- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- React 相关插件之 Redux 基本使用入门
前端reactredux
引入和定义首先,你需要创建Store实例并暴露出来://stores/login.store.jsconstloginInstance=(preState,action)=>{switch(action.type){//修改状态case"changeLoginState":preState.isLogin=action.loginFlag=='YES'?true:falsereturnpreSta
- 再聊 Reducer Context 和 Redux
原文链接这是一次突发奇想的感悟,感觉还挺神奇的,遂记录一下。前言作为一个React的开发者已经蛮久的了,大大小小的应用也开发了不少,除了一开始学习React时用过Redux以外,后来基本都不碰了,不管多么复杂的应用,我也简单的觉得使用Context就能够解决我所有的问题。说来惭愧,我基本没有思考过Redux存在的原因,可能是React真的做的太好了,又或者是我们现在的设备性能已经严重过剩了,让我完
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
- create-react-app创建的项目中设置webpack配置
沃野_juededa
react.jswebpack前端
create-react-app创建的项目默认使用的是react-scripts(存在于node_modules文件夹中)来处理开发服务器和构建,它内置了一些webpack相关配置。一般不会暴露出来给开发者,但是在有些情况下我们需要修改下webpack默认配置,如修改outputPath、sourcemap方案等,但由于eject是不可逆的,所以craco插件应运而生,为我们提供了更好的解决方案。
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- React学习笔记20
充气大锤
React学习笔记学习笔记javascript前端算法开发语言react.js
一、React.forward1.1、作用通过ref暴露子组件的DOM1.2、场景说明1.3、语法实现//子组件constInput=forwardRef((props,ref)=>{return})//父组件functionfather_component(){constinputRef=useRef(null)constfocus=(ref)=>{ref.current.focus()}ret
- react加antd封装表格单、多选组件,支持跨页选择缓存
Cirrod
react.js缓存javascript
页面效果子组件importReact,{useState,useEffect,forwardRef,useImperativeHandle}from'react';import{Modal,Input,Table,Pagination,Avatar,Select}from'antd';import{UserOutlined}from'@ant-design/icons';importtype{Ta
- 【Go基础】Go入门与实践资源帖
小超人冲鸭
golang开发语言后端
看到好的持续更新……Go系统教程从语法讲起:李文周博客七天快速上手项目Go测试驱动开发博客孔令飞项目开发实战课程,孔令飞图文教程《Go语言高级编程》书籍Go算法刷题模板Go实战项目KV系统crawlab分布式爬虫平台seaweedfs分布式文件系统Cloudreve云盘系统gfast后台管理系统(基于GoFrame)alist多存储文件列表(基于Gin、React)Yearning开源SQL审核平
- OpenManus 代码分析
有个人神神叨叨
人工智能ai
项目分析:OpenManus这是github地址OpenManus是一个基于LLM(大型语言模型)的智能代理系统,它采用了模块化的设计,支持工具调用、规划和执行等功能。下面我将通过时序图和流程图来详细分析整个系统的工作流程。系统架构OpenManus采用了分层架构设计,主要包括以下几个核心组件:Agent层:实现了不同类型的智能代理,包括基础代理(BaseAgent)、ReAct代理(ReActA
- Vite Plugin Inspect插件问题
听风说雨的人儿
前端javascript开发语言
有些小伙伴可能还不清楚,VitePluginInspect是由Antfu开发的一款Vite插件,它的目标是让Vue、React等框架的开发者能够更容易地查看和理解构建过程中经过转换的源码。通过集成到Vite环境中,Inspect插件可以在浏览器的开发者工具中直接展示ES模块、CSS、甚至是编译后的模板的原始状态,极大地增强了我们在实际开发中的调试能力windows命令以上这些大家需要注意,不然在使
- Vue2 - 详解实现网站使用企业微信二维码扫描登录,企业微信授权第三方网站接入企业微信登陆功能,扫二维码登录后获取用户信息,登录页展示企业微信二维码或iframe新开一页或弹框,解决各种报错登录失败
王二红
+Vue企业微信网站授权企业微信扫码登录最新vue2.jsnuxt2.js如何在新窗口弹出企业微信二维码解决显示报错回调错误无法渲染vue企业微信扫一扫二维码登录
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2网站开发中,详解实现网页集成使用“企业微信扫一扫登录”功能,用户使用手机企业微信app扫描网站的登录二维码后,获取用户身份信息及号码并完成授权登录教程,新手小白完整流程及示例运行代码,支持多种企业微信二维码“展现方式”,可构造独立窗口登录二维码(iframe一个小弹框网页窗口或浏览器新页签全屏展示)、内嵌登录二维码(放到弹框组件中或
- 网络协议与安全:WebSocket/WebRTC(2)
双囍菜菜
前端随记网络协议安全websocket
前端实时通信双雄:WebSocket与WebRTC的生存实战指南文章目录前端实时通信双雄:WebSocket与WebRTC的生存实战指南一、当HTTP遇到实时场景:在线课堂的卡顿之痛二、WebSocket:双向通信的热线电话2.1协议握手过程解析2.2React实时聊天实现2.3Vue股票行情展示三、WebRTC:点对点直连的终极方案3.1核心架构三要素3.2视频会议实现(React版)3.3文件
- 近期docker镜像加速器被封杀,需要的请看此内容 点赞加关注
加油干sit!
