- 一百九十四章. 自相矛盾
巨木擎天
唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也
- 春季养肝正当时
dxn悟
重温快乐2023年2月4日立春。春天来了,春暖花开,小鸟欢唱,那在这样的季节我们如何养肝呢?自然界的春季对应中医五行的木,人体五脏肝属木,“木曰曲直”,是以树干曲曲直直地向上、向外伸长舒展的生发姿态,来形容具有生长、升发、条达、舒畅等特征的食物及现象。根据中医天人相应的理念,肝五行属木,喜条达,主疏泄,与春天相应,所以春天最适合养肝。养肝首先要少生气,因为肝喜条达恶抑郁。人体五志肝为怒,生气发怒最
- 心有蓝天白云,爱情便会晴空万里,然后有花香有鸟鸣有美好的未来
曹十二吖
丁南的婚姻,来自于一场她对生命的对比。她曾经说过,当她最爱的母亲用生命去逼迫她结婚的时候,她曾一度不理解到愤怒,甚至于想过用轻生来对抗母亲的不理智。庆幸的是,丁南是一个自我调节能力非常强的人,她想如果我连死亡都不怕,还怕不能经营好一段婚姻吗?抱着这样的念头,24年没有谈过恋爱的她,用短短三个月的时间,完成了少女到女人的蜕变。她曾经说过:“我要把自己最珍贵的东西留给自己命中注定的那个人。”闺蜜几人中
- 剧本杀《鲸鱼马戏团》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为剧本杀《鲸鱼马戏团》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复剧本杀《鲸鱼马戏团》即可获取查看剧本杀《鲸鱼马戏团》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------------------
- Day777--【这届年轻人很懒,“但在你面前,我可以多受些麻烦。”】
卖小妞的饼干
图片发自App中学时期,会因为朋友一句误会,手写三页信件解释来龙去脉,必须每天一起上学放学吃饭上洗手间,永远腻在一起才能彰显关系密切。而现在,相比每段关系都闹得轰轰烈烈,我们更喜欢顺其自然。懒得耗费大量时间去维护一段关系,懒得在与朋友产生矛盾后去辩解,懒得因为朋友做出背叛友谊的行为而愤怒诘问。不再把目光放在朋友的数量上,更在乎每一个还在身边的人是否饱含真心。我们都在期待着更舒服自然没有杂质的关系,
- 崩坏星穹铁道哪个角色值得培养 崩坏星穹铁道新手角色优先级教学
会飞滴鱼儿
崩坏星穹铁道新手角色培养攻略:哪些角色值得投资?在《崩坏星穹铁道》中,角色的强度和培养一直是玩家们关心的焦点。要想体验更爽快的游戏过程,选对角色至关重要。那么,哪些角色值得投资培养呢?本篇教学文章将针对新手玩家,从T0到T1强度的角色中为你做出详尽解析。游戏豹官网现在的手游平台很多,但是在游戏界有这么一个传说:“喜欢肝的玩家不如氪金玩家,氪金玩家不如内部福利玩家”,这就是游戏界可悲的生物链,很多平
- 2023-08-11
Tom梁
当下,文玩之风可谓风靡,喜欢星月菩提的玩友越来多。有许多玩友发私信来问小编“盘玩星月菩提有没有攻略?”。所以今天给大家分享实用的星月菩提盘玩攻略,希望对大家有所帮助。一、挑选方法大家都知道挑选星月菩提的唯一标准就是密度。密度越低,上色越快;密度越高,上色就越慢。但是小编觉得高密籽更适合盘玩,虽然上色慢,但耐盘,生命周期比低密度的要长很多。那么怎么去判断它的密度呢?其实很简单,看星眼的大小、疏密、颜
- 中学生父母的修养
再简单不过了
