- QLineEdit控件:基础用法、样式表与扩展应用
Quz
掌握Qt控件:从入门到精通qt
目录前言1.基础用法1.1创建QLineEdit1.2常用属性设置2.样式表美化2.1基础样式2.2动态效果2.3自定义图标3.信号与槽3.1常用信号3.2实时输入处理4.高级功能4.1输入验证4.2自动补全参考前言QLineEdit是Qt中最常用的输入控件之一,广泛应用于表单输入、搜索框等场景。本文将全面解析QLineEdit的使用方法,涵盖以下内容:基础用法:文本输入、占位符、输入限制样式表美
- Qt+ffmpeg环境搭建
技术不支持
qtffmpeg开发语言
Qt+ffmpeg环境搭建各平台常见视频开发库举例:iOS:AVFoundationAudioUnitAndroid:MediaPlayer,MediaCodecWindows:DirectShowLinux:GStreamerFFmpeg库是一个跨平台的视频开发库,还有libVLC也是一个跨平台的视频开发库掌握了其中一个库,也能很快上手其它库,因为音视频解码的原理类似引入FFmpeg库有两种方式
- QT中读取QSetting文件
Хайде
qt开发语言
1.ini文件的格式头文件#include#include#include#include2.读文件//ini文件的读取voidiniTest::readIniFile(QStringfilePath){//1.打开ini文件QSettingsm_iniFile(filePath,QSettings::IniFormat);//2.获取所有的分组QStringListgroupList=m_ini
- QT+FFmpeg+Windows开发环境搭建(加薪点)
Qt历险记
Qt高级开发工程师qtffmpegwindows
01、Windows环境搭建FFMPEG官网:http://ffmpeg.org/02、下载4.2.1版本源码源码:https://ffmpeg.org/releases/ffmpeg-4.2.1.tar.bz203、下载4.2.1编译好的文件下载已经编译好的FFMPEG)(迅雷下载很快)网址:https://ffmpeg.zeranoe.com/builds/32位下载地址:
- Qt | Windows环境搭建ffmpeg
Qt历险记
Qt高级开发工程师qtwindowsffmpeg
点击上方"蓝字"关注我们FFMPEG官网>>>http://ffmpeg.org/【下载4.2.1版本源码】源码:https://ffmpeg.org/releases/ffmpeg-4.2.1.tar.bz2【下载4.2.1编译好的文件】下载已经编译好的FFMPEG网址:https://ffmpeg.zeranoe.com/builds/
- Qt常用控件之Layout总篇
laimaxgg
qt开发语言c++qt5qt6.3
Layout总篇1.Layout介绍Layout是一类布局管理器,它能够将Layout内部的控件都按照某种方式布局,简单高效地使代码更美观。在Qt中内置的layout有四种:QVBoxLayout(垂直布局)、QHBoxLayout(水平布局)、QGridLayout(网格布局)、QFormLayout(表单布局)。在代码中创建的layout,本质上就只创建了一个layout。但在ui中创建的la
- 32路模拟采集PCI总线带DIO用什么采集卡
阿尔泰1999
数据分析嵌入式硬件科技
北京阿尔泰科技PCI5659是一-款多功能数据采集卡,具有32路12位100K采集频率,AD带16K字FIFO缓存,保证数据的连续性,并带16路可设方向的DIO功能。产品支持阿尔泰科技最新的ART-DAQ数据管理软件,提供QT、PYTHON、LABVIEW、VC、VB、VB.NET、C#等例子程序。模拟量输入通道数32路精度12位*大采样频率100KsPs多通道采样速度各通道*大采样频率/设置的采
- C++ QT 树支持按住Ctrl, 多次点击,多选node 吗?
