- 下载wampServer 或者XAMPP
wampServer下载出现错误:
由于找不到MSVCR110.dll,无法继续执行代码,重新安装程序可能会解决问题
原因:缺少vc运行集成库,建议先安装。
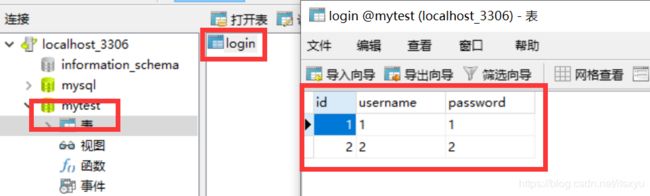
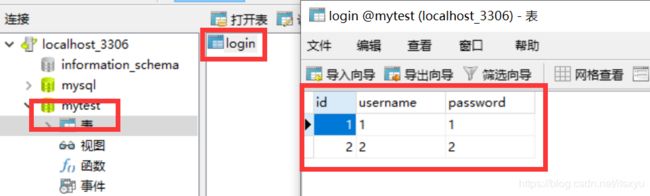
- 建立数据库mytest,表login

- 创建目录

- 安装需要用到的.axios ,mysql,body-parser必须,其他自由选择
npm install element-ui vuex axios mysql express body-parser --save (回车)
npm install node-sass sass-loader --save-dev (回车)
- server/app.js
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
const router = require('./router.js')
app.use('/api/*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
// 设置服务器支持的所有头信息字段
res.header("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
// 设置服务器支持的所有跨域请求的方法
res.header("Access-Control-Allow-Methods", "POST,GET");
// next()方法表示进入下一个路由
next();
});
// post
app.use(bodyParser.urlencoded({extended:false}))
// 处理json格式的参数
app.use(bodyParser.json())
// 配置路由
app.use(router)
// 服务器已经启动
app.listen('4000',function(){
console.log('running...')
})
- server/db.js
let mysql = require('mysql')
exports.base = (sql,data,callback)=>{
let connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '',
database : 'mytest'
})
connection.connect();
connection.query(sql,data, function (error, results, fields) {
if (error) throw error;
callback && callback(results)
})
connection.end();
}
- server/router.js
const express = require('express')
const router = express.Router()
const services = require('./services.js')
router.post('/api/login',services.login)
router.post('/api/register',services.register)
module.exports = router
- server/services.js
const db = require('./db.js')
exports.start = (req,res)=>{
}
exports.login = (req,res)=>{
let username = req.body.username
let pwd = req.body.password
let sql = 'select * from login where username = ?'
db.base(sql,username,(result)=>{
if(!result.length){
return res.json({ status: 1, msg: '登录失败' })
}else{
if(result[0].password==pwd){
return res.json({ status: 1, msg: '登录成功' })
}
return res.json({ status: 1, msg: '密码错误' })
}
})
}
exports.register = (req,res)=>{
console.log(req.body)
res.send('测试')
}
- src/pages/home.vue
<template>
<form>
<label for="username">用户名:</label>
<input type="text" v-model="username" id="username">
<br>
<label for="pwd">密码:</label>
<input type="text" v-model="pwd" id="pwd">
<br>
<button @click.prevent="login">登录</button>
<div>{{msg}}</div>
</form>
</template>
<script>
export default {
data(){
return {
username:'',
pwd:'',
msg:''
}
},
methods:{
login(){
this.$axios.post(this.HOST+'/api/login',{username:this.username,password:this.pwd})
.then(result=>{
console.log(result.data)
this.msg = result.data.msg
})
.catch(err=>{
console.log(err)
})
}
}
}
</script>
- main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import Axios from 'axios'
Vue.prototype.HOST = 'http://localhost:4000'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
Vue.prototype.$axios = Axios
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: ''
})
- 打开两个命令窗口分别运行工程,运行后端服务,即可进行测试。注意后端在server目录下
PS C:\Users\foresee\Desktop\demo>$ npm run dev
PS C:\Users\foresee\Desktop\demo\server> node app
- 每次改变server中的代码都要重新node app 一下。如果想动态改变,则可npm i -g nodemon。
报错
nodemon : 无法加载文件 C:\Users\foresee\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本
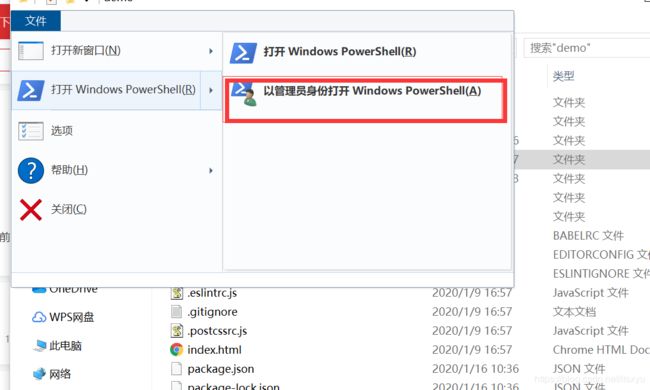
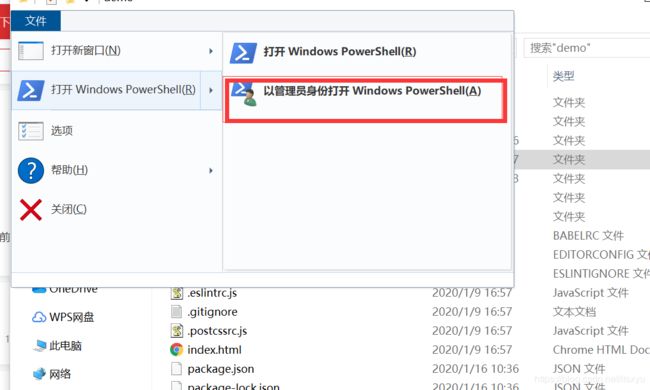
原因,没有权限,解决,以管理员方式运行