dockerdocker
{“registry-mirrors”:[“https://docker.m.daocloud.io”],“insecure-registries”:[“harbor.sunya.com”],“exec-opts”:[“native.cgroupdriver=systemd”],“data-root”:“/data/docker”,“log-driver”:“json-file”,“log-opt
- react实现虚拟列表
束尘
react.js前端javascript
在前端开发中,当一次性渲染大量数据时,直接渲染所有DOM节点,会造成渲染过慢,浏览器卡顿的现象,导致用户体验不佳,为了改善这种情况,提出使用虚拟列表的方式进行渲染。虚拟列表的实现思路1.只渲染可见区域:计算当前可见区域的起始索引和结束索引。只渲染可见区域内的列表项,其他区域用空白占位。2.动态计算高度:如果列表项高度固定,可以直接计算。如果列表项高度不固定,需要动态计算每个列表项的高度。3.滚动时
- 使用axios实现实时获取文件上传/下载进度。实现文件上传,下载进度条显示
三年模拟五年烧烤
javascriptjavascript前端
下载文件实现进度条显示利用axios封装的原生onDownloadProgress属性,该属性为一个回调方法,当axios请求将文件从服务器下载时会进行回调。接收一个回调参数,该回调参数中包含总下载进度,当前下载进度。不多比比直接上代码下载下载进度:{{downLoadProgress}}import{ref}from'@vue/reactivity';importaxiosfrom'axios'
- XFlow 开源项目教程
余靖年Veronica
XFlow开源项目教程XFlowReactcomponentforbuildinginteractivediagrams.项目地址:https://gitcode.com/gh_mirrors/xf/XFlow1.项目介绍XFlow是由AntV团队打造的一个基于React的交互式图表构建组件。它旨在简化复杂图形界面的创建过程,让开发者能够更轻松地实现图形编辑和流程图设计功能。XFlow提供了统一的
- Package SeqIO
wangyiqi806643897
InputThemainfunctionisBio.SeqIO.parse(...)whichtakesaninputfilehandle(orinrecentversionsofBiopythonalternativelyafilenameasastring),andformatstring.ThisreturnsaniteratorgivingSeqRecordobjects:>>>fromB
- react-native中使用axios_React Native 三端同构实践
weixin_39874795
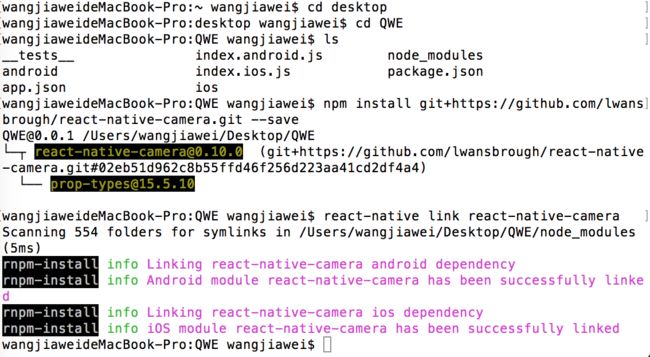
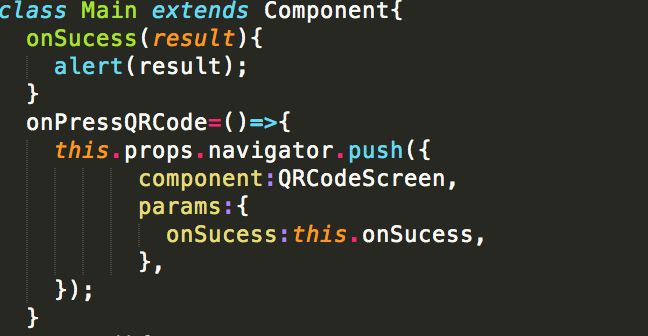
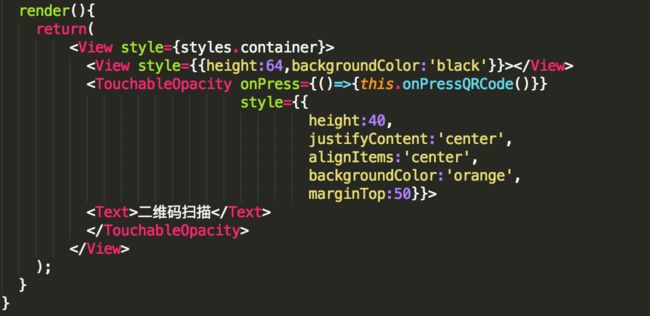
