- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
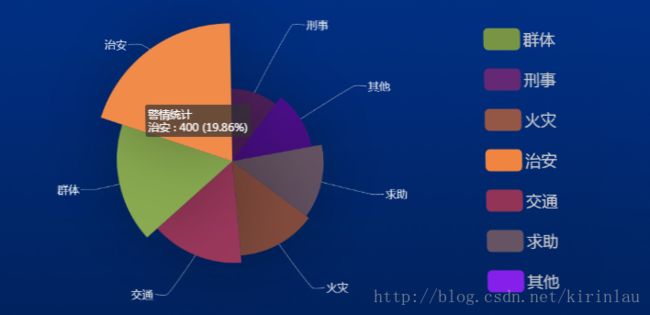
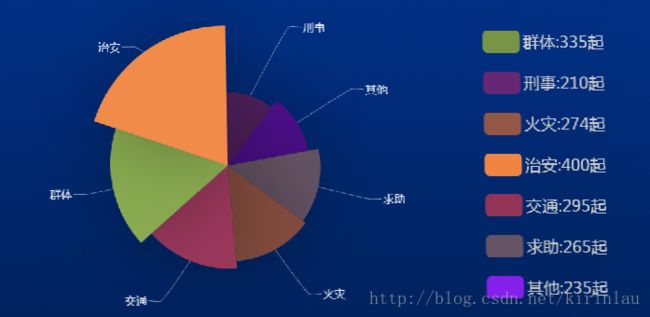
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- 高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts信息可视化数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
- Redis系列:Geo 类型赋能亿级地图位置计算
Ly768768
redisbootstrap数据库
1前言我们在篇深刻理解高性能Redis的本质的时候就介绍过Redis的几种基本数据结构,它是基于不同业务场景而设计的:动态字符串(REDIS_STRING):整数(REDIS_ENCODING_INT)、字符串(REDIS_ENCODING_RAW)双端列表(REDIS_ENCODING_LINKEDLIST)压缩列表(REDIS_ENCODING_ZIPLIST)跳跃表(REDIS_ENCODI
- nosql数据库技术与应用知识点
皆过客,揽星河
NoSQLnosql数据库大数据数据分析数据结构非关系型数据库
Nosql知识回顾大数据处理流程数据采集(flume、爬虫、传感器)数据存储(本门课程NoSQL所处的阶段)Hdfs、MongoDB、HBase等数据清洗(入仓)Hive等数据处理、分析(Spark、Flink等)数据可视化数据挖掘、机器学习应用(Python、SparkMLlib等)大数据时代存储的挑战(三高)高并发(同一时间很多人访问)高扩展(要求随时根据需求扩展存储)高效率(要求读写速度快)
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- Python实现下载当前年份的谷歌影像
sand&wich
python开发语言
在GIS项目和地图应用中,获取最新的地理影像数据是非常重要的。本文将介绍如何使用Python代码从Google地图自动下载当前年份的影像数据,并将其保存为高分辨率的TIFF格式文件。这个过程涉及地理坐标转换、多线程下载和图像处理。关键功能该脚本的核心功能包括:坐标转换:支持WGS-84与WebMercator投影之间转换,以及处理中国GCJ-02偏移。自动化下载:多线程下载地图瓦片,提高效率。图像
- GenVisR 基因组数据可视化实战(三)
11的雾
3.genCov画每个突变位点附件的coverage,跟igv有点相似。这个操作起来很复杂,但是图还是挺有用的。可以考虑。由于我的referencegenomebuild是hg38BiocManager::install(c("TxDb.Hsapiens.UCSC.hg38.knownGene","BSgenome.Hsapiens.UCSC.hg38"))library(TxDb.Hsapien
- Python数据分析与可视化
jun778895
python数据分析开发语言
Python数据分析与可视化是一个涉及数据处理、分析和以图形化方式展示数据的过程,它对于数据科学家、分析师以及任何需要从数据中提取洞察力的专业人员来说至关重要。以下将详细探讨Python在数据分析与可视化方面的应用,包括常用的库、数据处理流程、可视化技巧以及实际应用案例。一、Python数据分析与可视化的重要性数据可视化是将数据以图形或图像的形式表示出来,以便人们能够更直观地理解数据背后的信息和规
- 承担即成长
吉林付巍巍
《苏霍姆林斯基教育学》课程,几天前召开了义工培训会,我听了回放后主动联系郑老师要求加入义工团队。虽然这样每周要付出至少一天的时间进行打卡阅读和点评,但这样可以强迫规划好每日的作息时间,完成专业阅读方面的学习,这种重要的事情是必须要融入日常的生活中的,这一工作的申请也督促我合理安排自己的时间,把碎片化的时间整合好,无形中提高了每日利用时间的效率。上学期跟随着教师阅读地图课程组进行点评,发现了许多优秀
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- 生成式地图制图
Bwywb_3
深度学习机器学习深度学习生成对抗网络
生成式地图制图(GenerativeCartography)是一种利用生成式算法和人工智能技术自动创建地图的技术。它结合了传统的地理信息系统(GIS)技术与现代生成模型(如深度学习、GANs等),能够根据输入的数据自动生成符合需求的地图。这种方法在城市规划、虚拟环境设计、游戏开发等多个领域具有应用前景。主要特点:自动化生成:通过算法和模型,系统能够根据输入的地理或空间数据自动生成地图,而无需人工逐