输入:set-ExecutionPolicy RemoteSigned
选择y
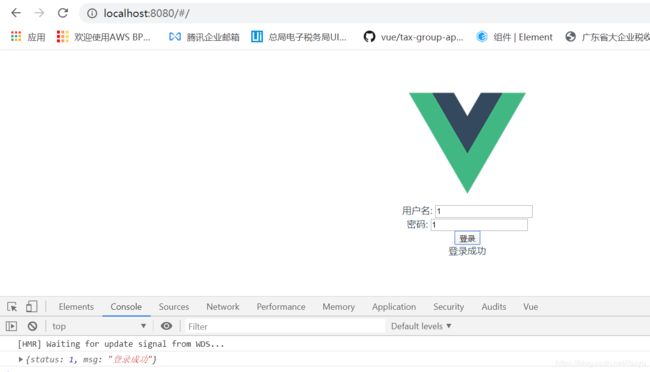
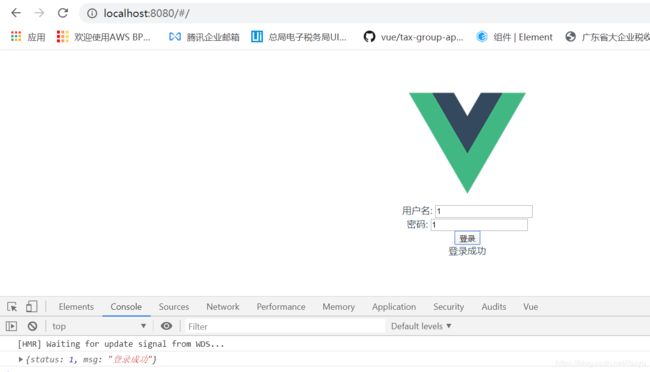
- 最后来测试。成功