SVG文件是矢量图标准之一,特点是可以缩放,并且可以用可以阅读的源代码的方式(而不是二进制)来存储图形信息。比如如下文件就是一个svg文件:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 350 100">
<defs>
<marker id="arrowhead" markerWidth="10" markerHeight="7"
refX="0" refY="3.5" orient="auto">
<polygon points="0 0, 10 3.5, 0 7" />
marker>
defs>
<line x1="0" y1="50" x2="250" y2="50" stroke="#000"
stroke-width="8" marker-end="url(#arrowhead)" />
svg>
它是一个箭头图。可以使用UIWebView视图加载此文件并显示。首先把SVG文件作为资源文件加入工程,命名为1.svg。
IOS 使用SVG图标
一,使用第三方框架 SVGKit
1. svg 图片显示 OC 代码
分类
#import <UIKit/UIKit.h>
@interface UIImage (SVGManager)
+ (UIImage *)svgImageNamed:(NSString *)name size:(CGSize)size;
@end
#import "UIImage+SVGManager.h"
#import "SVGKImage.h"
@implementation UIImage (SVGManager)
+ (UIImage *)svgImageNamed:(NSString *)name size:(CGSize)size {
SVGKImage *svgImage = [SVGKImage imageNamed:name];
svgImage.size = size;
return svgImage.UIImage;
}
@end
SVGKImage类:
+ (UIImage *)svgImageNamed:(NSString *)name size:(CGSize)size tintColor:(UIColor *)tintColor;
+ (UIImage *)svgImageNamed:(NSString *)name size:(CGSize)size tintColor:(UIColor *)tintColor {
SVGKImage *svgImage = [SVGKImage imageNamed:name];
svgImage.size = size;
CGRect rect = CGRectMake(0, 0, svgImage.size.width, svgImage.size.height);
CGImageAlphaInfo alphaInfo = CGImageGetAlphaInfo(svgImage.UIImage.CGImage);
BOOL opaque = alphaInfo == kCGImageAlphaNoneSkipLast
|| alphaInfo == kCGImageAlphaNoneSkipFirst
|| alphaInfo == kCGImageAlphaNone;
UIGraphicsBeginImageContextWithOptions(svgImage.size, opaque, svgImage.scale);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, svgImage.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextSetBlendMode(context, kCGBlendModeNormal);
CGContextClipToMask(context, rect, svgImage.UIImage.CGImage);
CGContextSetFillColorWithColor(context, tintColor.CGColor);
CGContextFillRect(context, rect);
UIImage *imageOut = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return imageOut;
}
2. svg 图片显示 swift 代码
1. swift中使用webview加载svg文件:
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool
{
self.window = UIWindow(frame: UIScreen.main.bounds)
let page = Page()
page.view.backgroundColor = .blue
self.window!.rootViewController = page
self.window?.makeKeyAndVisible()
return true
}
}
class Page: UIViewController {
var count = 0
var webview : UIWebView!
var webview1 : UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
webview = UIWebView()
webview?.frame = CGRect(x: 0, y: 100, width: 100, height: 100)
view.addSubview(webview!)
webview1 = UIWebView()
webview1.frame = CGRect(x: 0, y: 200, width: 50, height: 50)
view.addSubview(webview1!)
let path: String = Bundle.main.path(forResource: "1", ofType: "svg")!
let url: NSURL = NSURL.fileURL(withPath: path) as NSURL
let request: NSURLRequest = NSURLRequest(url: url as URL)
webview?.loadRequest(request as URLRequest)
webview1.loadRequest(request as URLRequest)
}
}
2. swift使用SVGKit框架
-
我们按照正常的swift创建我们的项目,然后我们按照我们的GitHub的要求(Build the static library),这里我就不翻译了其实很简单的,创建了我们的静态库.a文件以及usr文件夹,这里注意一定要按照GitHub上的选择“Debug-universal”的文件夹里面的文件,否则会出错,选择iphone或者模拟器的文件都不能够完整的运作。
新建链接文件OCHeader.h然后 我们到 build setting里面进行设置,注意路径,如果建在某个文件夹下面的,要把文件夹名称带上,xxx/xxx.h否则会报错。