我是一个中学生的父母,我有许多心情,偶尔彷徨,偶尔愤怒,偶尔欣喜,偶尔还会感伤,我彷徨的是。他仿佛瞬间长大了,失去了我的掌控,从而愤怒他不再和我那么亲近,第一次告诉我说,你根本就不懂我,欣喜的是,我经常看到的小一些人,已经以我察觉不到的速度慢慢的蜕变成一棵树,虽然不够枝繁叶茂,但是已经有很多分支,绿叶还有开叉了,我感觉自己并没有老去,但孩子却已经有自己的世界。他会说,不准随便进他的房间,不要乱问班
- 剧本杀谁是凶手《红瞳消逝之时》凶手是谁剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为谁是凶手《红瞳消逝之时》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复谁是凶手《红瞳消逝之时》即可获取查看谁是凶手《红瞳消逝之时》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------------
- 详细的等保测评攻略就在这里
快快小毛毛
网络网络安全系统安全
信息安全等级保护,是对信息和信息载体按照重要性等级分级别进行保护的一种工作。目前我国实行的是等保2.0于2019年12月1日开始实施,等保2.0从传统的信息系统,转变成具有基础信息网络平台的多种新兴技术对象,即具有网络服务,有数据的网络服务平台都可以成为新兴的测评对象。等保2.0备案从原来的自主定级改变成系统定级,才能得到公安机关的备案,关于等保测评详细攻略如下:等保2.0定级步骤:确定定级对象—
- 早晨新作现代诗两首:《记忆中背着竹筐送来礼物的外婆》《暗黑童话》!
千岛油菜子
图片发自App《记忆中背着竹筐送来礼物的外婆》小心翼翼的路途宛如山间的流水质朴无华而又华丽可爱的在岸边生长出彩色风车旋转着我的小时候而我在您的竹筐里我是一只睡着的记忆百年后却依旧满怀回忆——千岛油菜子写于2019.4.29早晨六点半多一点《暗黑童话》早晨的那只小鸟死了它说它去过远方也去过深海它还说当深海的海星和远方的星空重叠在一起的时候它将再次出生——千岛油菜子写于2019.4.29早晨六点半多
- 《姬魔恋战纪》如何跟妹子谈场不分手的恋爱!
专业搬砖小能手
今天小编带你来梳理一下,国产galgame手机游戏《姬魔恋战纪》里的撩妹技巧,知己知彼才能百战百胜。刘备在主人公身边一直辅助主人公的女性,对主人公几乎有着无条件的信任。把丧失记忆的主人公当作上天派来的神使看待。对待主人公的态度非常温柔、宽容,但发现主人公偷懒后,会露出严厉的表情加以责备。兴趣是泡茶。在议事厅中泡茶给辛苦工作的主人公是她的一大乐趣之一。是一位温柔、善良的女性。攻略方式:遗迹冒险,多聊
- 整合孩子大脑,培养幸福能力
维娅丫
图片发自App幸福是一种能力,一种解决问题的能力。为人父母,我们要具备足够的能力去培养一个健康、快乐的孩子。在日常生活中,每一个人都会遇到各种各样的问题、困惑、烦恼、挫折,怎样才能化悲伤为开心,化愤怒为力量,坚定的向我们的幸福出发呢?下面,我就谈一下如何帮助孩子整合大脑,培养孩子获得幸福的能力。是什么塑造了我们的大脑呢?———体验。甚至到了老年,体验也仍然在改变着大脑的生理结构。每经历一次体验,一
- 破解游戏app哪个好用 无限99999钻999999金币的游戏盒子排行榜
诸葛村夫123
2024游戏盒子网站排行榜大全随着数位科技的发展,2024年手游市场持续火爆,各种新开手游持续涌现。本文为广大手游爱好者带来巅峰推荐,总结五个最具实力的手游新服发布网站,为您提供最全面的游戏资讯以及专业的游戏攻略。▶无限99999钻999999金币的游戏盒子排行榜TOP1:游戏豹官网特点:内部特权游戏类型:多类型推荐日活跃人数:15万网址链接:www.ystt88.cn游戏介绍:游戏豹官网以快速获
- 我的神功手游氪金吗 我的神功怎么氪金最划算?
