- 导出Mermaid | 图形天下思维导图导入导出
思维知识管理
导出Mermaid是指将图形天下思维导图软件中所创建的思维导图内容转换成Mermaid格式的文本。Mermaid是一种基于文本的图表和流程图描述语言,它能够简洁明了地表示复杂的结构关系。通过导出Mermaid,用户可以轻松地将思维导图内容转换为Mermaid代码,便于在支持Mermaid渲染的平台上进行展示和编辑,如Markdown编辑器、代码仓库等。下面介绍图形天下思维导图软件导出Mermaid
- Word转Markdown工具推荐(word文档转markdown文档,docx)
Dontla
Microsoftword
文章目录一、命令行工具(适合开发者/技术用户)1.**Pandoc**2.**Versal/word2markdown**二、Word插件(适合普通用户)3.**Writage**三、在线转换工具(适合快速转换)4.**67tool(在线Word转Markdown)**5.**Word2md(在线工具)**四、其他方案6.**结合Writage+Pandoc**选择建议:-**技术用户/开发者**
- 关于Markdown编辑器Typora的基本语法使用
秦若
Markdown编辑器使用经验分享
title:关于Markdown编辑器Typora的基本语法使用date:2022-03-2416:50:49tags:TyporaTypora基本使用1.Markdown相关介绍//Markdown语言Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯(英语:JohnGruber)。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。由于Markd
- 最强markdown编辑器,究竟是谁!?
ficns
编辑器
以下是一些不同类型的Markdown软件推荐:1.Typora:•优点:曾经是广受欢迎的免费软件,后改为收费软件,但仍有很多人觉得它物有所值。它提供了一个无干扰的写作环境,真正做到了所见即所得,将编辑和预览模式合二为一,在输入Markdown内容时即时生成预览效果,界面简洁直观,支持多种主题和自定义CSS,能让用户专注于写作。支持多种操作系统,包括Windows、macOS和Linux。它还支持图
- 如果值得保留,就将其保存为 Markdown 格式
markdown
2025年2月17日|作者:彼得·米加尔德Bruce推荐语:Whymarkdown的文章重复搜索的信息,值得长期保存。见过两次的信息,更可能有价值。信息的二次接触,有助于筛选真正重要的内容。过滤掉只见过一次的无用信息,减少信息过载。高频召回的信息,往往对你更有利。r/DataHoarderthreadr/ObisdianMDthreadHackerNewsfrontpage斯坦尼斯瓦夫·莱姆的故事
- pdf转换markdwon文档
geekmice
工具pdfpython
文章目录实现步骤示例代码说明注意事项安装依赖将PDF文件转换为Markdown(MD)格式可以使用Python中的PyMuPDF库来提取文本内容,然后结合一些格式化规则将其转换为Markdown格式。以下是一个简单的实现示例:实现步骤使用PyMuPDF提取PDF中的文本内容。根据文本的结构(如标题、段落、列表等)添加Markdown标记。将处理后的内容保存为Markdown文件。示例代码impor
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
weixin_535033321
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
梦想家星空
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- Apache Kafka 4.0正式发布,首个默认KRaft模式运行,移除单独维护Zookeeper降低复杂性,从零基础到精通,收藏这篇就够了!
