Vue全家桶之Vue.js----Vue基础(持续更新中)
1.Vue基础语法
1.1 Vue概述
1.1.1Vue是什么?
用于构建用户界面的渐进式框架
声明式渲染→组件系统→客户端路由→集中式状态管理→项目构建
vue 的核心库只关注视图层
1.1.2Vue有哪些优点?
易用、灵活、高效 简单易上手
1.2 vue基本使用
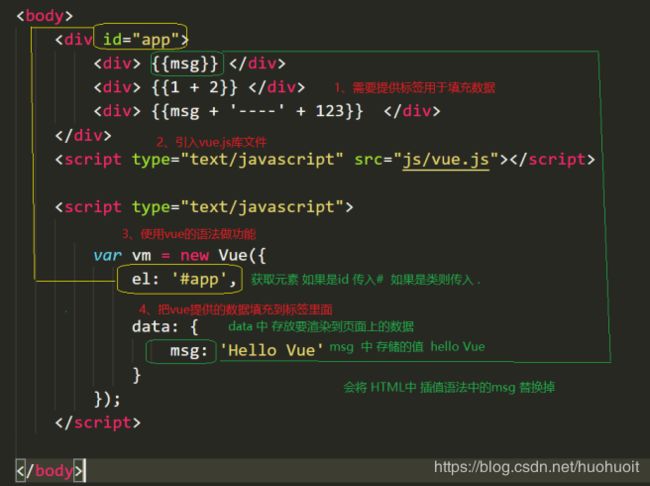
1.2.1如何利用Vue将hello world 渲染到页面上?
1、需要提供标签用于填充数据 注意: 在标签中我们使用插值语法的形式 即 {{}} 进行填充数据
2、引入vue.js库文件 注意:一定要先引入Vue文件 在使用Vue语法 因为存在作用域的问题
3、使用vue的语法做功能: new Vue() 创建一个Vue的实例 ,在构造函数中以对象的形式做一些配置
4、利用Vue将数据渲染到页面上,数据写在data 里面
1.2.2 Hello Vue之细节分析
1. 实例参数分析
⚫ el: 元素的挂载位置(值可以是CSS选择器或者DOM元素)
⚫ data:模型数据(值是一个对象)
2. 插值表达式用法
⚫ 将数据填充到HTML标签中
⚫ 插值表达式支持基本的计算操作
3. Vue代码运行原理分析
⚫ 概述编译过程的概念(Vue语法→
原生语法)
1.3 Vue模板语法
1.3.1 如何理解前端渲染?
把数据填充到HTML标签中:模板 + 数据 →前端渲染→静态HTML内容
1.3.2 把字符串渲染到页面上有哪些方式?
1.利用原生js拼接字符串 (代码差异大,维护困难)
2.利用模板引擎拼接 (基于模板引擎art-template,没有专门提供事件机制)
3.利用Vue插值语法
4.文档碎片 document.createDocumentFragment
5.利用es6 `` 反引号拼接字符串
1.3.3 什么是指令?
指令的本质就是自定义属性,格式以v-开始
1.3.4 为什么会有闪烁问题?
代码加载的时候先加载HTML 把插值语法当做HTML内容加载到页面上 当加载完js后才把插值语法替换掉 所以我们会看到闪烁问题
解决插值语法闪烁问题:使用v-cloak
在指令中不要写插值语法,直接写对应的变量名称 ;在 v-text
中赋值的时候不要在写插值语法 ;一般属性中不加 {{}}
直接写 对应的数据名;
Vue 中只有在标签的 内容中 才用插值语法
1.3.5 数据绑定指令
⚫ v-text 填充纯文本
①
用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题 ,
相比插值表达式更加简洁
②
如果数据中有
HTML
标签会将
html
标签一并输出
注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的
值
⚫ v-html 填充HTML片段
① 存在安全问题
② 本网站内部数据可以使用,来自第三方的数据不可以用
注意:v-text输出的是纯文本,浏览器不会对其再进行html解析;html会将其当html标签解析后输出;可能有安全问题, 一般只在可信任内容上使用 v-html ,永不用在用户提交的内容上
⚫ v-pre 填充原始信息
① 显示原始信息,跳过编译过程(分析编译过程)
② 一些静态的内容不需要编译加这个指令可以加快渲染
1.3.6 数据响应式
⚫ 如何理解响应式
① html5中的响应式(屏幕尺寸的变化导致样式的变化)
② 数据的响应式(数据的变化导致页面内容的变化)
⚫ 什么是数据绑定
① 数据绑定:将数据填充到标签中
⚫ v-once 只编译一次
① 显示内容之后不再具有响应式功能:
执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
1.3.7 双向数据绑定(v-model)
1.什么是双向数据绑定:当数据发生变化的时候,视图也就发生变化 ;当视图发生变化的时候,数据也会跟着同步变化
2.使用场景:v-model是一个指令,限制在 、