原型链
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
}
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function(){
return this.subproperty;
}
var instance = new SubType();
alert(instance.getSuperValue()); //true
继承是通过创建SuperType的实例,并将该实例赋给SubType.prototype实现的。
继承的本质是重写原型对象,代之以一个新类型的实例。
因此原来存在于SuperType实例中的属性和方法,现在也存在于SubType.prototype中了。
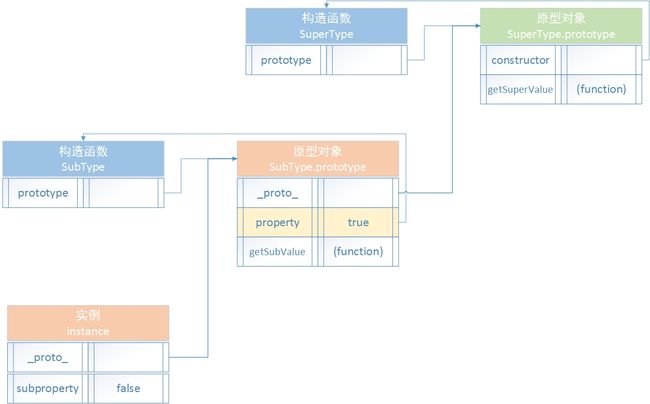
其关系如下图所示:
SubType.prototype作为SuperType的实例,不仅拥有其属性与方法,其内部还有一个指向SuperType.prototype的指针。
getSuperValue方法还在SuperType.prototype中,因为其是原型方法;而property则位于SubType.prototype中,因为其是实例属性。
而根据之前提过的原型搜索机制,调用instance.getSuperValue会经历以下三个阶段:
1.搜索实例
2.搜索SubType.prototype
3.搜索SuperType.prototype
另外,其实所有函数的默认原型都是Object的实例,都默认继承了Object,这也是所有自定义类型都会继承toString,valueOf等默认方法的根本原因。
利用instanceof操作符,只要用其测试实例与原型链中出现过的构造函数,结果就会为true:
instance instanceof Object; //true
instance instanceof SuperType; //true
instance instanceof SubType; //true
同样的,isPrototypeOf( )方法也是只要原型链中出现的原型都会返回true:
Object.prototype.isPrototypeOf(instance) //true
SuperType.prototype.isPrototypeOf(instance) //true
SubType.prototype.isPrototypeOf(instance) //true
子类需要自定义方法或者覆盖超类中的方法时,给原型添加方法的代码一定要放在替换原型的语句之后:
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
}
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
//添加新方法
SubType.prototype.getSubValue = function(){
return this.subproperty;
}
//重写超类方法
SubType.prototype.getSuperValue = fucntion(){
return false;
}
var instance = new SubType();
alert(instance.getSuperValue()); //false
当通过SubType的实例调用getSuperValue时,调用的就是子类中重新定义的方法;而通过SuperType的实例调用getSuperValue时,调用的就是原来的方法。
必须在用SuperType的实例替换原型后再定义这两个方法。
另外,在通过原型链实现继承时,不能使用对象字面量创建原型方法,因为这样就会重写原型链:
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
}
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
//添加新方法
SubType.prototype = {
getSubValue : function(){
return this.subproperty;
}
getSuperValue : fucntion(){
return false;
}
}
var instance = new SubType();
alert(instance.getSuperValue()); //error!!
刚刚将SuperType的实例赋给原型,紧接着又将原型替换成一个对象字面量,由于现在的原型包含的是一个Object的实例,而非SuperType的实例,因此此时的原型链已经被切断。
原型链同样存在问题,就是引用类型值的原型属性会被所有实例共享。当继承发生时,原型变成另一个类型的实例,于是原先的实例属性就会变成现在的原型属性,有关引用类型值的问题就会发生:
function SuperType(){
this.colors = ["red","blue","green"];
}
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
var instance1 = new SubType();
instance1.colors.push("black");
instance1.colors; //"red","blue","green","black"
var instance1 = new SubType();
instance2.colors; //"red","blue","green","black"
SuperType构造函数中定义了一个colors属性,其每个实例都会各自包含自己的colors属性。当SubType通过原型链继承了SuperType之后,SubType.prototype就变成了SuperType的一个实例,因此它也有自己的colors属性,这就跟直接定义SubType.prototype.colors一样,因此SubType的所有实例都共享这一个colors属性。
问题二:在创建子类型的实例时,不能向超类型的构造函数中传递参数。
因此实际中很少单独使用原型链。
借用构造函数 constructor stealing
基本思想:在子类型构造函数的内部调用超类型构造函数。
function SuperType(){
this.colors = ["red","blue","green"];
}
function SubType(){
//继承了SuperType
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
instance1.colors; //"red","blue","green","black"
var instance1 = new SubType();
instance2.colors; //"red","blue","green"
相对于原型链而言,借用构造函数可以在子类型构造函数中向超类型构造函数传递参数:
function SuperType(name){
this.name = name;
}
function SubType(){
//继承了SuperType
SuperType.call(this,"Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
instance.name; //Nicholas;
instance.age; //29
为了保证SuperType构造函数不会重写子类型的属性,可以在调用超类型构造函数后再添加子类型中定义的属性。
而单独使用借用构造函数也会有单独使用构造函数的种种问题(函数复用等),因此它也很少单独使用。
** 组合继承**
将原型链和借用构造函数组合到一块。使用原型链实现对原型属性和方法的继承,使用借用构造函数实现对实例属性的继承。
function SuperType(name){
this.name = name;
this.colors = ["red","blue","green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
}
function SubType(name,age){
//继承属性
SuperType.call(this,name);
this.age = age;
}
//继承方法
SubType.prototype = new SuperType();
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function(){
alert(this.age);
}
var instance1 = new SubType("aa",24);
instance1.colors.push("black");
alert(instance1.colors);// "red","blue","green","black"
instance1.sayName();//aa
instance1.sayAge();//24
var instance2 = new SubType("bb",18);
instance2.colors; //"red","blue","green"
instance2.sayName();//bb
instance2.sayAge();//18
由上可见,两个SubType的实例分别拥有不同的实例属性却共享相同的方法。
组合继承成为js中最常用的继承模式。
原型式继承
function object(o){
function F(){}
F.prototype = o;
return new F();
}
var person = {
name:"aa",
friends:["bb","cc","dd"]
};
var anotherPerson = object(person);
anotherPerson.name = "ee";
anotherPerson.friends.push("ff");
person.friends;//"bb","cc","dd","ff"
ECMAScript5中新增了Object.create方法规范了这种原型式继承。create方法接受两个参数,第一个是用作新对象原型的对象,第二个(可选)是为新对象定义额外属性的对象。在传入一个参数的情况下Object.create与object方法的行为相同。
Object.create( )的第二个参数指定的属性会覆盖原型对象上的同名属性:
var person = {
name:"aa",
friends:["bb","cc","dd"]
};
var anotherPerson = Object.create(person,{
name:{
value:"ee"
}
});
anotherPerson.name;//ee
在没有必要兴师动众的创建构造函数,而只是想要一个对象与另一个对象保持类似的情况下,原型式继承完全可以胜任。但是此时包含引用类型值的属性值会被共享。