m0_68739984
c++qt开发语言
Yes,inC++Qt,youcanenablemultipleselectionsinaQTreeViewusingCtrlformulti-clickselection.ThisishandledbysettingtheselectionModepropertyofthetreeviewtoQAbstractItemView::MultiSelection,whichallowsmultipl
- QT系列教程(19) Qt MVC结构之QItemDelegate介绍
恋恋风辰
C++QTqtmvc开发语言
QItemDelegate当我们想重新实现一个代理时,可以子类化QItemDelegate。实现item编辑时特定的效果,比如在item编辑时我们设置一个QSpinBox返回。创建一个QApplication项目,然后我们新增一个类,类名叫做spinboxdelegate。classSpinBoxDelegate:publicQItemDelegate{Q_OBJECTpublic:explici
- Qt如何让按钮的菜单出现在按钮的右侧
神之媛
Qt编程之路qt命令模式开发语言
直接上代码,我们用到了一个eventfilter的函数功能。这个函数比较厉害和重要,大家务必经常拿出来看看。voidMainWindow::initMenu(){QMenu*menuLiXiang=newQMenu;QAction*actXiangMuZhangCheng=newQAction("项目章程");menuLiXiang->addAction(actXiangMuZhangCheng)
- qt 点击按钮弹出下拉窗口_设置Qt QPushButton弹出菜单的位置(向右)
石化橙子
qt点击按钮弹出下拉窗口
IamwritingapopupmenuforaQtpushbuttonwidget.Wheneverthepushbuttonisclicked,amenupopsup(belowthepushbutton).Thepopupmenuisleft-sidedbelowbydefault.Arethereanywaystomakethepopupmenutopopupontherightsideb
- QT 如何设置 QToolButton 显示图片和下拉菜单
QT 专精
qt开发语言c++
如何设置QToolButton以显示一个包含QAction的下拉菜单,并连接这些动作的triggered信号到槽函数://在MainWindow的构造函数或初始化函数中QAction*newAction=newQAction(QIcon(":/res/孤独.png"),"New",this);newAction->setShortcut(QKeySequence("Ctrl+N"));newAct
- QT信号与槽:实现方法、技术细节、高级用法和底层机制
程序先锋
QT界面开发qt
1.基本概念信号(signals):当对象的状态发生变化或发生特定事件时,自动触发的通知。比如PushButton常见的信号是clicked()信号。槽:接收信号并执行逻辑的成员函数。可定义在类的任何部分(public、private、protected)连接:通过QObject::connect将信号与槽绑定。connect(sender,&Sender::signal,receiver,&Re
- 「QT」布局类 之 QHBoxLayout 水平布局类
何曾参静谧
「QT」QT5程序设计qt开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)文章专栏「QT」QT5程序设计全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Ma
- 使用Qt创建悬浮窗口
水瓶丫头站住
QtQt
在Qt中创建悬浮窗口(如无边框、可拖动的浮动面板或提示框)可以通过以下方法实现。以下是几种常见场景的解决方案:方法1:使用无边框窗口+鼠标事件拖动适用于自定义浮动工具窗口(如Photoshop的工具栏)。#include#includeclassFloatingWindow:publicQWidget{public:FloatingWindow(QWidget*parent=nullptr):QW
