【vue】框架之表格树
1.story.vue页面
<
template
>
<
div
class=
"app-container"
>
<
el-tag
style=
"margin-bottom:20px;"
>
<
a
href=
""
target=
"_blank"
>选择
a
>
el-tag
>
<
tree-table
:data="
data"
:evalFunc="
func"
:evalArgs="
args"
:expandAll="
expandAll"
border
>
<
el-table-column
label=
"名称"
>
<
template
slot-scope=
"scope"
>
<
span
v-if="
scope.
row.
type
===
'B'"
style=
"color:sandybrown"
>{{
scope.
row.
event}}
span
>
<
span
v-if="
scope.
row.
type
===
'Q'"
style=
"color:#37cbbf"
>{{
scope.
row.
event}}
span
>
<
span
v-if="
scope.
row.
type
===
'S'"
style=
"color:rgba(0, 0, 233, 0.5)"
>{{
scope.
row.
event}}
span
>
<
el-tag
v-if='
scope.
row.
timeLine'
style=
"border-radius:10px;"
size=
"small"
>{{
scope.
row.
timeLine
===
undefined
?
''
:
scope.
row.
timeLine
+
'个' }}
el-tag
>
template
>
el-table-column
>
<
el-table-column
type=
"expand"
label=
"展开"
>
<
template
slot-scope=
"props"
>
<
el-form
label-position=
"left"
inline
class=
"demo-table-expand"
style=
"width:70%;padding-left:150px;"
>
<
el-form-item
label=
"类型"
>
<
span
>{{
props.
row.
type }}
span
>
el-form-item
>
<
el-form-item
label=
"负责人"
>
<
span
>{{
props.
row.
name }}
span
>
el-form-item
>
<
el-form-item
label=
"计划时间"
>
<
span
>{{
props.
row.
category }}
span
>
el-form-item
>
<
el-form-item
label=
"实际时间"
>
<
span
>{{
props.
row.
address }}
span
>
el-form-item
>
<
el-form-item
label=
"描述"
>
<
span
>{{
props.
row.
desc }}
span
>
el-form-item
>
el-form
>
template
>
el-table-column
>
<
el-table-column
label=
"操作"
width=
"200"
>
<
template
slot-scope=
"scope"
>
<
el-button
v-if="
scope.
row.
type
===
'Q'"
type=
"text"
@click="
message(
scope.
row)"
>添加
el-button
>
template
>
el-table-column
>
tree-table
>
div
>
template
>
<
script
>
import
treeTable
from
'@/components/TreeTable'
import
treeToArray
from
'./storyEval'
import {
isEmptyObject }
from
'@/utils'
// 工具类 isEmptyObject 判空
export
default {
name:
'strotyTable',
components: {
treeTable },
data() {
return {
func:
treeToArray,
expandAll:
false,
data:
{
id:
1,
event:
'版本1',
timeLine:
2,
comment:
'无',
type:
'B',
children: [
{
id:
11,
event:
'需求1_1',
timeLine:
0,
type:
'Q',
comment:
'无'
},
{
id:
12,
event:
'需求1_2',
timeLine:
3,
type:
'Q',
comment:
'无',
children: [
{
id:
121,
event:
'story1_2_1',
type:
'S',
comment:
'无'
},
{
id:
122,
event:
'story1_2_2',
type:
'S',
comment:
'无'
},
{
id:
123,
event:
'story1_2_3',
type:
'S',
comment:
'无'
}
]
}
]
},
args: [
null,
null,
'timeLine']
}
},
methods: {
message(
row) {
if (
row.
type
===
'B') {
var
addMentB
= {
id:
13,
event:
'需求1_3',
type:
'Q',
timeLine:
0,
comment:
'无'
}
isEmptyObject(
row.
children)
?
row.
children
= []
:
''
row.
children.
push(
addMentB)
}
if (
row.
type
===
'Q') {
var
addMentQ
= {
id:
131,
event:
'story..',
type:
'S',
comment:
'无'
}
isEmptyObject(
row.
children)
?
row.
children
= []
:
''
row.
children.
push(
addMentQ)
}
row.
timeLine
++
console.
log(
row.
children)
this.
$message.
info(
row.
event)
}
}
}
script
>
<
style
>
.demo-table-expand {
font-size:
0;
}
.demo-table-expand label {
width:
90px;
color:
#99a9bf;
}
.demo-table-expand .el-form-item {
margin-right:
0;
margin-bottom:
0;
width:
50%;
}
style
>
2.storyEval.js
'use strict'
import
Vue
from
'vue'
export
default
function
treeToArray(
data,
expandAll,
parent,
level,
item) {
const
marLTemp
= []
let
tmp
= []
Array.
from(
data).
forEach(
function(
record) {
if (
record.
_expanded
===
undefined) {
Vue.
set(
record,
'_expanded',
expandAll)
}
let
_level
=
1
if (
level
!==
undefined
&&
level
!==
null) {
_level
=
level
+
1
}
Vue.
set(
record,
'_level',
_level)
// 如果有父元素
if (
parent) {
Vue.
set(
record,
'parent',
parent)
// 如果父元素有偏移量,需要计算在this的偏移量中
// 偏移量还与前面同级元素有关,需要加上前面所有元素的长度和
if (
!
marLTemp[
_level]) {
marLTemp[
_level]
=
0
}
Vue.
set(
record,
'_marginLeft',
marLTemp[
_level]
+
parent.
_marginLeft)
Vue.
set(
record,
'_width',
record[
item]
/
parent[
item]
*
parent.
_width)
// 在本次计算过偏移量后加上自己长度,以供下一个元素使用
marLTemp[
_level]
+=
record.
_width
}
else {
// 如果为根
// 初始化偏移量存储map
marLTemp[
record.
id]
= []
// map中是一个数组,存储的是每级的长度和
// 初始情况下为0
marLTemp[
record.
id][
_level]
=
0
Vue.
set(
record,
'_marginLeft',
0)
Vue.
set(
record,
'_width',
1)
}
tmp.
push(
record)
if (
record.
children
&&
record.
children.
length
>
0) {
const
children
=
treeToArray(
record.
children,
expandAll,
record,
_level,
item)
tmp
=
tmp.
concat(
children)
}
})
return
tmp
}
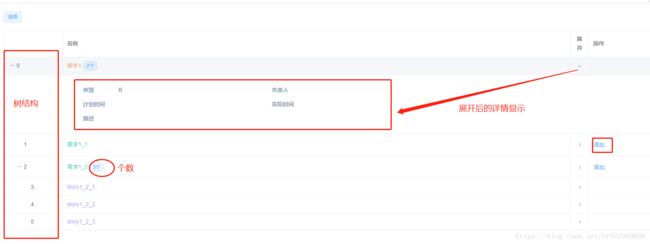
3.效果图
参考:http://element-cn.eleme.io/#/zh-CN/component/table