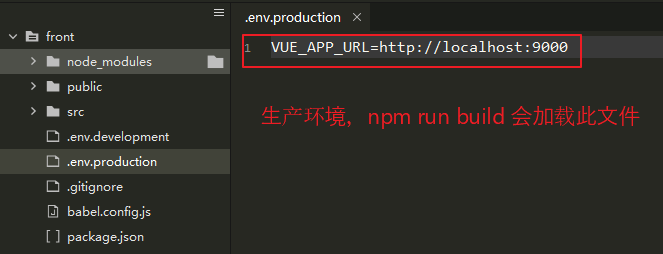
.env.production 是生产环境会加载的文件(打包后的文件),即 npm run build 时,会加载 .env.production。
(3)简单使用
Step1:
给 .env.development 添加一个变量。
命名规则: VUE_APP_ + 变量名 。
VUE_APP_URL=http://localhost:8000
给 .env.production 添加一个变量。
VUE_APP_URL=http://localhost:9000
Step2:
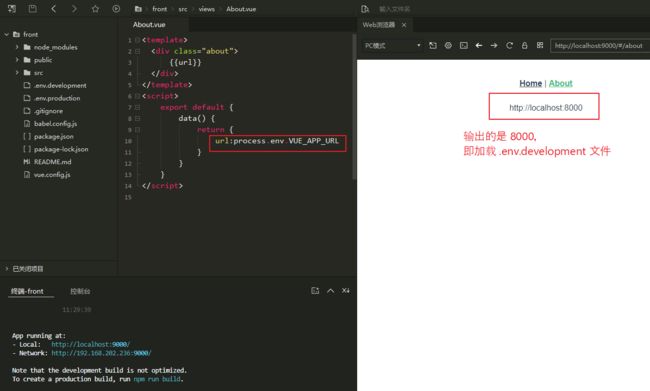
通过 process.env.VUE_APP_URL 获取该变量。
获取规则 process.env.VUE_APP_ + 变量名。
{{url}}
Step3:
执行 npm run serve,直接运行 项目。
Step4:
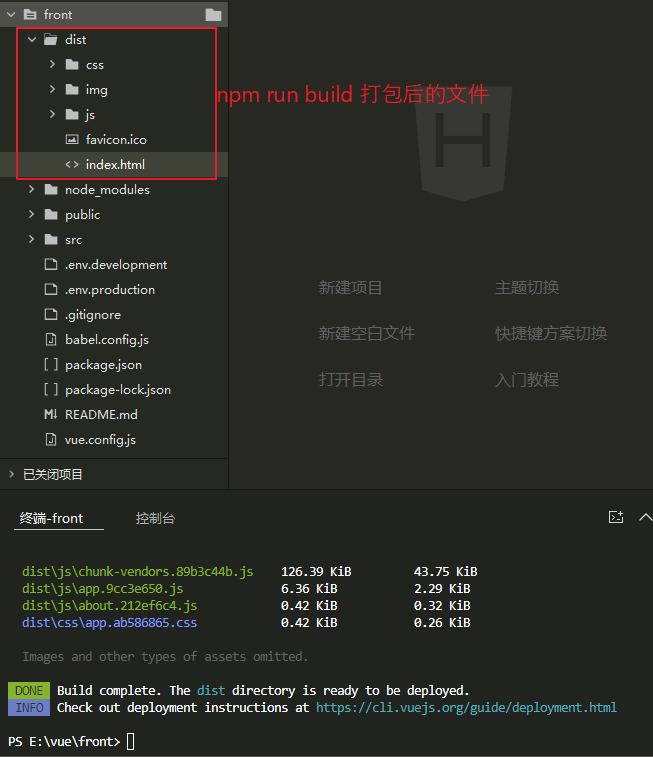
执行 npm run build,用于打包项目,生成 dist 文件。
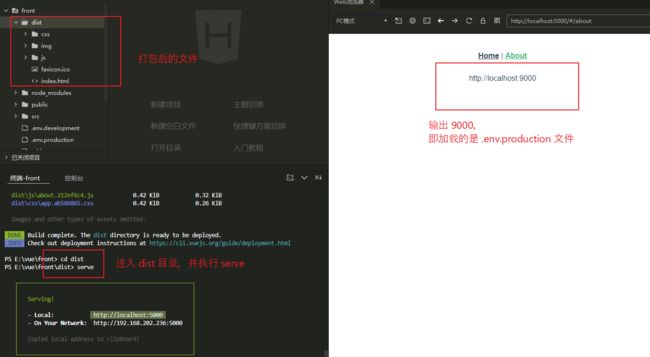
Step5:
运行 dist。
直接访问 dist 的 index.html 页面 是不会成功的,需要使用服务器启动才能访问。
【全局安装 serve】 npm install -g serve 【执行 dist】 进入 dist 目录,输出 serve 或者 直接 serve -s dist路径,比如 serve -s E:\vue\front\dist http://localhost:5000