诸葛村夫123
《我的神功手游》新手攻略:如何在不氪金的情况下玩得过瘾?《我的神功手游》充满了江湖情怀与有趣的剧情,许多玩家可能担心游戏中氪金成为享受内容的必要条件。然而,这款游戏为广大玩家提供了许多发展途径,让您在不氪金的情况下依然能够享受完整的江湖旅程。对于大多数游戏来说,职业其实就跟氪金挂钩的,某些属于氪金玩家专属的职业是平民玩家玩不起的,这就是为什么现在的手游失去了大多乐趣的原因,而现在很多人都是选择内部
- 小唐
春风榴榴火
小唐小唐是车队的司机。每次我跟他的车出去办事,他总是像个愤怒的小鸟,一路怒骂,发泄着种种的不满,对人生,对天气,对领导,对……他的脸膛红红的,不知道是因为动怒激动,还是身体原因,难道是高血是压等心血管毛病,我暗暗猜测道。时间久了,我把他跟鲁迅小说《风波》中描写最的一个人物形象九斤老太,划上了等号,总是对现实不满,内心总是不平,动辄大怒。有句话是怎么说的?人在非常生气的状态下也许会疯狂成魔。我怕他控
- 《少有人走的路》之勇敢地面对谎言第四至第六章:
时遇2020
【1】在婚姻中寻求依赖和控制的人,注定会迷失自我。桑德拉内心需要别人依赖他,获得一种病态的满足,她需要一个依赖和寄生于她的男人,才会去控制享利,增加享利的依赖感。而享利嘴上说爱桑德拉,但实际上他的心中充满了怨恨。因为亨利一直得不到妻子的尊重,认可和肯定,一直生活在压抑中,就会产生愤怒。于是靠自杀来发泄心中的愤怒。病态的关系注定会加深他们彼此病态的人格。多悲哀的婚姻!反思:良好的婚姻一定是坦诚的,有
- 2022-12-26
向日葵的执着