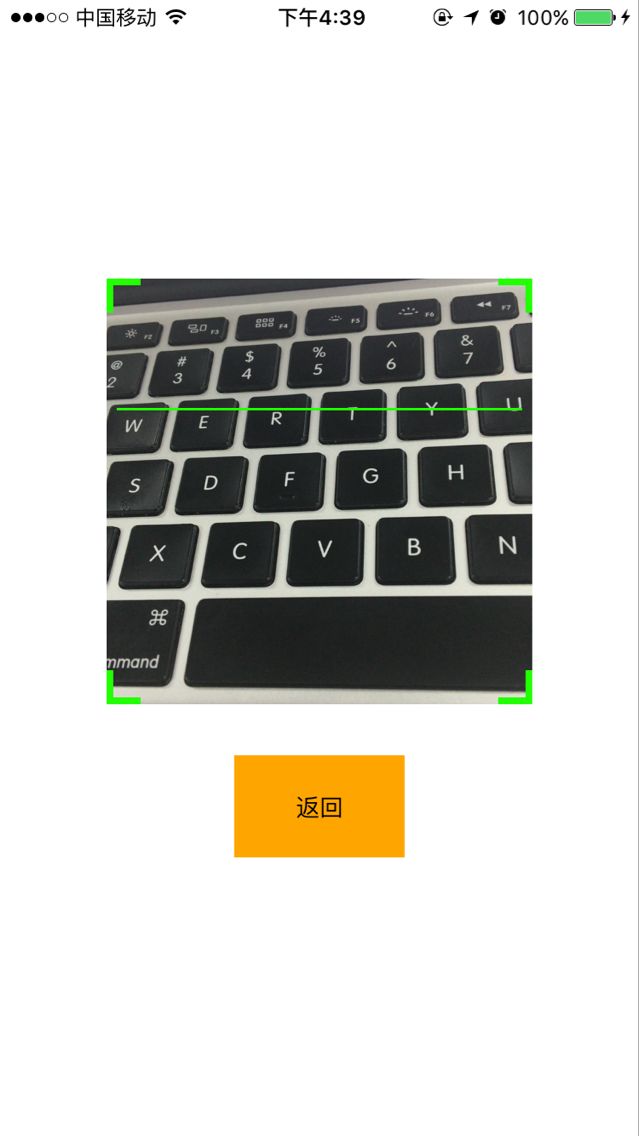
ReactNative三端同构实践来源:ibm.com/cnReactNative三端(Web、iOS、Android)同构是指在不改动原ReactNative的代码下,让其在浏览器中运行出和在ReactNative环境下一样的页面。对于使用ReactNative开发的页面,如果又单独为Web平台重复写一份代码代价是极其大的,而ReactNative三端同构能以零花费快速做到一份代码三端复用。Re
- 前端怎么处理请求失败会弹出一个 toast,如何保证批量请求失败,只弹出一个
大莲芒
前端
在前端处理批量请求时,确保只弹出一个toast通知,可以通过以下步骤实现:使用状态管理首先,您可以使用状态管理工具(例如React的useState或Redux)来跟踪请求的状态。创建一个Toast组件如果还没有创建toast组件,可以简单实现一个。以下是一个基本的Reacttoast组件示例importReactfrom'react';import'./Toast.css';//添加样式cons
- React-state响应式内部数据(类组件&Hook两种方式整理)
一蓑烟雨,一任平生
Reactjavascript前端react.js
类组件在类组件中要定义内部数据,由两种方案构造器里面定义state属性,在这个对象中定义你需要的数据constructor(){super()this.state={count:1}}在类的下面直接定义一个属性state(推荐)state={count:10}页面要使用state数据{this.state.count}建议大家在React中使用内部state数据的时候,使用解构的方式将内容解构出来
- 基于.NET MVC实现H5页面调用手机摄像头扫描二维码完整方案
Bart_Lu
.netmvc
一、前言在移动端Web开发中,二维码扫描功能已成为常见需求。本文将介绍如何在ASP.NETMVC框架下,通过HTML5技术调用手机摄像头实现二维码扫描功能,并提供完整的代码实现方案。二、技术选型前端库:使用ZXing-js(支持浏览器二维码解析)后端框架:ASP.NETMVC5浏览器API:MediaDevicesAPI三、实现步骤1.准备工作在MVC项目中引入所需库:html运行HTML2.创建
- 前端框架革命:React与Vue对比与解析
WHCIS
Web开发技术前端框架react.jsvue.js
一、框架设计哲学的本质差异1.1React:以JavaScript为核心的函数式哲学React的核心思想可以概括为**“UI即函数”**,其设计遵循以下原则:React核心声明式编程组件即函数单向数据流JSX描述UI函数组件+Hook状态提升模式声明式编程:开发者只需描述界面应该呈现的最终状态,无需关心具体DOM操作细节不可变数据流:通过setState触发组件树更新,保持数据流向的可预测性虚拟D
- 1.1Vue 3 核心优势与架构革新
北辰alk
vue.js架构前端
