3D Touch实现以及相应界面的跳转(最新)
摘要:从6s.6sPlus开始(iOS9),苹果添加一项3D Touch功能项,带给用户不一样的用户体验.但是模拟器暂时是不支持3D Touch 的.苹果官方是这么说的:
With Xcode 7.0 you must develop on a device that supports 3D Touch. Simulator in Xcode 7.0 does not support 3D Touch.
但是, github 大神提供了一种插件,是你的 Xcode 同样可以体验3D Touch.是不是有点儿小激动呀.
大神 github 网址:https://github.com/DeskConnect/SBShortcutMenuSimulator
具体的配置,作者已经些的比较详细了,但如果你有真机,这些就都不用考虑啦.
一.3D Touch 有三大模块:
1.Home Screen Quick Actions ----通过用力按压屏幕应用 icon 从而选择相应的功能跳转相应的界面.(也是本文主要介绍的模块).
2.peek and pop ----进入应用后,按压相应的 view 从而进行进一步的操作
3.Force Properties ----力度。我们可以检测某一交互的力度值,来做相应的交互处理。例如,我们可以通过力度来控制快进的快慢,音量增加的快慢等。
二.Home Screen Quick Actions 的实现
这一项有两种实现方式:静态. 动态
静态标签是我们在项目的配置plist文件中配置的标签,在用户安装程序后就可以使用,并且排序会在动态标签的前面。
1.我们先来看静态标签的配置:
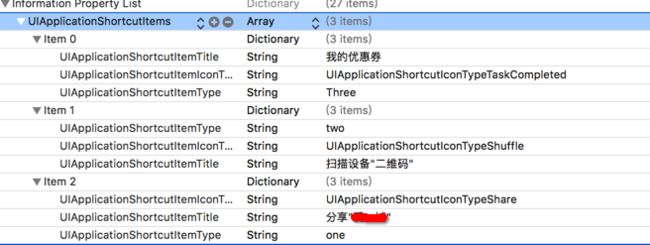
首先,在info.plist文件中添加如下键值(复制,粘贴吆):
先添加了一个UIApplicationShortcutItems的数组,这个数组中添加的元素就是对应的静态标签,在每个标签中我们需要添加一些设置的键值:
必填项(下面两个键值是必须设置的):
UIApplicationShortcutItemType 这个键值设置一个快捷通道类型的字符串
UIApplicationShortcutItemTitle 这个键值设置标签的标题
选填项(下面这些键值不是必须设置的):
UIApplicationShortcutItemSubtitle 设置标签的副标题
UIApplicationShortcutItemIconType 设置标签Icon类型
UIApplicationShortcutItemIconFile 设置标签的Icon文件
UIApplicationShortcutItemUserInfo 设置信息字典(用于传值)
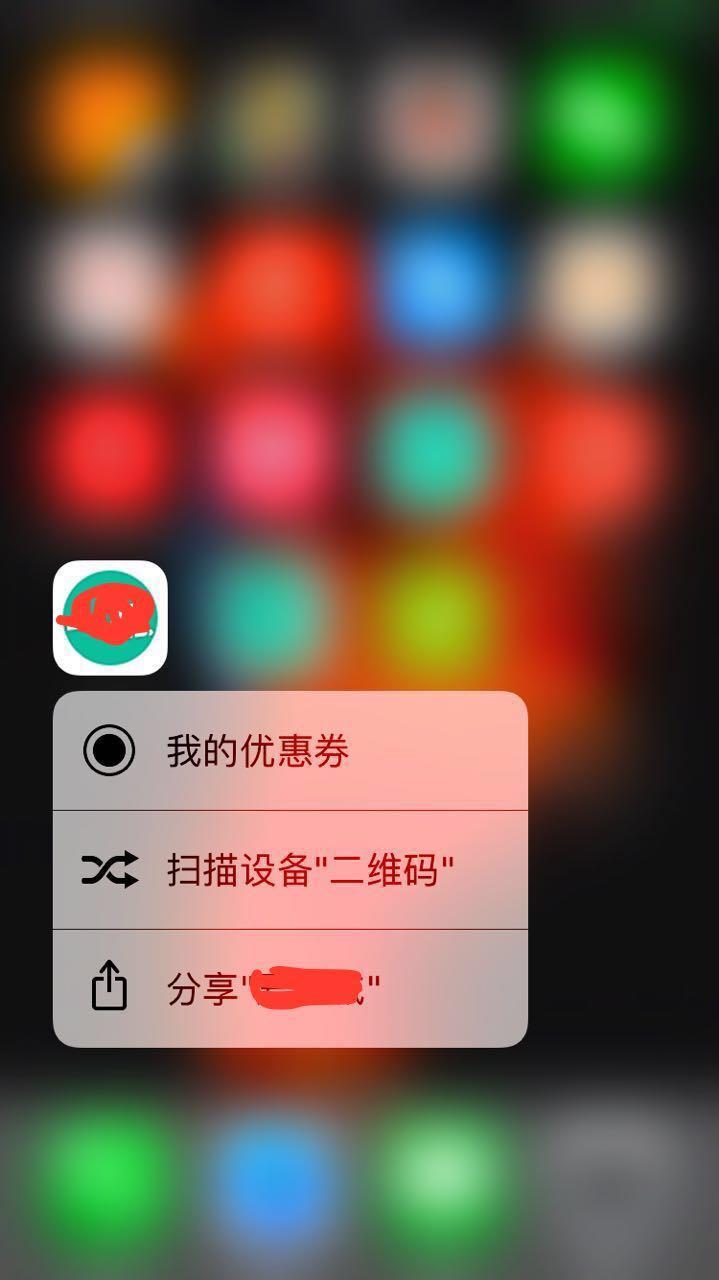
我们如上截图设置后,运行程序,用我们前面的方法进行测试,效果如下:
