JavaWeb相关知识(一):Http请求,Request与Response,页面的转发与重定向,跨域问题,相关问题总结
Http请求
在开发JavaWeb项目时,会涉及到前后端数据交互的问题,即发送请求后得到的响应
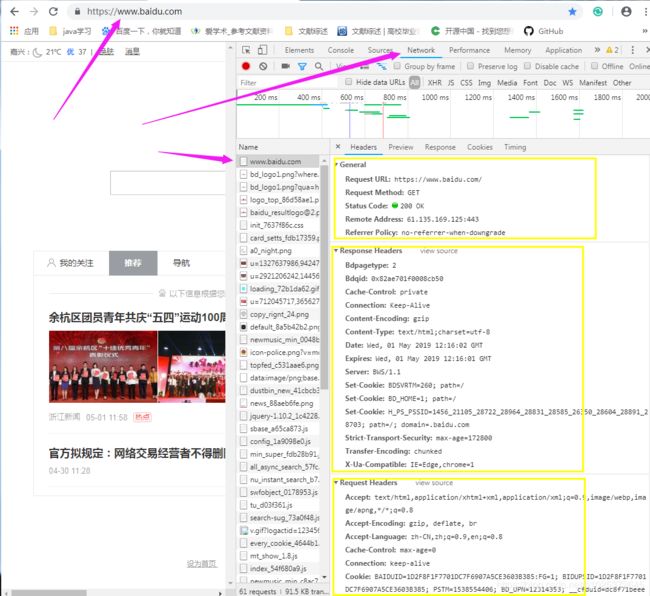
那么如何查看请求是否成功并查看请求的数据呢?可以使用浏览器自带的抓包功能,查看数据请求
以访问百度为例,可以查看到发送请求得到响应的具体的信息
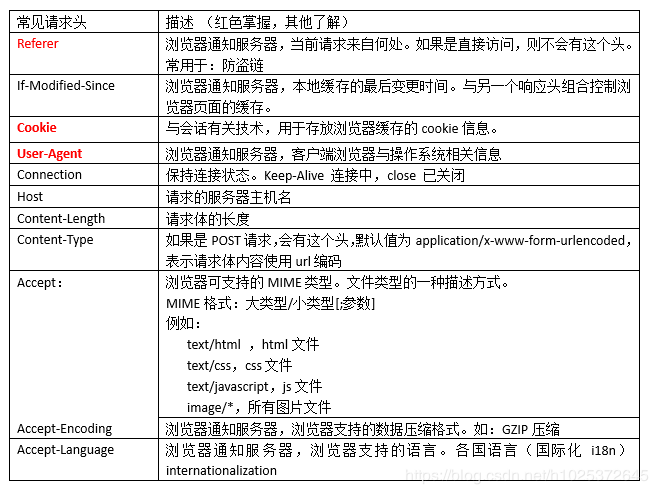
请求字段详解
域对象
在了解request与response之前,要了解一个概念,什么是域对象,它是用来做什么的。
你可以这样去理解域对象,它就是一个可以用来存放数据的Map对象,为什么所它是Map对象
因为它存放数据的方式也是通过键值对的形式来存放数据的
一般域对象都可以使用以下三个方法:
setAttribute(key,value);为一个域对象存储新的数据
getAttribute(key);取出对应key的数据
removeAttribute(key);移除对应key的数据
Java中Request
在Java的Servlet中,request是一个HttpServletRequest对象,可以用来获取前端使用ajax或者form提交的数据
下面这些方法比较常用,结合输出图,可以更明显的看出来效果
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println(request.getMethod()); //获取请求的方法
System.out.println(request.getRequestURI()); //获取访问的地址,是你配置的项目中的Servlet的位置
System.out.println(request.getRequestURL()); //获取访问的绝对地址
System.out.println(request.getRemoteAddr()); //获取客户端ip
System.out.println(request.getHeader("User-Agent")); //获取浏览器,操作系统的属性
System.out.println(request.getHeader("referer")); //访问页面URL地址
}
POST
/testServlet
http://localhost:8080/testServlet
0:0:0:0:0:0:0:1
Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.102 Safari/537.36
http://localhost:8080/test.jsp
Java中Response
在Java的Servlet中,response是一个HttpServletResponse对象,用来向给客户端返货数据,客户端或者前端可以将数据渲染在
页面上,包括header与body两部分。
下面就是用Response设置了页面的编码格式并将从数据库中获取到的数据返回给了前端
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("doGet........"); //控制台打印
//获取从前端获取的数据
String userName = request.getParameter("userName");
String password = request.getParameter("password");
System.out.println(userName+"-->"+password);
//设计页面编码格式
response.setContentType("text/html;charset=utf-8");
//要发送给前端的数据
HashMap login = userService.login(userName, password);
//将数据写到Response中
PrintWriter writer = response.getWriter();
writer.print(JSONObject.toJSONString(login));
//刷新输出流
writer.flush();
//关闭输出流
writer.close();
} Request与Response实现转发与重定向
首先,转发是将别人的链接资源返回给客户端,地址栏的URL地址不会变化,并且可以将此次的Request与Response对象传入
重定向是告诉客户端哪里有资源,直接跳转向那个页面,地址栏的URL会发生变化,Request与Response对象都是新的
实现语句:
Request实现转发:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// request.getRequestDispatcher("去哪里").forward(request,response);
