超简单!80行代码实现Google日历(拖放、移动、AJAX)
介绍
本实例介绍使用DayPilot Lite for ASP.NET MVC library 类来实现类google日历效果。
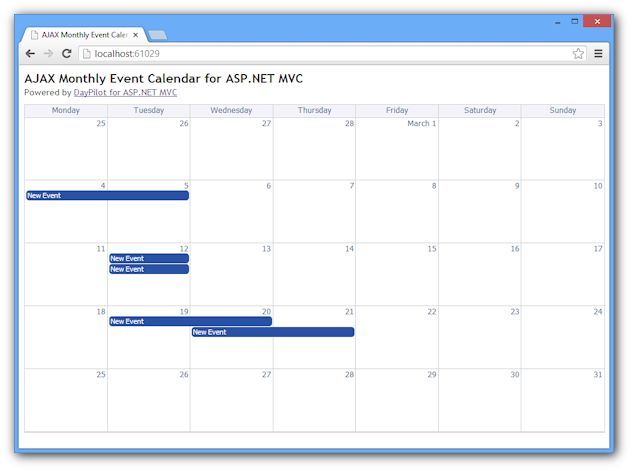
在线实例
-
我们将使用80行代码来实现ajax 添加备忘,拖放
首先准备:
-
类库:在你的项目中引入 DayPilot.Web.Mvc.dll
-
视图: 使用 Html.DayPilotCalendar扩展建立一个DayPilot Calendar
-
控制器: 建立一个 MVC 控制器
1. DayPilot.Web.Mvc 类库
下载 DayPilot Lite for ASP.NET MVC 包
在 Scripts 文件夹中复制 DayPilot JavaScript 到你的项目(Scripts/DayPilot):
-
daypilot-all.min.js
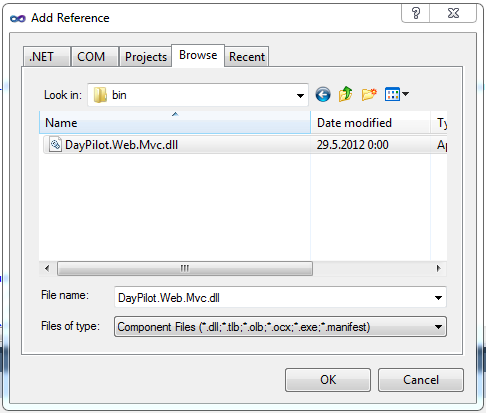
从bin目录复制DayPilot.Web.Mvc.dll 到你的项目 (Bin).
添加 DayPilot.Web.Mvc.dll引用:

2. MVC 视图(8行代码)
建立一个 ASP.NET MVC 视图 (Views/Home/Index.cshtml):
@{ ViewBag.Title = "ASP.NET MVC Razor Event Calendar"; }
<h2>ASP.NET MVC Razor Event Calendar</h2>
添加 DayPilot JavaScript 类:
<script src="@Url.Content("~/Scripts/DayPilot/daypilot-all.min.js")" type="text/javascript"></script>
添加日历初始化代码
@Html.DayPilotCalendar("dpc", new DayPilotCalendarConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
})
Note that the minimum required code is quite short. It only has to point to the backend MVC controller ("~/Home/Backend") that will supply the calendar event data using an AJAX call.
在配置中添加DayPilot.Web.Mvc 命名空间以支持Html.DayPilotCalendar:
<configuration>
<system.web.webPages.razor>
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
...
<add namespace="DayPilot.Web.Mvc"/>
</namespaces>
</pages>
</system.web.webPages.razor></configuration>
完整代码:
@{ ViewBag.Title = "ASP.NET MVC Razor Event Calendar"; }
<h2>ASP.NET MVC Razor Event Calendar</h2>
<script src="@Url.Content("~/Scripts/DayPilot/daypilot-all.min.js")" type="text/javascript"></script>
@Html.DayPilotCalendar("dpc", new DayPilotCalendarConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
})
3. MVC 控制器(34 行代码)
建立一个 MVC 控制器(Controllers/HomeController.cs):
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
为日历添加一个 handler 叫作/Home/Backend.
public ActionResult Backend()
{
return new Dpc().CallBack(this);
}
DayPilotCalendar:
class Dpc : DayPilotCalendar
{
protected override void OnInit(InitArgs e)
{
var db = new DataClasses1DataContext();
Events = from ev in db.events select ev;
DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
Update();
}
}
我们使用 linq to sql从一个sql数据库取得数据 (DataClasses1.dbml).

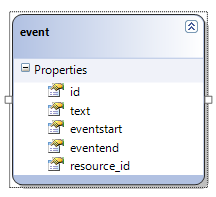
"events" 表结构

DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
所有动作将引发 Update()

这里是日历所有的控制器代码:(使用ajax)
 Collapse | Copy Code
Collapse | Copy Code using System;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DayPilot.Web.Mvc;
using DayPilot.Web.Mvc.Events.Calendar;
namespace DayPilotCalendarMvc3.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Backend()
{
return new Dpc().CallBack(this);
}
class Dpc : DayPilotCalendar
{
protected override void OnInit(InitArgs e)
{
var db = new DataClasses1DataContext();
Events = from ev in db.events select ev;
DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
Update();
}
}
}
}
4. 添加AJAX拖放事件 (38行代码)

为了支持拖放,我们需要添加以下代码:
@Html.DayPilotCalendar("dpc", new DayPilotCalendarConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
EventMoveHandling = DayPilot.Web.Mvc.Events.Calendar.EventMoveHandlingType.CallBack,
EventResizeHandling = DayPilot.Web.Mvc.Events.Calendar.EventResizeHandlingType.CallBack,
TimeRangeSelectedHandling = DayPilot.Web.Mvc.Events.Calendar.TimeRangeSelectedHandlingType.JavaScript,
TimeRangeSelectedJavaScript = "dpc.timeRangeSelectedCallBack(start,
end, null, { name: prompt('New Event Name:', 'New Event') });"
})
事件处理
using System;
using System.Linq;
using System.Web.Mvc;
using DayPilot.Web.Mvc;
using DayPilot.Web.Mvc.Enums;
using DayPilot.Web.Mvc.Events.Calendar;
namespace DayPilotCalendarMvc3.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Backend()
{
return new Dpc().CallBack(this);
}
class Dpc : DayPilotCalendar
{
DataClasses1DataContext db = new DataClasses1DataContext();
protected override void OnInit(InitArgs e)
{
Update(CallBackUpdateType.Full);
}
protected override void OnEventResize(EventResizeArgs e)
{
var toBeResized = (from ev in db.Events where ev.id == Convert.ToInt32(e.Id) select ev).First();
toBeResized.eventstart = e.NewStart;
toBeResized.eventend = e.NewEnd;
db.SubmitChanges();
Update();
}
protected override void OnEventMove(EventMoveArgs e)
{
var toBeResized = (from ev in db.Events where ev.id == Convert.ToInt32(e.Id) select ev).First();
toBeResized.eventstart = e.NewStart;
toBeResized.eventend = e.NewEnd;
db.SubmitChanges();
Update();
}
protected override void OnTimeRangeSelected(TimeRangeSelectedArgs e)
{
var toBeCreated = new Event {eventstart = e.Start,
eventend = e.End, text = (string) e.Data["name"]};
db.Events.InsertOnSubmit(toBeCreated);
db.SubmitChanges();
Update();
}
protected override void OnFinish()
{
if (UpdateType == CallBackUpdateType.None)
{
return;
}
Events = from ev in db.Events select ev;
DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
}
}
}
}
5. 星期视图 (+1行)

切换到日历视图非常简单
ViewType = DayPilot.Web.Mvc.Enums.Calendar.ViewType.Week,
@Html.DayPilotCalendar("dpc", new DayPilotCalendarConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
ViewType = DayPilot.Web.Mvc.Enums.Calendar.ViewType.Week,
EventMoveHandling = DayPilot.Web.Mvc.Events.Calendar.EventMoveHandlingType.CallBack,
EventResizeHandling = DayPilot.Web.Mvc.Events.Calendar.EventResizeHandlingType.CallBack,
TimeRangeSelectedHandling = DayPilot.Web.Mvc.Events.Calendar.TimeRangeSelectedHandlingType.JavaScript,
TimeRangeSelectedJavaScript =
"dpc.timeRangeSelectedCallBack(start, end, null, { name: prompt('New Event Name:', 'New Event') });"
})
月视图
翻译自外网。