Java Web基础 网页开发过程
1.规划网页布局
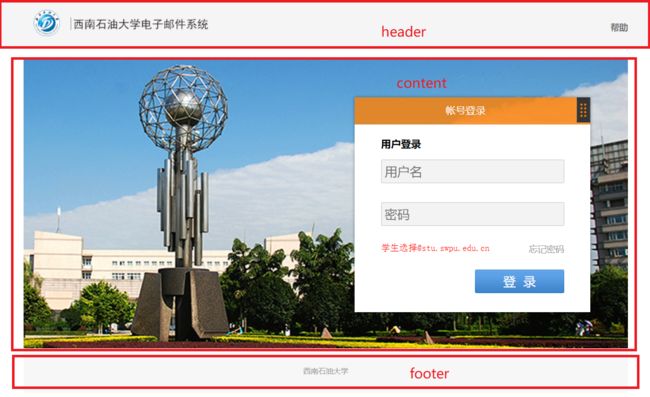
由于之前学过web开发相关课程所以对于网页的开发有一定的了解,一般的网页布局会分为header content footer块,然后再细化为几个小块
分析swpu 邮件主页http://mail.swpu.edu.cn/
header中西南石油大学电子邮箱的图标和文字是一张图片,f12打开网页源代码,sources标签中,找到图片地址,下载
同样的方法找到content中的背景图片下载
同时由于图片自带背景颜色所以也要将header和footer的背景颜色找到
f12打开源代码element中div class="t"中是header
找到对应的css文件的background-color属性#f5f5f5(也可以用取色器软件进行提取)
这样资源的准备工作就完成了,接下来编写代码
2.编写html+css文件
header:
<div id="header"> <img src="login_logo.png" alt="" class="limg"> <b><a>帮助a>b> div>
将css设置背景颜色等基础属性,html中插入图片和文字,实现效果如下:
content:
<div id="content"> <div id="shell"> <div class="head"> <b><p>账号登录p>b> div> <div> <form action=""> <input type="text" id="user" placeholder=" 用户名" size="25"> <p class="ms1">p> <input type="password" id="ps" placeholder=" 密码" size="25"> <p class="ms2">p> <p class="ms3">学生选择@stu.swpu.edu.cnp> <p class="ms4"><b>用户登录b>p> <a href="">忘记密码a> <input type="button" id="btn" value="登录" onclick="login()" /> form> div> div> div>
css中设置背景图片等参数,html中再content块中插入shell块shell分为标题、提示文字、输入框、按钮等几个分支实现效果如下:
footer:
<div id="footer"> <a>西南石油大学a> div>
footer比较简单设置背景颜色以及宽度高度定位等属性之后就完成了,效果如下:
3.编写js静态布局
写一个函数login,对应登录按钮,设置在输入框为空时,提示信息“不能为空”,密码与账号不对应时,提示信息“密码错误”,账号为"tom"密码为"123"时,跳转页面至博客园,这里需要注意的是,如果将js代码放在布局页面之前的话,有可能会因为载入时页面没有载入完元素,而存在找不到的情况,所以要将js放在页面之后,或者在函数前加上window.onload=function(){}
4.最终效果
github地址:https://github.com/xsq1999/-swpu-web-
5.总结