小程序结合腾讯地图(QQMapWX)SDK做位置周边搜索展示
1.wxml
当前位置
{{item.title}}
{{item.distance}}m
2.css
/*弹性布局*/
.flex {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
display: box;
flex-wrap:wrap;
}
.noWarp{
flex-wrap:nowrap;
}
/*元素居中*/
.alignC{
align-items: center;
-webkit-box-align: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
-o-align-items: center;
}
/*水平排列*/
.flexH{
-webkit-box-orient: horizontal;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
-o-flex-direction: row;
flex-direction: row;
}
/*垂直排列*/
.flexV {
-webkit-box-orient: vertical;
-webkit-flex-direction: column;
-moz-flex-direction: column;
-ms-flex-direction: column;
-o-flex-direction: column;
flex-direction: column;
}
/*两端对齐*/
.flexSa {
-webkit-box-pack: justify;
justify-content: space-around;
-webkit-justify-content: space-around;
-moz-justify-content: space-around;
-ms-justify-content: space-around;
-o-justify-content: space-around;
}
/*居中对齐*/
.flexC {
-webkit-box-pack: center;
justify-content: center;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
-o-justify-content: center;
}
.flexSb {
justify-content: space-between;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
-ms-justify-content: space-between;
-o-justify-content: space-between;
}
.flexS {
-webkit-box-pack: start;
justify-content: flex-start;
-webkit-justify-content: flex-start;
-moz-justify-content: flex-start;
-ms-justify-content: flex-start;
-o-justify-content: flex-start;
}
.flexE {
-webkit-box-pack: end;
justify-content: flex-end;
-webkit-justify-content: flex-end;
-moz-justify-content: flex-end;
-ms-justify-content: flex-end;
-o-justify-content: flex-end;
}
.tfLine1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/* 页面内容 */
.container{
padding: 0 25rpx;
}
.newHouseTitle {
height: 100rpx;
line-height: 100rpx;
font-size: 35rpx;
font-weight: bold;
}
.map_map{
width: 100%;
height:300rpx;
}
.xmwz{
padding: 0 35rpx;
}
.xmwzT{
width: 100%;
height: 300rpx;
}
.xmwzB{
margin-top: 25rpx;
}
.xmwzBLi{
background-size:48rpx 48rpx;
background-repeat: no-repeat;
background-position:top center;
padding-top: 72rpx;
text-align: center;
font-size: 30rpx;
color: #333333;
padding-bottom: 30rpx;
position: relative;
}
.xmwzBLi:before{
position: absolute;
width: 100%;
height: 10rpx;
background-color: transparent;
left: 0;
bottom: 0;
display: block;
content:'';
}
.xmwzBLi.on::before{
background-color: #3072f6;
}
.xmwzBLi .img{
position: absolute;
left: 50%;
top: 5rpx;
margin-left: -24rpx;
width: 48rpx;
height: 48rpx;
}
.xmwzUl{
padding: 15rpx 0 50rpx;
}
.xmwzUl-li{
height: 60rpx;
line-height: 60rpx;
}
.xmwzUl-li-name{
font-size: 30rpx;
color: #666666;
}
.xmwzUl-li-add{
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAeCAMAAAAB8C7XAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTM4IDc5LjE1OTgyNCwgMjAxNi8wOS8xNC0wMTowOTowMSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTcgKFdpbmRvd3MpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkY5QTYwM0Y5NzhBNDExRUE4RUQ0Q0YzMkJFMDVDRjRGIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkY5QTYwM0ZBNzhBNDExRUE4RUQ0Q0YzMkJFMDVDRjRGIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6RjlBNjAzRjc3OEE0MTFFQThFRDRDRjMyQkUwNUNGNEYiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RjlBNjAzRjg3OEE0MTFFQThFRDRDRjMyQkUwNUNGNEYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7eVhRAAAAAGFBMVEX19fX9/f3k5OTt7e3l5eX////Z2dkAAADwxi4GAAAACHRSTlP/////////AN6DvVkAAAB3SURBVHjajNJREoAgCATQJTPuf+PKRFHYmfhrX6UoUKur1XiET70h5F0Q80+Q5E2Q5a8gzR+ZcEAER4RSW5UB9n7tZd8YwAAbiIH8BfqruDjd7mjw3BukZ8WBHju/KA70zvmUeFnnaoruQCbRRDNQny+gHm4BBgBoDxEM+vumxAAAAABJRU5ErkJggg==);