每日一省(第279篇)孩子元月5号就要期末考试了。这几天辅导他写作业的过程中,发现有很多知识都掌握的不牢固,于是我难免就有些写着急了。我的态度和语气都写满了焦虑和紧张不安,孩子也被训的不知所措。今天晚上吃过饭后,我们又开始了复习,面对孩子惨兮兮的学习效果,压抑了几天的不满情绪瞬间爆发,一阵狂风暴雨之后,我发现孩子看我的眼神变了(他的眼中充满了愤怒和恐惧),跟我说话的语气也不一样了(充满了不屑和无奈
- 雨中哭泣的孤儿院
彭淞2024
雨中哭泣的孤儿院云啊,是这世上最欢乐与无忧的,它们从来不从羡慕过谁,在天上飘着,笑着,看上了猎豹的花纹,就变成猎豹,看上了小鸟的翅膀,就变成小鸟,看上了蝴蝶的美貌,就变成蝴蝶。开心时,在天上欢乐的笑,伤心时,在天上大声的哭,闲时,在天上俯瞰万物,累时在天上躺着游览世界。云躺在床上,她的脑海里老是回想着今天白昼时,她所看过的一本叫做《云》的书里的内容,她是多么希望她就是一朵云,哪怕是拥有它的十分之一
- 2022年京东618红包领取时间、玩法攻略汇总
高省APP珊珊
2022京东618红包活动时间是什么时候开始?2022年5月30日12点至2022年6月18日23:59淘宝618密令红包公布密令:【天降红包61666】5.29日20点准时,大额红包不要错过,具体时间同步更新大家好,我是【高省】最大团队创始人珊珊,至于我为何用高省APP领取优惠券呢,当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百
