android 和ios 混合式开发环境安装
1、安装nodejs
官网下载:https://nodejs.org/en/
下载node-v8.10.0-x64.msi 安装
2、安装ionic和cordova
(1)、配置淘宝镜像(参考:https://segmentfault.com/a/1190000007448711)
npm install -g cnpm -registry=https://registry.npm.taobao.org
(2)、执行命令:npm install -g ionic cordova
3、android sdk 安装
(1)、下载地址:http://www.androiddevtools.cn/
(2)、解压 android-sdk_r24.4.1-windows.zip
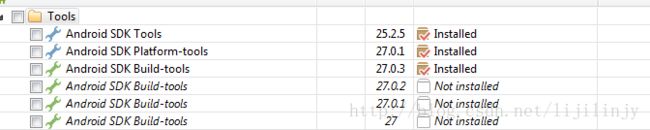
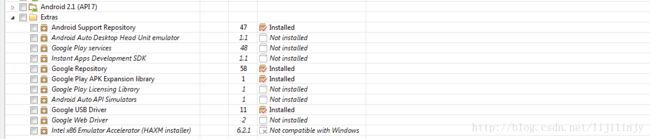
打开SDK Manager.exe 安装8.0.0 和6.0.0 SDK Platform和sources for Android SDK
(3)配置SDK 环境变量
把 %ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools; 加入到path
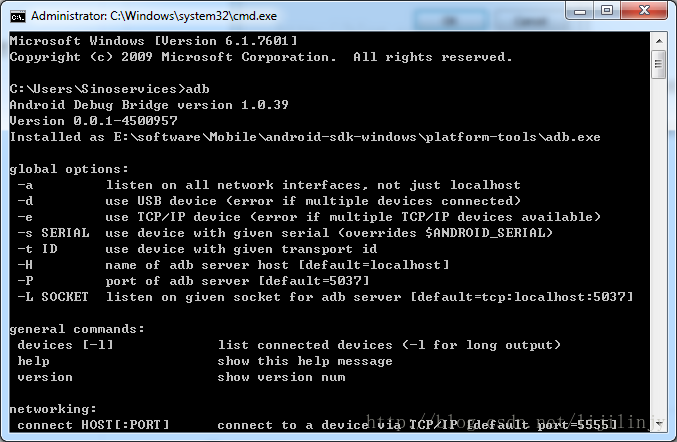
检测是否配置成功。打开命令行窗口,输入adb。出现如下图所示内容则配置成功:
配置完环境变量需要把命令行窗口关掉,否则环境变量配置失效。
4、 安装gradle-3.3
下载gradle-3.3.zip 解压
配置环境变量
把%GRADLE_HOME%\bin\; 加入到path中
5、创建demo工程
首先创建一个项目:ionic start helloWorld blank
然后进入项目:cd helloWorld
最后编译运行:
(1)、web浏览器:ionic serve
(2)、真机或者虚拟机
安装平台:ionic cordova platform add android/ios ; 备注(add 添加平台 rm 是删除平台)
编译运行:ionic cordova build/run ios/android --release --prod; 备注 release(正式发布版本) prod (快速打开)
6、基础框架
(1) 、 下载基础框架代码
(2)、 npm install
(3)、ionic cordova platform add [email protected]
(4)、ionic cordova run android
7、浏览器测试
运行 : ionic serve
右键 google 浏览器 在shortcut target 后添加 --args --disable-web-security --user-data-dir
打开google浏览器要用桌面快捷图标 上面出现黄色横幅
8、插件
查看:ionic cordova plugin list
添加: ionic cordova plugin add XXXX
删除: ionic cordova plugin rm XXXX
9、图片启动页生成
ionic cordova resources
添加页面
ionic g page login
ionic cordova plugin add [email protected]
二、IOS 编译和部署
1、开发工具使用IDEA
2、ionic cordova platform add [email protected]
3、ionic cordova build ios --release --prod;
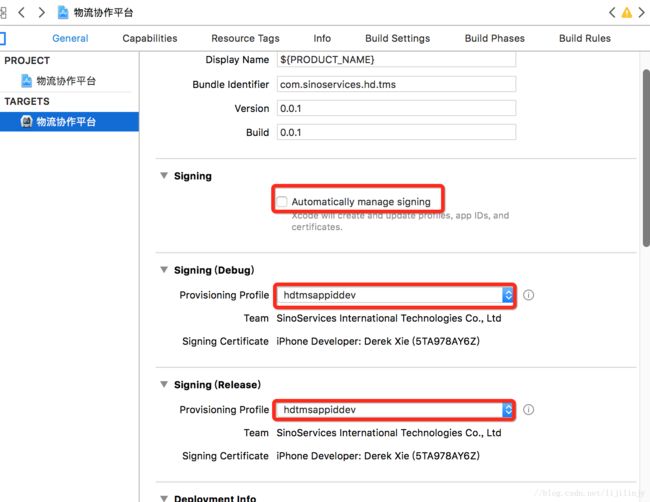
4、在ios平台下找到.xcodeproj 双击
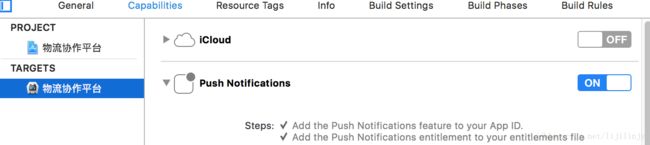
5、

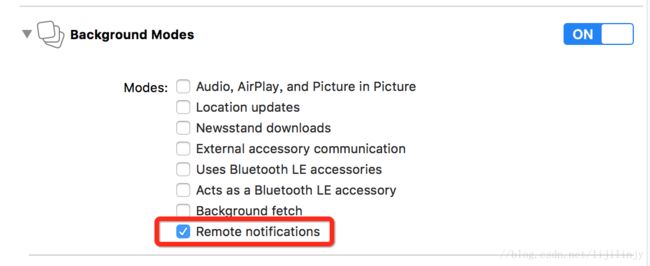
6、