文章目录**1.1Vue3核心优势与架构革新****一、设计哲学演进****二、响应式系统革命****三、组合式API范式****四、编译器架构升级****五、类型系统集成****六、生态融合能力****七、性能基准对比****八、架构升级路线****本章深度总结**1.1Vue3核心优势与架构革新一、设计哲学演进渐进式框架的终极形态模块化架构:通过@vue/reactivity、@vue/run
- axios在前后端分离的仓储管理系统中的作用
PLJJ685
前后端分离的仓库管理系统前端vue.js
在前后端分离的仓储管理系统中,axios是一个非常重要的工具,用于在前端(通常是Vue.js、React等框架)和后端(通常是SpringBoot、Node.js、Django等框架)之间进行HTTP通信。以下是axios在仓储管理系统中的作用和具体应用场景:1.前后端分离架构在前后端分离的架构中:前端:负责页面的渲染和用户交互。后端:负责数据处理、业务逻辑和数据库操作。通信方式:前后端通过HTT
- 说说你对fiber架构的理解?解决了什么问题
谭tan.
架构
Fiber架构是React16中引入的一种新的协调机制,用于解决React在渲染过程中可能出现的阻塞问题,提高用户界面的响应性能。以下是我对Fiber架构的理解以及它所解决的问题:解决长时间阻塞问题:在传统的React同步渲染方式下,当React开始进行组件渲染时,它会一直执行到渲染完成或遇到I/O操作等阻塞任务。这意味着在渲染过程中,React无法中断,会导致页面出现长时间的空白或无响应情况。F
- Vue和React的区别
酒江
vue.jsreact.jsjavascript
1.设计理念Vue:Vue是一个渐进式框架,意味着你可以从简单的部分开始使用它,并逐步引入更多的功能。它专注于模板驱动的开发,提供更清晰和直观的API。Vue也试图在易用性与功能性之间找到平衡。React:React是一个UI库,专注于构建用户界面的组件。它不包含像Vue那样的框架级别的功能,而是提供一个非常灵活的工具集,允许开发者自由选择其他库和工具来构建应用。2.学习曲线Vue:Vue的学习曲
- 【React】使用reduxjs/toolkit进行状态管理
编码七号
react.jsjavascript前端
在我们的项目中通常需要维护一个状态管理器来支持我们进行跨组件的数据通讯,react生态提供了reduxjs/toolkit来进行状态管理首先我们安装一下必要的依赖npminstallreact-redux@reduxjs/toolkit接下来在我们的工程项目的src同级目录里面新建文件夹store文件夹内新建index.js和userStore.js文件userStore文件:import{cre
- 将现有Web 网页封装为exe应用
2501_91133393
前端
写在前面:我这有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire文章目录方式一:Web2Desk方式二:Nativefier+NSIS使用步骤步骤1:安装所需工具步骤2:使用Nativefier生成应用程序步骤3:创建许可证文件license.txt步骤4:创建NSIS脚本步骤4:通过NSIS打包步骤5:测试安装程序不足
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st