- 我是谜《最后的自白》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为我是谜《最后的自白》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复我是谜《最后的自白》即可获取查看我是谜《最后的自白》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------------------
- 日更第20天@获奖了很开心,但药不能停
经常想你
图片发自App今天在展览现场,有个大哥指着梅岭三章问我,这个是你写的?我说是的,他很惊讶,啊,不像嘛,太粗犷豪迈啦!哈哈哈,放眼今古前贤,若令其胸乏湖海豪迈之情素,无占天地之广大吞吐无穷之气慨,徒言格调高雅、气象恢宏,尚能立乎!?图片发自App当一件作品呈现出来时,无须更多诠释,有识者便可从其间品读出各种信息:或高尚或卑俗,或激进或平和,或愤怒或感动,或磊落坦荡或阴暗狭隘,不一而足。但是有一点可以
- 剧本杀《白夜》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为剧本杀《白夜》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复剧本杀《白夜》即可获取查看剧本杀《白夜》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑------------------------------------------------------------------------剧本杀《白
- 京东优惠卷攻略:这些京东优惠卷原来是这么领取的
一起高省
嘿,小伙伴们!你们是不是经常在京东上眼馋那些打折商品,却总是苦于找不到优惠券而错过省钱的机会?别担心,我来给你们揭秘京东优惠券的领取秘籍,让你们轻松成为省钱达人!【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件
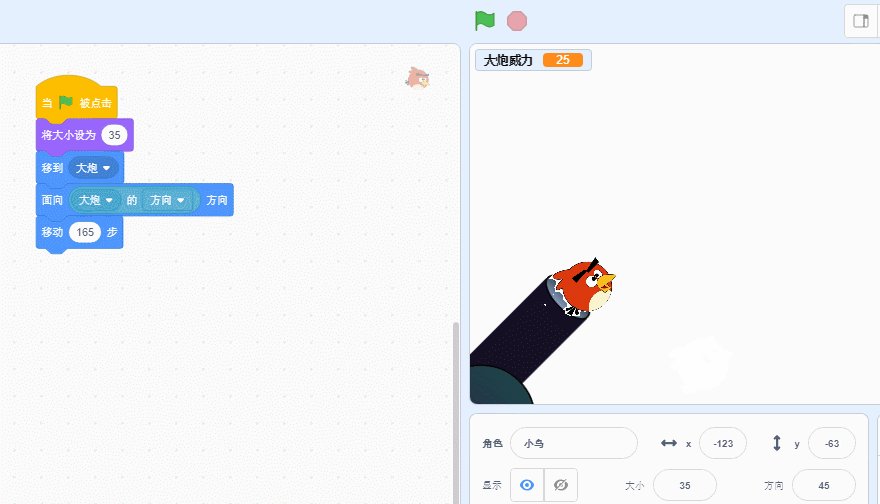
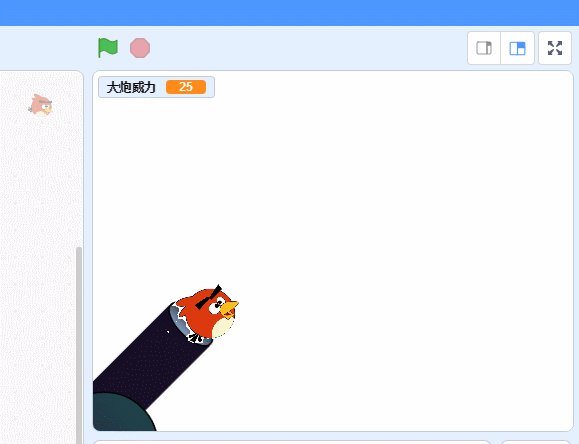
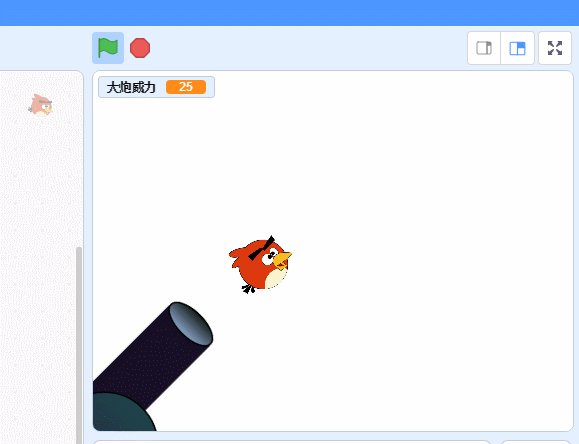
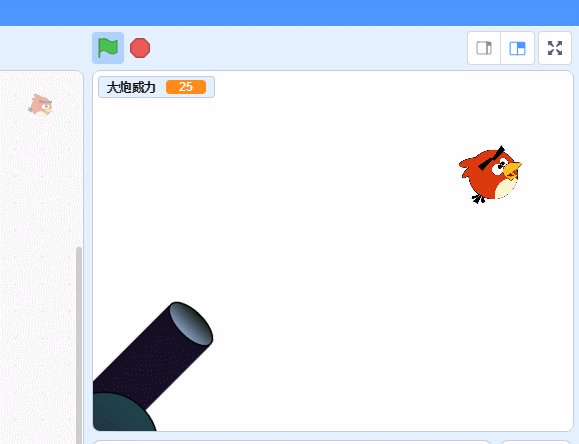
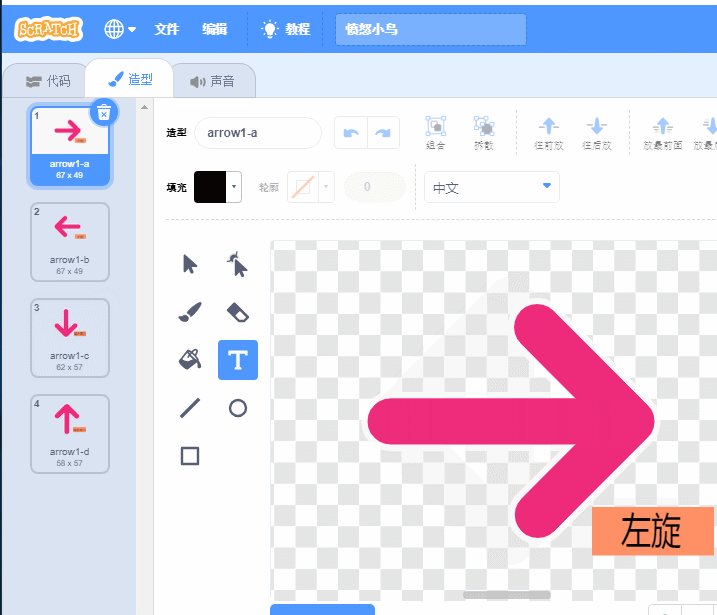
- 第51课 Scratch入门篇:放烟花(烟花爆炸)
小英子架构
Scratch编程开发语言青少年编程
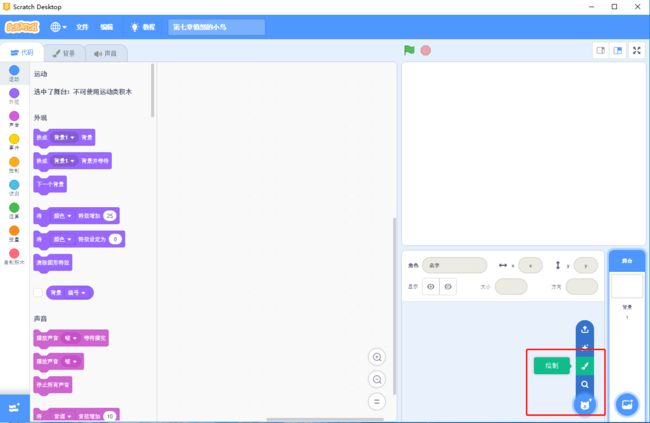
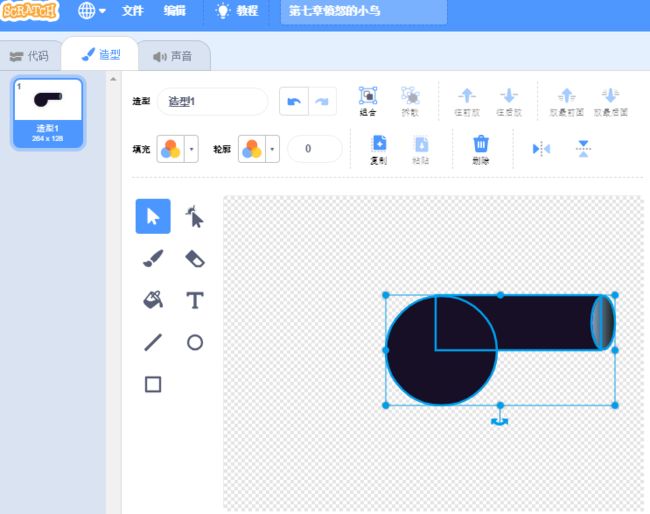
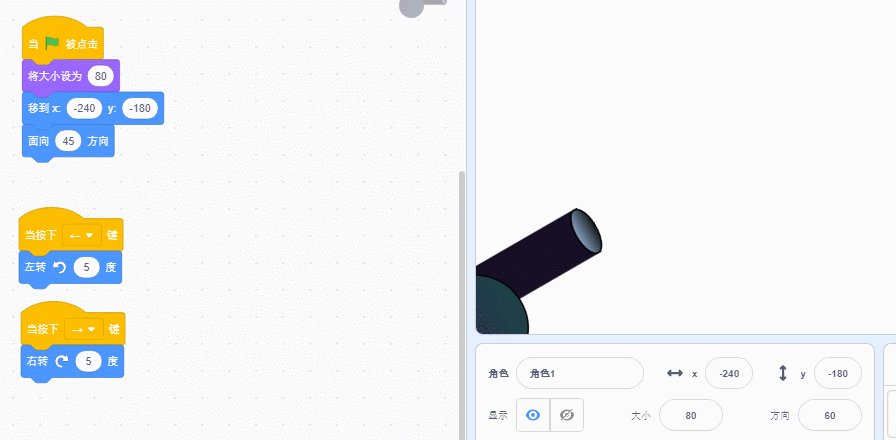
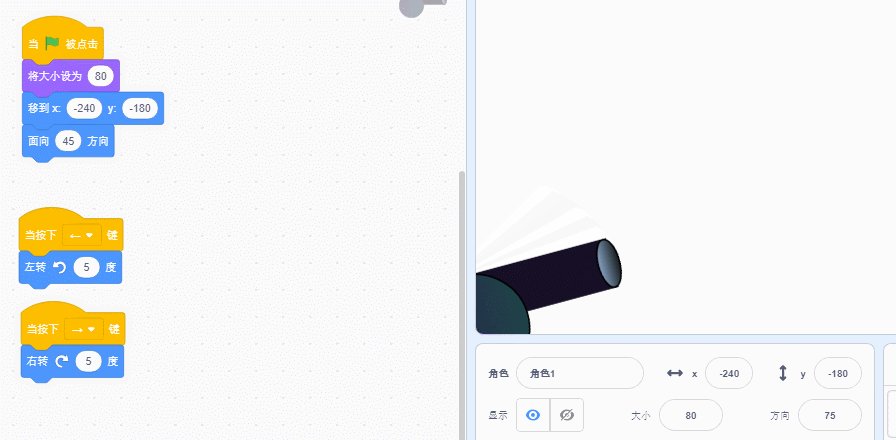
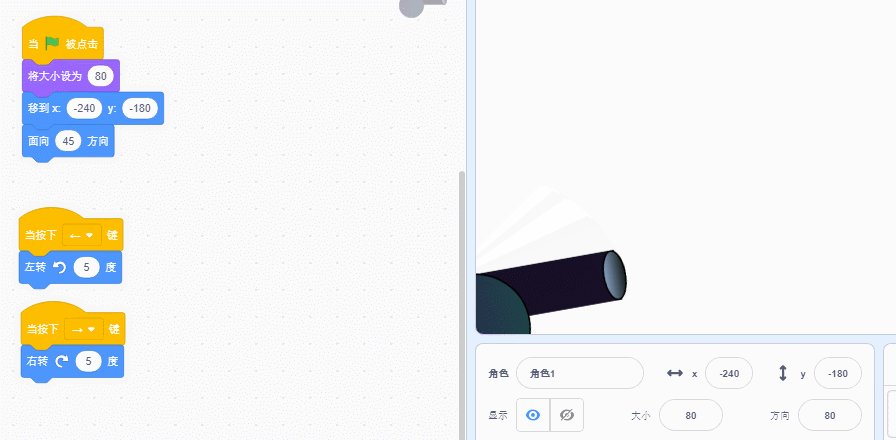
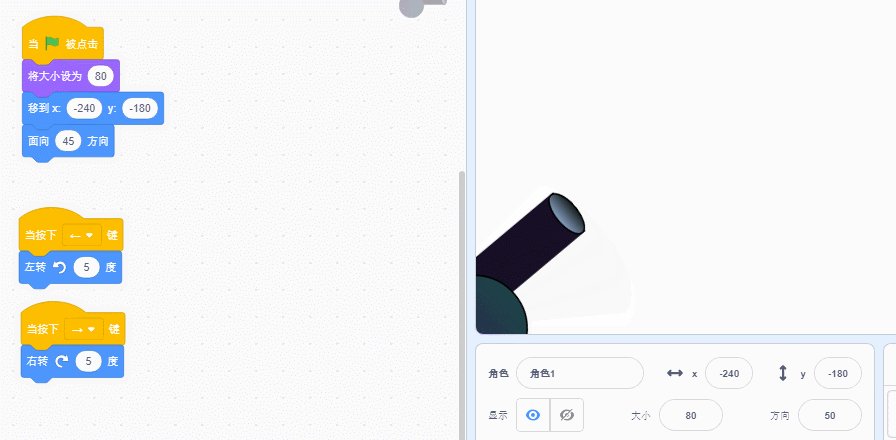
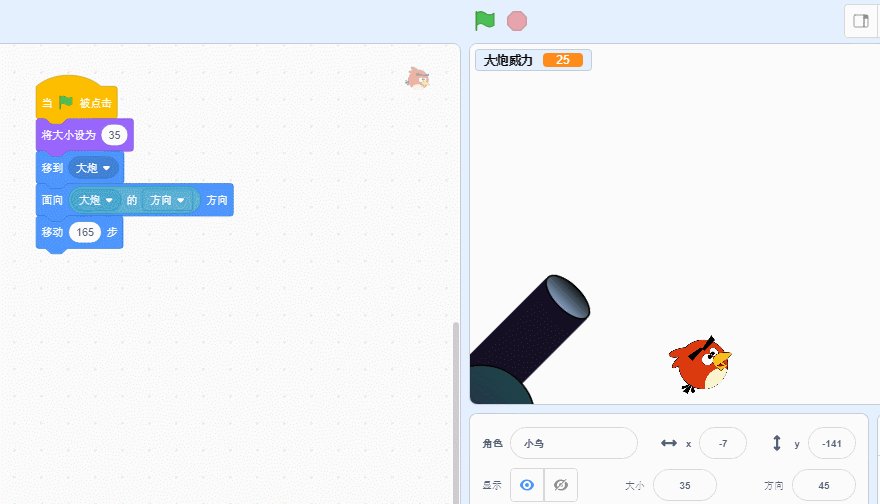
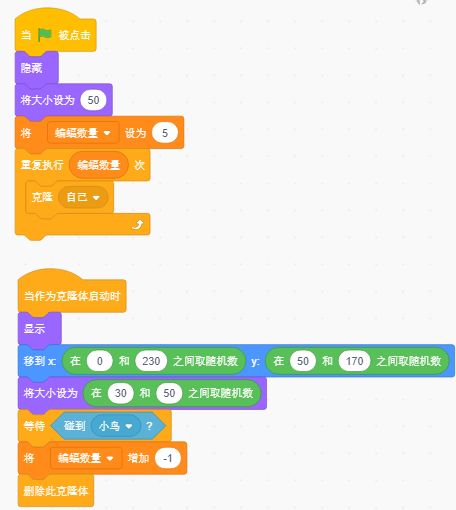