- 【QT教程】QT6硬件数据库编程 QT硬件数据库
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件数据库编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件数据库编程基础1.1QT6数据库引擎概述1.1.1QT6数据库引擎概述
- Qt常用控件之垂直布局QVBoxLayout
laimaxgg
qt开发语言c++qt6.3qt5前端
垂直布局QVBoxLayoutQVBoxLayout是一种垂直布局控件。1.QVBoxLayout属性属性说明layoutLeftMargin左侧边距。layoutRightMargin右侧边距。layoutTopMargin顶部边距。layoutBottomMargin底部边距。layoutSpacing相邻元素间距。2.QVBoxLayout方法方法说明addWidget把控件添加到布局管理器
- Qt的QToolButton设置弹出QMenu下拉菜单
水瓶丫头站住
QtQt
在Qt中,使用QToolButton显示下拉菜单可以通过以下步骤实现:基本实现步骤创建QToolButton:实例化一个QToolButton对象。创建QMenu:实例化一个QMenu作为下拉菜单。添加菜单项:通过QMenu::addAction方法添加动作(QAction)。关联菜单到按钮:使用QToolButton::setMenu将菜单绑定到按钮。设置弹出模式:通过setPopupMode调
- 「 DelegateUI 」Ant-d 风格的 Qt Qml UI 套件
梦起丶
QtDelegateUIQtQuick(Qml)开发之旅qtant-dqmlui-kitui
写在前面:关于为什么要写一套新的UI框架一方面,QtQml生态中缺乏一套既遵循现代设计规范(自带的功能少且丑,懂得都懂),又能深度整合Qt生态的开源组件库。另一方面,QtQml中也有一些其他方案,例如FluentUIQml,然鹅这个库老版直接不维护(新版不开源且Qt6.8+官方已经实现WinUI3风格组件)。因此,我决定自己写一套,但需要遵循一套现代UI设计规范,然后个人比较喜欢Ant-d的样式和
- Qt常用宏定义
HL_风神
QTqt开发语言c++
本文章主要积累一些常用宏定义,有些定义在头文件QtGlobal中QT_VERSION,QT_VERSION_CHECK//主要用于条件编译设置,根据Qt版本不同编译不同的代码//我这里用的Qt版本是5.7.1,因此软件走的分支是cc=10000示例代码:#ifQT_VERSION>=QT_VERSION_CHECK(5,7,2)intcc=0;#elseintcc=10000;#endifQT_V
- Qt中宏定义的理解(持续更新)
Giant NG
Qtqtc++宏定义
QT_BEGIN_NAMESPACE与QT_END_NAMESPACE以前Qt4是没有Qt命名空间的,后来才加上的,编译Qt源码时会有选项,是否将这些类放到专用的Qt命名空间内,默认是没有的。这就出来问题了,为了统一,如果你的代码在默认没有Qt命名空间的SDK中编译,那你就不用在前置声明下面这些类的时候加上命名空间,但如果你在有Qt命名空间的SDK中编译,那就得加上命名空间了,为了屏蔽这个差异,使
- 【Python系列】如何通过PyQt5构建桌面应用
东临碣石82
python
Python标准内置了Tkinter库可以用于开发桌面应用,但其创建的界面外观不够现代。PyQt5是一个用于创建图形用户界面(GUI)的Python库,它基于强大的Qt库,为Python开发者提供了丰富的功能和选项,用于构建高质量的跨平台桌面应用程序。以下是PyQt5的详细介绍:一、基本概述定义:PyQt5是一个用于Python编程语言的GUI库,它基于Qt5框架,由RiverbankComput
- QT CSS 选择器
m0_55576290
qtqtcss开发语言
在Qt的样式表(StyleSheet)中,选择器(Selector)是用来指定样式应用对象的一种语法。它类似于CSS中的选择器,用于明确指定哪些控件(或控件的子元素)应该应用特定的样式。通过使用选择器,你可以更精确地控制样式的作用范围,避免样式被意外继承或应用到错误的控件上。1.选择器的类型在Qt的样式表中,有几种常用的选择器:(1)类型选择器(TypeSelector)类型选择器基于控件的类名来
