flutter系列之将已存在的原生应用转化为混编应用
前面两小节呢,我们讲解了flutter混编工程与android原生的传统工程作了比较,通过对比我们知道了flutter工程的独特之处以及各工程文件的作用,今天我们就来实际的一步步将一个原生工程改造为一个混编工程,让大家从实际上掌握如何把当前的原生工程改造完成。
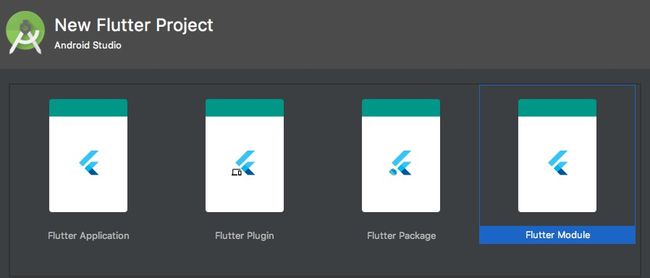
首先我们要创建一个flutter工程,步骤如下:

重点就是要选这个Flutter Module类型,然后我们一路next填写好工程名,包名等即可,比较简单就不贴图了。
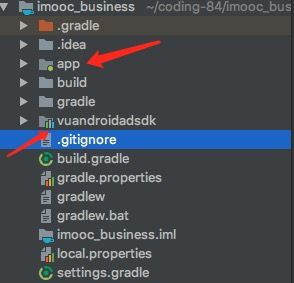
创建完工程以后,大家就可以看到我们上一小节那样的工程结构,包括一个Flutter工程,一个android子工程和一个ios子工程,下面我就将我一直维护的一个android原生工程改造成flutter混编工程。首先来看一下我的android原生工程有哪些内容。如图:

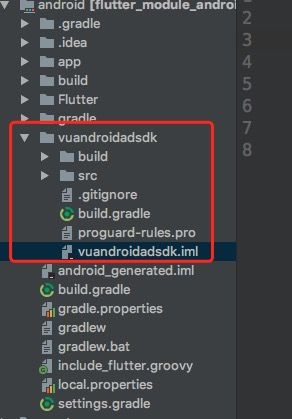
大家来看,其实没啥就是有一个app类型的module和一个library类型的module,所以我们要做的就是把这两个子工程迁移到我们刚刚创建的那个flutter大工程中即可。下面,我们就来首先迁移这个vuandroidadsdk这个库,因为库是被别人依赖,关系比较单一,所以我们先来移它。这个就很简单了,就是直接将整个工程copy到刚刚创建的flutter工程中即可,迁移完以后我们的flutter工程如图:

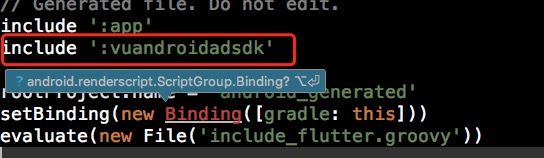
不需要多说,当然了copy过来以后呢,还要再setting.gradle文件中include这个vuandroidadsdk才可以被其它工程正常依赖。

这一步最简单,应该不会有什么问题,当然,如果你的app都是以maven或本aar的方式依赖的其它库,则不需要有这一步,我这里只是以最完整的步骤来讲解一下。
库工程导入以后,下面就是来迁移我们的app工程,同样直接copy过来覆盖工程中默认的那个app工程即可。
到这里,我们的flutter中的工程就全部copy过来了,下面我们进行第二步,配置文件的修改,第一处修改,我们当前有3个android module,分别是app,Flutter, vuandroidadsdk这三个,所以我们尽量保持他们所使用的Android SDK等的版本都是一样的,我这里使用的如下配置:

我的三个android工程都使用这个compilesdk和targetsdk.第二处修改,让我们的app module依赖我们的Flutter module和vuandroidadsdk module,如下:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation project(':vuandroidadsdk') //依赖library源工程
implementation project(':flutter') //依赖flutter源工程
}
第三处修改,打开我们app module工程中的自定义application类,进行Flutter环境的初始化,代码如下:
@Override public void onCreate() {
super.onCreate();
mApplication = this;
initShareSDK();
initJPush();
initAdSDK();
// 只需要添加这句即可
FlutterMain.startInitialization(this);
}
大家可能会问,这个FlutterMain类是哪里来的,其实他就是flutter.jar包里的类,而这个jar包实际是在我们的Flutter module中的,由上节课讲的flutter.gradle文件自动帮我们引入,而我们的app又implemenation了flutter module,所以我们在app中可以直接进行初始化。初始化完以后,我们需要创建一个flutter代码运行的activity,代码如下:
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugins.GeneratedPluginRegistrant;
//FlutterActivity在flutter.jar中
public class CommonFlutterActivity extends FlutterActivity {
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//GeneratedPluginRegistrant类来源于Flutter module中
GeneratedPluginRegistrant.registerWith(this);
}
}
好,创建好这个activity以后,记得在mainfeset文件中注册一下,如下所示:
<activity
android:name=".flutter.CommonFlutterActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:windowSoftInputMode="adjustResize">
<meta-data
android:name="io.flutter.app.android.SplashScreenUntilFirstFrame"
android:value="true" />
activity>
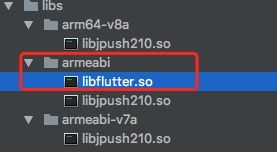
这一步虽然有代码上的改动,但都是固定的写法,大家只需仔细的添加对位置即可。第四处修改,添加libflutter.so文件,添加到如下文件中:

这里需要注意的是只需要armeabi中添加即可,这里因该是flutter的一个bug,他只会往armeabi-v7a中自动添加这个libflutter.so文件,所以armeabi目前需要我们手动添加一下,第五处修改,在app的build.gradle文件中添加如下ndk过滤,这也是flutter的一个bug,一定要注意
//1.解决arm64-v8a引起的闪退,因为没有64位的libflutter.so文件,flutter当前1.0.0版本的问题
ndk {
abiFilters "armeabi", "x86", "armeabi-v7a"
}
按照以上所有的步骤修改完以后呢,我们的原android工程就被我们修改为了一个混编工程,这个时候大家可以直接运行,我们的app依然可以正常的运行,当然这个时候还没有flutter的实际代码,接下来,你只需要的flutter工程下的lib文件中编写你的flutter部分即可,flutter代码所需的环境已经被我们完整的创建好了。
以上就是我们的原工程如何改造为混编工程,改造完毕以后,我们就可以任意的写原生代码和flutter代码了,最后只需要运行出最终的apk,这个apk就包含了原生和flutter两部分代码和资源,下一小节,我们就来具体的完成两部代码的相互调用。最后如果大家按照我的步骤不能成功的话,可以加我QQ:277451977与我沟通,因为每个人的本地环境都不一样,可能遇到我没有遇到过的问题。
最后,flutter目前本身的问题还是不少的,所以大家遇到问题以后不要急,google一下基本都能找到解决问题的办法。
欢迎关注课程:
Gradle3.0自动化项目构建技术精讲+实战
Android热修复与插件化实践之路
组件化封装思想实战Android App