其中UIApplicationShortcutItemIconType 设置标签Icon类型,苹果提供一下:
typedef enum UIApplicationShortcutIconType : NSInteger {
UIApplicationShortcutIconTypeCompose,
UIApplicationShortcutIconTypePlay,
UIApplicationShortcutIconTypePause,
UIApplicationShortcutIconTypeAdd,
UIApplicationShortcutIconTypeLocation,
UIApplicationShortcutIconTypeSearch,
UIApplicationShortcutIconTypeShare,
UIApplicationShortcutIconTypeProhibit,
UIApplicationShortcutIconTypeContact,
UIApplicationShortcutIconTypeHome,
UIApplicationShortcutIconTypeMarkLocation,
UIApplicationShortcutIconTypeFavorite,
UIApplicationShortcutIconTypeLove,
UIApplicationShortcutIconTypeCloud,
UIApplicationShortcutIconTypeInvitation,
UIApplicationShortcutIconTypeConfirmation,
UIApplicationShortcutIconTypeMail,
UIApplicationShortcutIconTypeMessage,
UIApplicationShortcutIconTypeDate,
UIApplicationShortcutIconTypeTime,
UIApplicationShortcutIconTypeCapturePhoto,
UIApplicationShortcutIconTypeCaptureVideo,
UIApplicationShortcutIconTypeTask,
UIApplicationShortcutIconTypeTaskCompleted,
UIApplicationShortcutIconTypeAlarm,
UIApplicationShortcutIconTypeBookmark,
UIApplicationShortcutIconTypeShuffle,
UIApplicationShortcutIconTypeAudio,
UIApplicationShortcutIconTypeUpdate
} UIApplicationShortcutIconType;
当然也可以自定制图片啦.具体方法在下面哦.
重点来啦:那么,具体的跳转该如何实现的呢.