- OpenGL实现场景编辑器
ccloud11
qtOpenGLqt游戏引擎
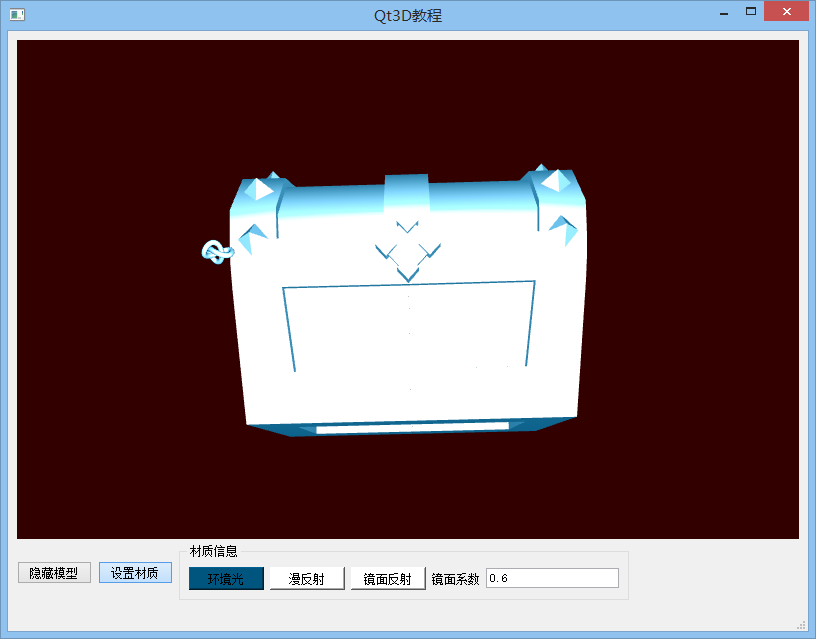
文章目录界面模块渲染模块交互模块联动模块 最近在使用Qt+OpenGL+glew+freeimage实现一个简单的场景编辑器,先看看他的功能是什么。 这个是软件的界面,中间的widget是用来显示场景的,左侧上方的dockwidget可以拖动模型到显示场景中,左侧下方是dockwidget是用于显示场景中加载的模型列表,右侧的dockwidget是用于显示当前模型的信息,包括他的位置和缩放比例。选
- Electron+Python软件系统开发记录(一):基础环境搭建
多宝鱼1998
环境配置遇到的坑pythonnodejsthrift
Electron+Python软件系统开发记录(一):基础环境搭建1.问题说明最近开始做本科毕设,其中有一部分内容是搭建一个完整的软件系统。系统要求就是常见的客户端,服务器,数据库的整体架构。因为本科不是计算机系的,所以学习的相关技能少,以前写课程设计一般用QT或者MFC,还有Mac的OC语言。本着多学习的态度,这次选用了Electron框架,可以迫使自己学学html,css,js这些东西。后端因
- QT如何操作sqlite数据库
sdkdslx
数据库qtsqlite
介绍Sqlite数据库作为Qt项目开发中经常使用的一个轻量级的数据库,不需要server,可以说是兼容性相对比较好的数据库之一。其可以集成在其他软件中,非常适合嵌入式系统。本文为大家介绍了Qt操作SQLite数据库的具体方法,希望对大家有所帮助。优点SQLite的设计目的是嵌入式SQL数据库引擎,它基于纯C语言代码,已经应用于非常广泛的领域内。SQLite在需要长时间存储时可以直接读取硬盘上的数据
- winpython使用教程-winpython是什么
weixin_37988176
WinPython是一个免费的开源可移植的Python编程语言发行版,适用于Windows7/8/10和科学及教育用途。它是一个功能齐全的基于python的科学环境:●专为科学家、数据科学家和教育设计(感谢NumPy、SciPy、y、Matplotlib、panda、pyqtgraph等):使用Python与Spyder和Jupyter/IPython、Pyzo、IDLEX或IDLE进行交互数据处
- 回顾一下Qt的多线程技术以及实际开发常用场景
已是上好佳
qtlucene数据库
在Qt中,多线程编程是一项重要的技术,它允许程序同时执行多个任务,从而提高程序的性能和响应能力。下面将详细介绍Qt中的多线程编程,包括相关类、使用方法以及实际运用场景例子。1.Qt中多线程编程的相关类QThreadQThread是Qt中用于创建和管理线程的核心类。通过继承QThread并重写其run()方法,可以在新线程中执行自定义的任务。以下是一个简单的示例:#include#includecl
- Qt Creator插件系统详解及插件开发实战
丰年稻香
QTqt插件
一、前言QtCreator作为Qt官方IDE,其插件系统允许开发者深度扩展IDE功能。本文以QtCreator4.11(基于Qt5.12.12构建)为例,结合其独特的依赖解析机制,详解插件开发全流程。通过本文,您不仅能掌握基础开发方法,还能深入理解插件系统的底层逻辑。二、环境配置与源码编译1.基础环境搭建•Qt版本选择必须使用Qt5.12.12,与QtCreator4.11保持二进制兼容(官方推荐
- 二十二、QT记事本
辰卓
qt开发语言c++
1.项目概述1.1功能介绍支持文本创建,打开,保存,关闭的功能UI样式美化添加打开快捷键,添加保存快捷底部显示行列号及文本字符编码Ctrl加鼠标滚轮支持字体放大缩小1.2界面预览2.3工程概述MainWindows还是Widget在Qt中,创建"MainWindow"与"Widget"项目的主要区别在于他们的用途和功能范围:1.MainWindow:这是一个包含完整菜单栏、工具栏和状态栏的主窗口应
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p