background-size:24rpx 30rpx;
background-repeat: no-repeat;
background-position: left center;
padding-left:36rpx;
font-size: 30rpx;
color: #aaaaaa;
}3.js
var QQMapWX = require('../../lib/qqmap-wx-jssdk.min.js');
var qqmapsdk;
qqmapsdk = new QQMapWX({
key: 'RAMBZ-UKXW6-FZOSO-M6ENO-RCTTE-THFBQ'
});
Page({
/**
* 页面的初始数据
*/
data: {
// 获取的经纬度
t_lat: '32.00335',
t_lng: '118.73145',
// 地图的markers
markers: [],
// 当前选中第几个
xmwzB_index: 0,
// tab列表
tabs: [{
ico: '../../images/around/icon1.png',
ico_active: '../../images/around/icon1_1.png',
name: '交通'
},
{
ico: '../../images/around/icon2.png',
ico_active: '../../images/around/icon2_1.png',
name: '学校'
},
{
ico: '../../images/around/icon3.png',
ico_active: '../../images/around/icon3_1.png',
name: '医疗'
},
{
ico: '../../images/around/icon4.png',
ico_active: '../../images/around/icon4_1.png',
name: '购物'
},
{
ico: '../../images/around/icon5.png',
ico_active: '../../images/around/icon5_1.png',
name: '餐饮'
},
],
// 把从腾讯地图SDK获取的位置存起来,以后每次点击就不用请求了。
arrlist:[[],[],[],[],[]],
arrlist_cur:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var marks = [];
// 地图上的icon图标
marks.push({ // 获取返回结果,放到mks数组中
latitude: that.data.t_lat,
longitude: that.data.t_lng,
iconPath: '../../images/around/address.png', //图标路径
width: 20,
height: 20,
});
// 改写气泡
marks.push({ // 获取返回结果,放到mks数组中
title: '想要展示的名字',
latitude: that.data.t_lat,
longitude: that.data.t_lng,
iconPath: '../../images/around/cover_1.png', //图标路径
width: 20,
height: 20,
address: '详细地址',
callout: {
content: '想要展示的名字',
color: '#fff',
bgColor: '#3072f6',
fontSize: 14,
padding: 10,
borderRadius: 10,
display: 'ALWAYS'
}
});
that.setData({
markers: marks
});
// 进页面先请求一波(第一个tab下对应的列表内容)
that.nearby_search(that.data.tabs[0].name);
},
// 点击tab切换
xmwzB_click(e) {
var that = this;
var index = e.currentTarget.dataset.index;
that.setData({
xmwzB_index: index
}, () => {
var name = that.data.tabs[index].name;
that.nearby_search(name);
});
},
// 通过关键字调用地图SDK,搜索获取结果列表
nearby_search(key) {
var that = this;
var xmwzB_index = that.data.xmwzB_index;
var list_c = that.data.arrlist[xmwzB_index];
// 判断是否请求过了,如果没请求过则请求;请求过了就直接赋值
if(list_c.length){
that.setData({
arrlist_cur:list_c
});
}else{
wx.showToast({
title: '请稍后',
icon: 'loading',
duration: 2000
})
qqmapsdk.search({
keyword: key, // 搜索关键词
page_size: 5, // 一页展示几个
location: that.data.t_lat + ',' + that.data.t_lng, //设置周边搜索中心点
success: function (res) { //搜索成功后的回调
wx.hideToast({});
var arrlist = [];
// 对获取的信息进行处理,整理出需要的字段
// 有些可能会涉及位置跳转(需要经纬度);展示位置名(详细参数设置参考官网说明)
for (var i = 0; i < res.data.length; i++) {
arrlist.push({ // 获取返回结果,放到mks数组中
title: res.data[i].title,
latitude: res.data[i].location.lat,
longitude: res.data[i].location.lng,
distance: res.data[i]._distance,
})
}
// 每次不用重新赋值,通过下标给需要的赋值
var arrlist_key = 'arrlist['+xmwzB_index+']';
that.setData({
[arrlist_key]: arrlist,
arrlist_cur:arrlist
});
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
//console.log(res.data);
}
});
}
},
// 小程序地图api,跳转大地图
show_big_map: function () {
var that = this;
wx.openLocation({
latitude: parseFloat(that.data.t_lat), // 纬度,浮点数,范围为90 ~ -90
longitude: parseFloat(that.data.t_lng), // 经度,浮点数,范围为180 ~ -180。
name: '想要展示的名字', // 位置名
address: '详细地址', // 地址详情说明
scale: 16, // 地图缩放级别,整形值,范围从1~28。默认为最大
});
}
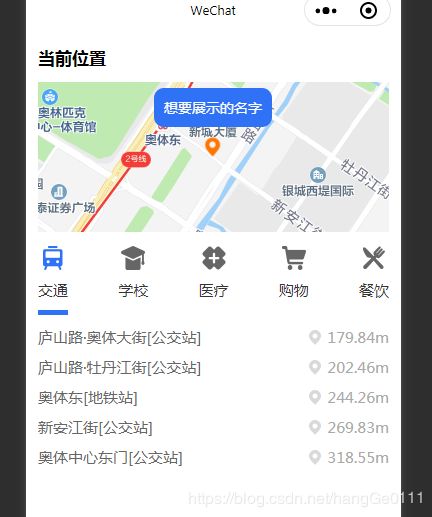
})4.效果
5.说明:
5.1 qqmap-wx-jssdk 地址:https://lbs.qq.com/qqmap_wx_jssdk/index.html (文档不长,写的比较详细,参数和使用方法,可以大概看一下);
5.2 demo包也可去百度云盘下载:
链接:https://pan.baidu.com/s/11QSw2szxNCJFkAiI0uwsYA
提取码:dk09
5.3 可以将写的代码优化一下,每次进来只请求一次,用一个数组存储一下数据,如果数组中有则不请求接口直接使用,如果数组中没有则请求接口获取,官方也做了说明,点击传送门去官方。
5.4 在地图表面气泡展示,点击气泡改变气泡状态,点击进入传送门。