- ArcGIS Pro SDK (十四)地图探索 5 时间与动画
WineMonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(十四)地图探索5时间与动画文章目录ArcGISProSDK(十四)地图探索5时间与动画1时间1.1时间提前1个月1.2禁用地图中的时间。2动画2.1设置动画长度2.2缩放动画2.3相机关键帧2.4插值相机2.5插值时间2.6插值范围2.7创建摄像机关键帧2.8创建时间关键帧2.9创建范围关键帧2.10创建图层关键帧环境:VisualStudio2022+.NET6+Arc
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- 500吨“翔”要来了,我们投“翔”么?
蜗牛哒嗒
AD:打开支付宝首页搜索“7857987”立即领取红包事件起因:小区直线距离不到500米的地方要建一个大型垃圾站了,每天能处理500吨的垃圾!!!以后的日子里……不能淡定了。。。公示摘要:项目:罗泾中转站改扩建项目(宝山区生物能源再利用项目)地点:宝山区宝山工业园区潘川路1510号用地面积:8316.63平方米公示网站:宝山区人民政府门户网站看到这个公示的规划设计图,再去百度地图上搜了一看,那距离
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- R 数据可视化 —— 韦恩图
名本无名
前言对于数据集之间交叠关系的可视化,通常想到的是绘制韦恩图。韦恩图是一种关系型图表,通过图形之间的重叠来反映数据集之间的相交关系。下面,我们来简单介绍一下如何绘制韦恩图韦恩图绘制韦恩图的包有很多,比如gplots包的venn()函数、limma包的vennDiagram()函数、venneuler包的venneuler()函数。但是这些包绘制出来的图像效果都不是很好,所以我们使用比较成熟的包Ven
- 【QT教程】QT6硬件图形界面编程 QT硬件编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件图形界面编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件图形界面编程概述1.1QT6硬件图形界面编程简介1.1.1QT6硬件
- 基于VUE2-dataV和echarts实现的可视化大屏,百分比适配PC端
风流野趣fly
echarts信息可视化前端vue.jsjavascriptvscode大数据
可视化平台中,数据分别通过仪表盘、环状图、柱形图、曲线图、滚动表格等多种形式展示数据变化。可视化平台大致分为左、中、右三部分,左侧由能耗总览、耗能占比、库存预警构成,中间由数据总览、销售计划完成率构成,右侧由销售统计、销售排名(TOP8)、生产统计构成。平台右上角动态显示当前系统日期、星期、时间,格式。在管理端进行添加数据后,数据可视化图表进行相应变化。1.能耗总览仪表盘,统计分析耗电量、耗水量、
- 2023-04-06 晨间日记
Lily17
今天是什么日子起床:6:16就寝:10:30天气:晴心情:一般纪念日:无总目标:学习网盘课程,阅读电子书籍目标分解:设计知识地图日常记录:7:10英语8:45日记微习惯:微习惯1:每天早上6点30起床,不玩手机执行情况:完成,微习惯2-1:搜集选题和素材执行情况:未完成2-2整理素材,撰写文章执行情况:未完成每天坚持寻找素材。微习惯3:每天运动执行情况:未完成微习惯4:每天晚上九点洗澡执行情况:未
- 婆家和娘家,都不是自己家
消消手作
“嫁出去的女儿泼出去的水”这句话描述得很真实。特别是对于远嫁的女儿,娘家即使再好也“回不去”了。“婆婆不是亲妈”这句话确切地描述了婆媳关系,以及婆家对于已婚女人的待遇。事实上,我们跟婆婆公公分开住。地图距离只有几公里,但几个月见不上面也是习以为常的事了。自从十八岁离家去读大学至今,我就开始跟“自己家”保持了几百公里的距离。我妈很奇怪,在我读书至工作这段时间,她从来不会说我“离家远”。直到我结婚之后
- R 地图绘制-比例尺与指北针
jamesjin63
ggplot绘制mapR语言可以进行数据分析,也可以进行地图绘制,而且非常简洁,快速。虽然Arcgis基于桌面可视化操作,能够进行空间分析,但是唯一不足的就是操作步骤繁琐而且一不小心,就要从头再来,可重复性较低。这篇文章主要讲述如何利用R语言中的ggplot与sf绘制带有指北针、图列与标尺的地图屏幕快照2020-06-28下午9.27.59.png数据我们下载非洲地区54个国家的图层Afirca.