request.getRequestDispatcher("success.jsp").forward(request,response);
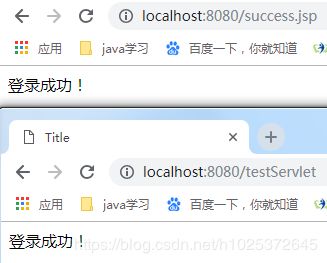
}通过下图可以看到效果
Response实现转发:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.sendRedirect("https://www.baidu.com/");
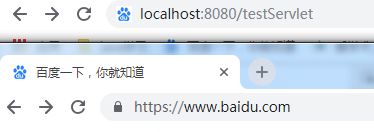
}访问效果可以见下图
跨域问题
什么是跨域问题,可以这样的简单的理解一下
A使用开发工具IDER,开发Servlet数据,使用IDER的JSP访问Servlet执行数据请求返回等操作
B使用开发工具Node.js,开发前端网页,但是当B向A开发出的Servlet发送请求时,就会出现跨域问题
A,B两人使用的开发工具不同,打开的浏览器中的URL地址便不同,虽然访问的都是同一个Servlet
但浏览器为了安全考虑,就会报错,不让B开发的前端页面访问A开发的Servlet接口
那么如何解决跨域问题
最简单的方法,就是在Servlet中使用Response设置请求头中的一个属性,就可以解决这个问题了:
" * "表示所有都可以访问
response.setHeader( "Access-Control-Allow-Origin","*" );
关于开发JavaWeb可能会使用到的一些知识
域名解析:
域名解析是把域名指向网站空间IP,让人们通过注册的域名可以方便地访问到网站的一种服务。
IP地址是网络上标识站点的数字地址,为了方便记忆,采用域名来代替IP地址标识站点地址。
域名解析就是域名到IP地址的转换过程。域名的解析工作由DNS服务器完成。
来源:百度百科
Http与Https的区别:
HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS和HTTP的区别主要如下:
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
TCP建立连接三次握手
为什么建立连接需要三次握手?
首先非常明确的是两次握手是最基本的。
第一次握手,客户端发了个连接请求消息到服务端,服务端收到信息后知道自己与客户端是可以连接成功的
但此时客户端并不知道服务端是否已经接收到了它的请求,所以服务端接收到消息后的应答,客户端得到服务端的反馈后
才确定自己与服务端是可以连接上的,这就是第二次握手。
客户端只有确定了自己能与服务端连接上才能开始发数据。所以两次握手肯定是最基本的。
看到这里,你或许会问,那么为什么需要第三次握手呢?
我们来看一下,假设一下如果没有第三次握手,而是两次握手后我们就认为连接成功了,那么会发生什么?
第三次握手是为了防止已经失效的连接请求报文段突然又传到服务端,因而产生错误。
譬如发起请求遇到类似这样的情况:客户端发出去的第一个连接请求由于某些原因在网络节点中滞留了导致延迟,直到连接释放的某个时间点才到达服务端,这是一个早已失效的报文,但是此时服务端仍然认为这是客户端的建立连接请求第一次握手,于是服务端回应了客户端,第二次握手。
如果只有两次握手,那么到这里,连接就建立了,但是此时客户端并没有任何数据要发送,而服务端还在傻傻的等候佳音,造成很大的资源浪费。所以需要第三次握手,只有客户端再次回应一下,就可以避免这种情况。
网站SEO
SEO(Search Engine Optimization):汉译为搜索引擎优化。
是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。
目的是:为网站提供生态式的自我营销解决方案,让其在行业内占据领先地位,获得品牌收益;
SEO包含站外SEO和站内SEO两方面;
为了从搜索引擎中获得更多的免费流量,从网站结构、内容建设方案、用户互动传播、页面等角度进行合理规划
还会使搜索引擎中显示的网站相关信息对用户来说更具有吸引力。
来源:百度百科
图片资源服务器:存储图片,视频等静态文件的服务器
通过使用独立的图片服务器,您可以提高网站性能,改善用户体验,并降低运营成本。
什么是图片服务器
图片服务器是专门为图片读写操作优化的独立服务器。
运行网站的服务器称为 Web 服务器。
通过 Web 服务器,用户可以访问静态网页、Web 应用程序、数据库,或者上传下载图片以及其他多媒体内容。
来源:W3School
GET与POST请求的区别
可以简单的通过下面的表格来理解
想要深入理解的,可以参考下面这篇博客:
http://blog.songchunmin.com/646.html
来源:W3School
Http常见状态码
跨域
浏览处于安全考虑,访问的后台域名和客户端的域名如果不一样,浏览器阻止数据返回
端口不一样也有问题
有以下两种解决方式,也可以使用本文中的方式,即CORS解决跨域问题:
- JSONP方式
- CORS方式
推荐这篇博客,有着详细的案例以及解决步骤
https://segmentfault.com/a/1190000012469713