-
然后,我们在这个OCHeader.h设置我们要导入的一些类
#ifndef svgtest_OCHeader_h
#define svgtest_OCHeader_h
#import "SVGKit.h"
#import "SVGKImage.h"
#endif
- 一次添加全局的swift都可以直接使用,
然后我在我的ViewControler中写我们的代码把我先设置了一个button让其点击后加载我的svg格式的文件,svg格式的文件事先导入到了我的项目。
import UIKit
class ViewController: UIViewController {
@IBOutlet var firstview: UIView!
@IBAction func showsvgbuttonclic(sender: AnyObject) {
var svgim:SVGKImage=SVGKImage(named: "Rsimplified.svg")
var svgimview=SVGKLayeredImageView(SVGKImage: svgim)
firstview.addSubview(svgimview)
NSLog("showsvgbuttonclick")
}
3. svg 集成方式
- 使用CocoaPods集成, 此方法支持模拟器运行.
(1)在Podfile中加入代码
pod 'SVGKit', :git => 'https://github.com/SVGKit/SVGKit.git', :branch => '2.x'
pod 'CocoaLumberjack'
(2)命令行下cd到 Podfile对应的目录,运行
pod install
- 直接使用framework.(此方法会分离模拟器架构, 不支持模拟器运行.想了解分离模拟器架构的可以看下.)
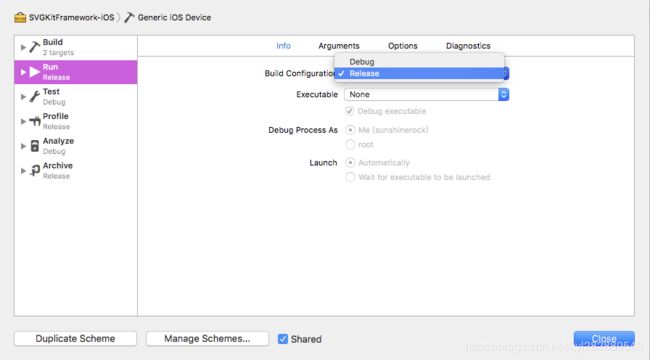
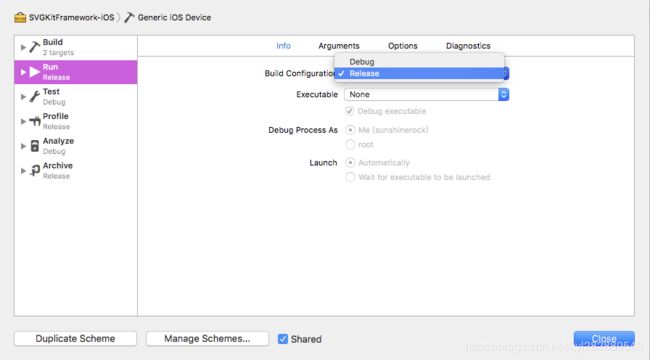
(1). 从github上下载之后,打开文件夹的SVGKit-iOS.然后xcode选项,Product->Scheme->Edit Scheme

(2).如上图根据情况选择.然后command+b进行编译.

(3). 编译成功后,打开Products,Show in Finder.

(4). 随后选择你编译后相应的的文件夹,将libSVGKit-iOS.2.0.0.a和user文件夹一起拖入项目.

(5) 由于SVGKit依赖第三方.CocoaLumberjack,有兴趣的小伙伴可以自行了解一下.
在此,我们需要将CocoaLumberjack.framework处理后放到我们的项目中.