类似推送,当我们点击标签进入应用程序时,也可以进行一些操作,我们可以看到,在applocation中增加了这样一个方法:
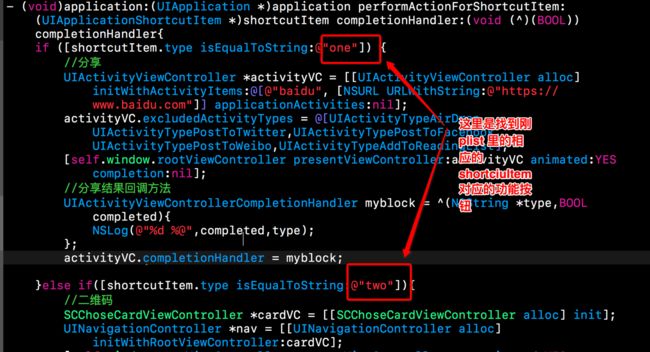
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
当然具体的跳转方法我以贴图为例,以供参考
2.接下来再来看动态标签的配置:
动态标签是我们在程序中,通过代码添加的,与之相关的类,主要有三个:
UIApplicationShortcutItem 创建3DTouch标签的类
UIMutableApplicationShortcutItem 创建可变的3DTouch标签的类
UIApplicationShortcutIcon 创建标签中图片Icon的类
// 以下是全部代码,且都是在delegate.m文件中实现的
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//使用系统提供的ShortcutIcon类型
UIApplicationShortcutIcon *shareOpportunityIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare];
UIApplicationShortcutItem *shareOpportunityItem = [[UIApplicationShortcutItem alloc] initWithType:@"shareOpportunity" localizedTitle:@"分享"***"" localizedSubtitle:nil icon:addOpportunityIcon userInfo:nil];
UIApplicationShortcutIcon *meMarkIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeTaskCompleted];
UIApplicationShortcutItem *meMarkItem = [[UIApplicationShortcutItem alloc] initWithType:@"bookMark" localizedTitle:@"我的优惠券" localizedSubtitle:nil icon:meMarkIcon userInfo:nil];
UIApplicationShortcutIcon *searchGuestIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch];
UIApplicationShortcutItem *searchGuestItem = [[UIApplicationShortcutItem alloc] initWithType:@"searchGuest" localizedTitle:@"搜索" localizedSubtitle:nil icon:searchGuestIcon userInfo:nil];
//自定义ShortcutIcon
// 如果设置了自定义的icon,那么系统自带的就不生效
UIApplicationShortcutIcon *myGuestIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"myGuestImage"];
UIApplicationShortcutItem *myGuestItem = [[UIApplicationShortcutItem alloc] initWithType:@"myGuest" localizedTitle:@"我的客户" localizedSubtitle:nil icon:myGuestIcon userInfo:nil];
[UIApplication sharedApplication].shortcutItems = @[addOpportunityItem,bookMarkItem,searchGuestItem,myGuestItem];
return YES;
}
// 作用:点击快速启动项菜单上的某个快速启动项跳转到指定界面
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
// 方式一:type
if ([shortcutItem.type isEqualToString:@"addOpportunity"]) {
NSLog(@"点击了添加机会item");
} else if ([shortcutItem.type isEqualToString:@"bookMark"]) {
NSLog(@"点击了添加小记item");
} else if ([shortcutItem.type isEqualToString:@"myGuest"]) {
NSLog(@"点击了我的客户item");
} else {
NSLog(@"点击了搜索客户item");
}
// 方式二:title或者subtitle
if ([shortcutItem.localizedTitle isEqualToString:@"添加机会"]) {
NSLog(@"点击了添加机会item");
} else if ([shortcutItem.localizedTitle isEqualToString:@"添加小记"]) {
NSLog(@"点击了添加小记item");
} else if ([shortcutItem.localizedTitle isEqualToString:@"我的客户"]) {
NSLog(@"点击了我的客户item");
} else {
NSLog(@"点击了搜索客户item");
}
}
相应的跳转方法和上面的静态跳转方法是一样的.