Python_chichi
职业发展科技大模型apachekafkazookeeper
.markdown-bodypre,.markdown-bodypre>code.hljs{color:#333;background:#f8f8f8}.hljs-comment,.hljs-quote{color:#998;font-style:italic}.hljs-keyword,.hljs-selector-tag,.hljs-subst{color:#333;font-weight:7
- pdf-craft:PDF秒转Markdown/EPUB!接入DeepSeek轻松生成电子书,自动整理目录、注释和引文
蚝油菜花
每日AI项目与应用实例pdf开源人工智能
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!AI在线答疑->智能检索历史文章和开源项目->丰富的AI工具库->每日更新->尽在微信公众号->搜一搜:蚝油菜花「别让扫描PDF毁青春!开源AI把文献转换变成填空题」大家好,我是蚝油菜花。这些学术民工の至暗时刻你是否熟悉——下载的扫描PDF转Word
- 数据结构python课后答案_数据结构与算法:Python语言描述 1~5章课后习题
weixin_39537977
数据结构python课后答案
数据结构与算法:Python语言描述1~5章课后习题发布时间:2018-07-1920:42,浏览次数:1885,标签:PythonMarkDown语法写的,不知道为啥上传到CSDN不生效,算了就这样将就着看吧......还有,转载请注明出处,谢谢!1)这本书为什么值得看:*Python语言描述,如果学的Python用这本书学数据结构更合适*2016年出版,内容较新*作者裘宗燕,北大教授,质量有保
- 【git系列】git-revert含义用法选项示例详解
BigDataMLApplication
gitgit
【git系列】git-revert含义用法选项示例详解源自专栏《GradleScalaTestmarkdownideaGit中文实用教程目录?》文章目录【git系列】git-revert含义用法选项示例详解概要描述选项示例讨论提交消息的重要性避免冗长的提交主题行示例提交策略配置`revert.reference`配置方法效果示例注意事项参考链接概要撤销一些现有的提交gitrevert[--[no-
- 探索思维的可视化乐园:Markmap.nvim
杭臣磊Sibley
探索思维的可视化乐园:Markmap.nvim去发现同类优质开源项目:https://gitcode.com/在文字的海洋中寻找灵感的脉络?【Markmap.nvim】正是您所需的灯塔,将您的Markdown文档转化为生动的思维导图,让创意与结构一目了然。项目简介Markmap.nvim是一款专为Neovim爱好者设计的插件,旨在将Markdown文档转换成交互式的思维导图。它源自对coc-mar
- typora+pandoc:markdown文本转换成word(也可把word转换成markdown哦)
云南省高校数据化运营管理工程研究中心
吴玲pandocmarkdownwordwindows
因为想把自己写的博客转换成word,博客是markdown格式,公式什么的又懒得在word里面敲第二遍。于是就找了个方法让.md文本与.doc文本转换。反之也可把word转换成markdown哦。教程附后。markdown文本转换成word步骤如下1首先,下载typora,一路安装即可。网址为:http://www.softpedia.com/get/Internet/WEB-Design/HTM
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- 大模型实战—你的个人AI数字大脑Khoj
不二人生
大模型人工智能大模型
Khoj是你的开源个人AI伴侣,提供即时答案。Khoj轻松地深入知识,简化复杂信息,整合你的个人背景,并根据你的独特需求量身定制响应。在线问题:如果你有一个问题需要从互联网获取最新的信息,Khoj可以进行在线搜索,找到相关答案。例如,查询当前的天气情况或某个新闻事件的最新动态。本地笔记和文档:如果你有很多保存的笔记、PDF文件、Markdown文档、GitHub仓库或Notion文件,Khoj可以
- 《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构javascript开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
- CMake 开发库(Library)的最佳实践
arong-xu
CMakec++CMake最佳实践
1.使用ModernCMake开发库CMake在C++社区中非常流行,可以说是事实上的C++包管理工具.在MeetingC++开发者调查中,有75.73%的受访者表示自己使用CMake作为构建工具.选择一个广泛流行的工具来打包库意味着你的项目更容易被别人使用.本文将从一个简单的库的打包样例开始,介绍编写CMake的最佳实践.由于CSDN的markdown不支持highlight特定行,有兴趣的读者
- 基于 MySQL 和 Spring Boot 的在线论坛管理系统设计与实现
城南|阿洋-计算机从小白到大神
mysqlspringboot数据库
markdownCopy✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、pyhton、机器学习技术领域和毕业项目实战✌哈喽兄弟们,好久不见哦~最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到
- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- SQLAdmin 教程:安装与配置指南
俞淑瑜Sally
SQLAdmin教程:安装与配置指南sqladminSQLAlchemyAdminforFastAPIandStarlette项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin1.项目目录结构及介绍在sqladmin开源项目中,主要的目录结构如下:docs:存放项目的文档资料,包括Markdown格式的说明文件。sqladmin:核心代码库,包含主要的功
- 想使用dify实现docx文档的自动生成?试了一圈,感觉还是根据python-docx更靠谱
几道之旅
人工智能智能体及数字员工人工智能
前言:文档自动生成的需求痛点在软件开发过程中,需求文档、设计文档等材料的编写是每个开发者都绕不开的工作。最近笔者接到一个需要批量生成标准化需求文档的任务,尝试了目前热门的低代码工具Dify后,发现对于稍微复杂格式的文档生成需求(例如文本居中这么简单的需求),最终还是回归到基于python-docx库的解决方案。本文将分享两种技术路线的对比实践。一、Dify的踩坑经历我尝试了markdown转doc
- Fatal Python error: init_stdio_encoding: failed to get the Python codec name of the stdio encoding
CCLZMY
python开发语言后端
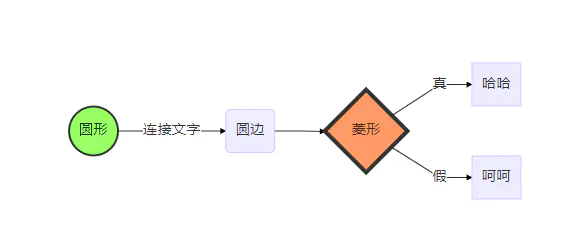
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入D:\Metag
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- Marker可以快速且准确地将PDF转换为markdown格式。
星霜笔记
开源关注简介免费源码pdf
MarkerMarker可以快速且准确地将PDF转换为markdown格式。支持多种文档类型(针对书籍和科学论文进行了优化)支持所有语言移除页眉/页脚/其他杂质格式化表格和代码块提取并保存图像以及markdown将大多数方程转换为latex支持在GPU、CPU或MPS上运行工作原理Marker是一个由深度学习模型组成的管道:提取文本,必要时进行OCR处理(启发式算法,surya,tesseract
- MarkDown 输出表格的方法
龙之叶
技术Markdownmarkdown
MarkDown用来输出表格很简单,比Word手搓表格简单多了,而且方便修改。MarkDown代码:|A|B|C|D||:-|-:|:-:|-||1|b|c|d||2|b|c|d||3|b|c|d||4|b|c|d||5|b|c|d|显示效果:ABCD1bcd2bcd3bcd4bcd5bcdA列强制左对齐,B列强制右对齐,C列强制居中对齐,D列默认对齐。默认对齐在PC端网页显示为表格标题和内容都居
- GGUF量化模型技术解析与DeepSeek-R1-Distill-Llama-8B选型指南
每天三杯咖啡
人工智能
```markdown#【完全指南】GGUF量化技术与DeepSeek-R1模型选型:从入门到部署##什么是模型量化?(小白扫盲版)###1.1量化就像"模型减肥术"-**传统模型**:每个参数用32位浮点数(好比高清无损图片)-**量化模型**:用4-8位整数存储(类似手机压缩照片)-**核心原理**:`FP32→Int8/Int4`的数学映射,保留关键特征###1.2为什么要量化?|对比项|原
- uniapp工程中解析markdown文件
pvfhv
uni-app
在uniapp中如何导入markdown文件,同时在页面中解析成html,请参考以下配置:1.安装以下3个依赖包npminstallmarkedhighlight.jsvite-plugin-markdown2.创建vite.config.js配置文件//vite.config.jsimport{defineConfig}from'vite';importunifrom'@dcloudio/vit
- 使用MarkdownHeaderTextSplitter拆分Markdown文档
scaFHIO
python前端开发语言
在AI驱动的应用中,如聊天机器人或问答系统,处理大型文档时,通过分片技术将文档拆分为更小的单元是必要的步骤。尤其是对于Markdown格式的文件,它们通常由各种层级的标题结构化组织。通过按标题拆分,有利于保留文档的上下文语义一致性。本篇文章将讲解如何使用MarkdownHeaderTextSplitter来实现这一目标。技术背景介绍在将完整的段落或文档进行嵌入时,嵌入过程会考虑文本的整体上下文以及
- 基于 Python 将 PDF 转 Markdown 并拆解为 JSON,支持自定义标题处理
drebander
pythonpdfjson
在日常工作中,我们经常需要将PDF文件转换为可编辑、可结构化的数据格式,比如Markdown和JSON。但实际操作中,自动化工具往往会出现标题识别不准确的问题,尤其是PDF转换过程中,缺乏明确的标题标识。这篇文章将教你如何使用Python将PDF转换为Markdown,并通过自定义规则精准识别标题,最终将内容按标题结构拆解为JSON,方便后续快速检索与使用。1.实现目标将PDF文件转换为Markd
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。