(6)同样是在SVGKit-iOS中,找到需要开发的那个CocoaLumberjack.framework.(此处有一个坑,就是SVGKit中的CocoaLumberjack.framework是包含模拟器的cpu架构的,会导你上传打包不成功.(可以统一使用pod集成,喜欢用真机测试的伙伴,也可以继续使用这种方法))
(7)使用终端依次执行以下操作.将模拟器的cpu架构分离出来,保留并合并真机cpu架构.将处理后的CocoaLumberjack.framework拖入项目.最后添加一下需要的框架如下:
CoreText
CoreImage
libxml2.dylib
QuartzCore
CoreGraphics
UIKit
lipo -info ./CocoaLumberjack.framework/CocoaLumberjack
mkdir armv7
mkdir arm64
lipo ./CocoaLumberjack.framework/CocoaLumberjack -thin arm64 -output ./arm64/CocoaLumberjack
lipo ./CocoaLumberjack.framework/CocoaLumberjack -thin armv7 -output ./armv7/CocoaLumberjack
lipo -info ./arm64/CocoaLumberjack
lipo -info ./armv7/CocoaLumberjack
lipo -create ./armv7/CocoaLumberjack ./arm64/CocoaLumberjack -output ./CocoaLumberjack.framework/CocoaLumberjack
rm -rf ./arm64
rm -rf ./armv7
lipo -info ./CocoaLumberjack.framework/CocoaLumberjack
二,使用UIWebView/WKWebView进行加载
- UIWebView加载svg图标
NSString *svgPath = [[NSBundle mainBundle] pathForResource:@"svg名称" ofType:@"svg"];
NSData *svgData = [NSData dataWithContentsOfFile:svgPath];
NSString *reasourcePath = [[NSBundle mainBundle] resourcePath];
NSURL *baseUrl = [[NSURL alloc] initFileURLWithPath:reasourcePath isDirectory:true];
UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[webView loadData:svgData MIMEType:@"image/svg+xml" textEncodingName:@"UTF-8" baseURL:baseUrl];
- WKWebView加载svg图标
NSString *svgPath = [[NSBundle mainBundle] pathForResource:@"svg名称" ofType:@"svg"];
NSData *svgData = [NSData dataWithContentsOfFile:svgPath];
NSString *reasourcePath = [[NSBundle mainBundle] resourcePath];
NSURL *baseUrl = [[NSURL alloc] initFileURLWithPath:reasourcePath isDirectory:true];
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.view.bounds];
[webView loadData:svgData MIMEType:@"image/svg+xml" characterEncodingName:@"UTF-8" baseURL:baseUrl];
Android 使用SVG图标
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
var foo = 'bar';
生成一个适合你的列表
- 项目1
- 项目2
- 项目3
创建一个表格
一个简单的表格是这么创建的:
| 项目 |
Value |
| 电脑 |
$1600 |
| 手机 |
$12 |
| 导管 |
$1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 |
第二列 |
第三列 |
| 第一列文本居中 |
第二列文本居右 |
第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE |
ASCII |
HTML |
| Single backticks |
'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes |
"Isn't this fun?" |
“Isn’t this fun?” |
| Dashes |
-- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
-
Text-to-
HTML conversion tool
-
Authors
-
John
-
Luke
如何创建一个注脚
一个具有注脚的文本。
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
Mon 06 Mon 13 Mon 20 已完成 进行中 计划一 计划二 现有任务 Adding GANTT diagram functionality to mermaid
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
张三 李四 王五 你好!李四, 最近怎么样? 你最近怎么样,王五? 我很好,谢谢! 我很好,谢谢! 李四想了很长时间, 文字太长了 不适合放在一行. 打量着王五... 很好... 王五, 你怎么样? 张三 李四 王五
这将产生一个流程图。:
FLowchart流程图
我们依旧会支持flowchart的流程图:
Created with Raphaël 2.2.0 开始 我的操作 确认? 结束 yes no
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。






![]()
![]()
![]()
![]()