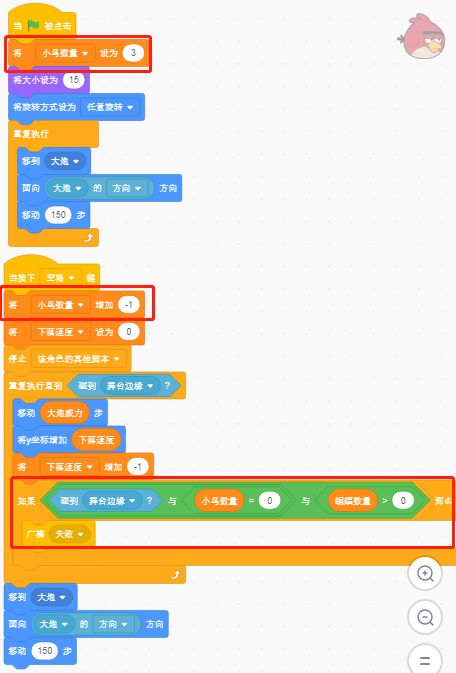
放烟花(烟花爆炸)故事背景: 水在一个宁静的小镇上,生活着一位充满好奇心和创造力的小朋友。 有一天晚上,小镇的天空格外黑暗,星星也躲在了云层后面。小朋友望着黑漆漆的夜空,心想:要是能有一场绚丽的烟花表演,那该多好啊!于是,他决定用自己所学的Scratch编程知识来创造一场属于自己的烟花盛宴。,!程序原理: 这节课是在上一节课的基础上,当移动到最顶端的时候,显示一个爆炸的效果,爆炸其实实际围绕一个圆
- 剧本杀【死者在幻夜中醒来】复盘解析+凶手是谁+剧透结局+真相答案
VX搜_小燕子复盘
哈喽大家好,很幸运您能刷到本篇文章,如果您想知道《死者在幻夜中醒来》剧本杀角色解析,《死者在幻夜中醒来》剧本杀真相结局,或者《死者在幻夜中醒来》剧本杀复盘答案,又或者《死者在幻夜中醒来》剧本杀剧透攻略等,那么本篇文章就能给您一个完美的答案,是不是已经迫不及待想知道答案了呢,那就赶紧往下看吧!为了你获得更好的游戏体验,本文仅显示《死者在幻夜中醒来》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信
- 黄金周长假节日瘦身攻略(2)
佳佳爱健身
佳佳爱健身20180427周五Day020一、早起时间:5:09二、每日三目标:1、身材管理硬本领修炼2小时(饮食、运动、心理、睡眠);2、健身房运动2小时;3、做减肥食谱1小时。三、小确幸:研究Hi式复盘法1小时。四、每日复盘:1、关键词:减肥假期送礼2、标题:黄金周长假节日瘦身攻略(2)(1)记录:马上要到五一黄金周小长假了,有的小伙伴要出游,有的小伙伴要聚会。每次节后做减肥咨询时,大家无非都
- 剧本杀《误入杀手镇的0和1》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为剧本杀《误入杀手镇的0和1》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复剧本杀《误入杀手镇的0和1》即可获取查看剧本杀《误入杀手镇的0和1》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------
- 第四章,耻辱婚礼
ConnerWang03
伊姆利亚坐在花园中的树下,抱着腿坐在土丘上,背后传来脚步声,守卫过来了,伊姆利亚见状马上躲在树后。守卫焦急得张望,两人交流了一下分头寻找,其中一人往伊姆利亚那里走,伊姆利亚大气不敢喘,一步两步,这时守卫转头了,伊姆利亚探头望去,伊姆瑞克站在那里,两个守卫上前,伊姆瑞克狠狠的训斥着俩守卫,愤怒之处一巴掌抽向一守卫脸上,力度之大守卫的头盔都掉了下来。两个守卫跟着他走后,伊姆利亚走了出来。“不能在这里久
- 百变大侦探《长恨歌·番外篇》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为百变大侦探《长恨歌·番外篇》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复百变大侦探《长恨歌·番外篇》即可获取查看百变大侦探《长恨歌·番外篇》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri