快应用初探
目录
1.快应用VS微信小程序... 1
2.准备工作... 2
3.安装快应用开发工具... 2
4.建立第一个快应用demo. 3
5.编译... 4
6.快应用签名... 5
生成签名文件的方法... 5
加入签名文件... 5
Release build. 5
7.快应用如何横屏?... 6
8.快应用的本地日志log. 6
9.快应用如何更新... 6
10.关于快应用上传手机厂商... 7
1.快应用VS微信小程序
在研究快应用之前首先在网上找了一些关于快应用和小程序的比较信息,总结如下:
- 二者都采用前端技术栈,快应用是native 渲染,性能体验会比较好,而小程序目前是webview渲染
- 开发环境:快应用需要自行安装配置一系列环境及调试工具,而小程序只需一个开发者工具即可,这一点小程序胜。
- 开发体验:快应用的语法和vue很像,而小程序有着自己一套语法规范,相对来讲,快应用会更容易上手。
- 程序包大小:小程序4M,快应用1M,这一点确实有点局限,但小程序也是从1M变成4M的
- 能力:小程序和快应用在安卓端都可以添加快捷方式到桌面,但不同的是,快应用属于系统级应用,与微信同级,能调用更多系统级API,体验上会更优于小程序,这一点是后者所不能比的。
- 其他:小程序上架发布流程较为简单,快应用需要逐家关联开发者权限,这方面有点捉急...不过对于企业账号已有的安卓渠道来说,也没什么门槛。
- 各厂商的流量扶持
- 快应用”具有“免安装、免存储、一键直达、更新直接推送”四大体验优势,“快应用”将使用户通过手机更容易获取到自己所需的服务。
- 快应用不像微信小程序,并不支持浮动float布局,也不支持grid布局,只支持flex布局。如果你不清楚flex布局的,推荐你看一下阮一峰的flex布局的教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
- 快应用里的CSS是间接用原生渲染实现的,所以并不支持web css全部属性,常见的不支持:box-shadow、overflow、letter-spacing、position的relative和absolut、transition、nth-child选择器、hover选择器
- 快应用position只支持fixed属性
- 快应用的px和网页的px不是同一个东西,快应用的px是这样定义的
快应用750px = 网页100%width ,而微信小程序750rpx = 网页100vw,两者都能很好地完成页面宽度自适应
2.准备工作
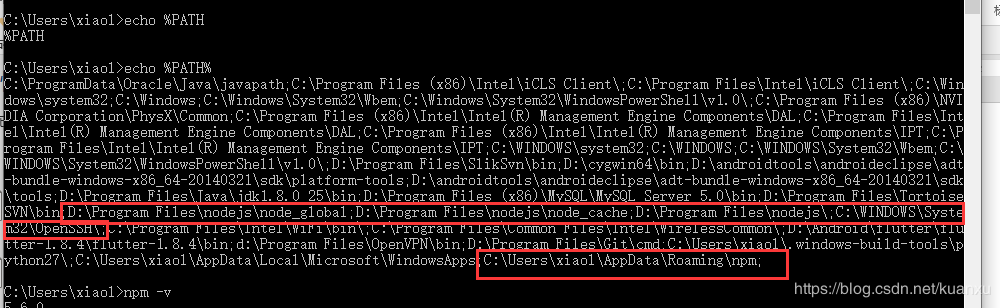
在安装快应用开发工具之前首先要确保环境变量里已有 nodejs, npm, openssl 的路径。如下图
其中,Nodjs, npm 是快应用编译的必备工具,如果环境变量里没有这些路径,可能没有安装,则需要先安装nodejs,具体安装步骤可参考
https://www.cnblogs.com/jianguo221/p/11487532.html
而Openssl 是用来制作release 签名的必备工具
openssl安装可参考
https://blog.csdn.net/qq_39081974/article/details/81059022
3.安装快应用开发工具
安装工具可以到官方网站上下载对应的版本
https://www.quickapp.cn/docCenter/IDEPublicity
安装完后,工具栏里会有 “QuickAppIDE
4.建立第一个快应用demo
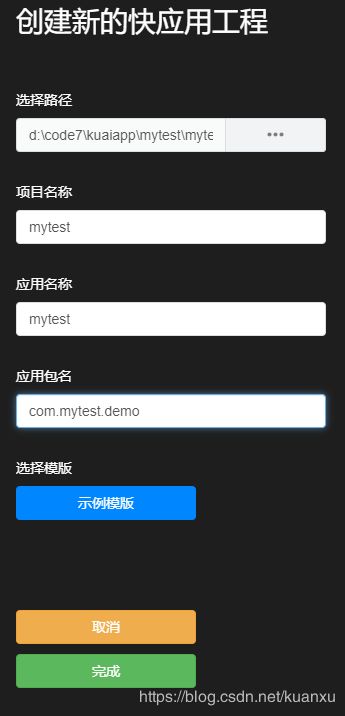
点击打开QuickAppIDE后,点击左上角 “文件”—>“新建快应用工程”,然后在如下弹出框中填好响应的工程信息,点”完成”即可
5.编译
工程建好后,如果直接在终端运行“ npm run build”, 则会提示如下错误
Error: Can't resolve 'babel-loader' in xxx
项目所依赖的包“babel-loader”没有找到
遇到这种情况最好执行 “npm install”, 把项目依赖的包全部下载下来。
如果只是针对 “babel-loader” 去“npm install babel-loader –save”, 下次build还可能提示确少其他依赖包。
所以索性“npm install” 把所有要依赖的包全部下载下来。
Install完毕后会发现根目录下多了两个目录node_cache, node_modules,如下图
然后再去执行npm run build, 则提示编译通过,如下图:
而右边的本地预览,也会展示出一个示例页
同时到根目录下dist目录下就会发现对应的rpk文件。
因为默认是debug模式下的编译,所以这个rpk文件是debug 模式的。如果要想生成release rpk, 则需要自己生成release 签名文件。
6.快应用签名
生成签名文件的方法
在cmd命令行执行下面命令
C:\Users\xfgf>openssl req -newkey rsa:2048 -nodes -keyout private.pem -x509 -days 3650 -out certificate.pem
根据提示键入响应的信息
生成完后,到对应的目录下可以找到 private.pem ,certificate.pem
加入签名文件
到快应用工程根目录下找到sign目录, 我们会发现里面已经有个debug签名文件目录, 在同一目录下创建一个“release”目录,然后把前面生成的签名文件copy到“release”目录下
Release build
终端根目录下,运行命令“npm run release”进行release编译
编译成功后可在sign 目录下找到对应的xxx.release.rpk文件,这个文件可以用来上线发布
7.快应用如何横屏?
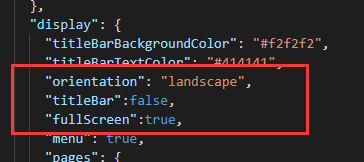
很多游戏界面需要横屏显示,这是就需要app打开时直接横屏且全屏,像原生app, manifest.json 配置文件里可以用来配置这些信息
8.快应用的本地日志log
在调试快应用时经常要用到log,js代码里可以调用 console.log(“”), 或者console.error(), cosole.info(), console.warn() 等。
但是在第一个工程使用时遇到过以下错误
error: Unexpected console statement (no-console)
解决方案:
- 按照网上的方法,到 package.json 里面,添加 no-console: off (如下图), 然后重启快应用IDE,还是会报这个错误
- 于是又找了第二种方案
原因:Vuejs - 使用ESLint检查代码质量
解决:打开项目根目录找到:\node_modules\eslint\lib\built-in-rules-index.js 然后搜索 no-console 将这段代码后面的 require("./rules/no-console"), 直接修改为:"off", 即可!
同时manifest.json 里面的“logLevel”:“off”,改成LogLevel:“debug”
然后重启IDE编译,console调用 没有再报错, 这里第二种方法是好使的。
9.快应用如何更新
快应用想要升级时需要在快应用官网提交rpk,写更新日志,审核过了,用户那边下次用的时候就自动更新了,不需要你自己检测升级。
10.关于快应用上传手机厂商
涉及支付需要提供《计算机软件著作权证书》或《APP电子版权证书》 + 《免责函》