- 好用的手游内部号平台有哪些 GM游戏内部号平台排行榜
诸葛村夫123
要说现在游戏中,平民玩家能白嫖的福利确实不多,但是礼包兑换码是其一,内部号,内测号是其二,下面小编就来给大家汇总一下目前最好用的游戏平台有哪些?好用的手游内部号平台有哪些GM游戏内部号平台排行榜排行榜第一:游人特权站官网-【目前拥有400多款游戏内部号的发放权】推荐指数:⭐⭐⭐⭐⭐游人特权站是大量游戏玩家的首选,其中最具代表性的就是内部号手游平台。它以多种多样的游戏玩法和丰富的游戏地图而受到众多玩
- uniapp 获取当前位置和地理信息(微信小程序和APP)
火星代码
uni-app微信小程序小程序
一、在微信小程序中获取位置信息1、首先引入amap-wx.130.js文件,在项目中可以新建文件夹common,在下面引入该js文件2、在使用的页面引入该js,importamapfrom'@/common/amap-wx.130.js'exportdefault{data(){return{amapPlugin:null}}}3、获取定位信息(注意先需要申请高德地图的key)申请方式如下连接vu
- 传奇游戏盒子哪个好用-传奇手游盒子app排行榜2023
诸葛村夫123
传奇游戏盒子一直以来都是游戏玩家们非常喜爱的产品,其便捷的游戏体验和丰富的游戏内容吸引了众多爱好者。在众多的传奇游戏盒子中,哪些最热门呢?2023年推荐哪些传奇游戏盒子呢?让我们来看看以下的排行榜吧!排行榜第一:游人特权站官网游人特权站是大量传奇游戏玩家的首选,其中最具代表性的就是传奇手游盒子。它以多种多样的游戏玩法和丰富的游戏地图而受到众多玩家的喜爱。同时,传奇盒子还有着非常贴心的客户服务,玩家
- Matlab2024a安装教程
是阿宇呢
信息可视化开发语言
MATLAB是一款商业数学软件,用于算法开发、数据可视化、数据分析以及数值计算的高级技术计算语言和交互式环境,主要包括MATLAB和Simulink两大部分,可以进行矩阵运算、绘制函数和数据、实现算法、创建用户界面、连接其他编程语言的程序等,主要应用于工程计算、控制设计、信号处理与通讯、图像处理、信号检测、金融建模设计与分析等领域。1.解压安装包:①鼠标右击【MATLABR2024a(64bit)
- 传奇手游想要内部号在哪些平台申请 变态传奇内部号平台排行榜
诸葛村夫123
要说现在游戏中,平民玩家能白嫖的福利确实不多,但是礼包兑换码是其一,内部号,内测号是其二,下面小编就来给大家汇总一下目前最好用的游戏平台有哪些?传奇手游想要内部号在哪些平台申请变态传奇内部号平台排行榜排行榜第一:游人特权站官网-【目前拥有400多款游戏内部号的发放权】推荐指数:⭐⭐⭐⭐⭐游人特权站是大量游戏玩家的首选,其中最具代表性的就是内部号手游平台。它以多种多样的游戏玩法和丰富的游戏地图而受到
- 如何快速的构建企业运维可视化大屏
益达_glmsb
基于AIOps理念研发的新一代运维监大屏全盘展示IT运行状态,减轻运维人员的重复性工作量,提高IT系统排错速度,加速运维知识学习积累。图片1.png领先的数据可视化平台,把IT运维化繁为简图片2.jpg图片3.png图片4.png图片5.png图片6.png全面提升IT运维管理水平1.直接导出精美的IT运行可视化报表图片7.png2.资源分析对比图片8.png3.自动生成监控项运行“脑图”图片9.
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p