ES6开发环境搭建之babel
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。各大浏览器的最新版本,对 ES6 的支持可以查看kangax.github.io/es5-compat-table/es6/。依然有许多浏览器不支持ES6y语法,所以我们需要转换版本。
Babel 通过语法转换器支持最新版本的 JavaScript 。 这些插件允许你立刻使用新语法,无需等待浏览器支持。
1 初始化 项目 npm init (-y)
2 安装babel :
npm install babel-cli --save-dev (-g 可以全局安装,但是不建以全局安装babel,最好每个项目单独安装。)
Babel 内置一个 CLI,可通过命令行操作来编译文件。虽然你 可以 在你的机器上全局安装 Babel CLI, 但根据单个项目进行本地安装会更好一些。这样做有两个主要的原因:
- 同一机器上的不同的项目可以依赖不同版本的 Babel, 这允许你一次更新一个项目。
- 这意味着在你的工作环境中没有隐含的依赖项。它将使你的项目更方便移植、更易于安装。
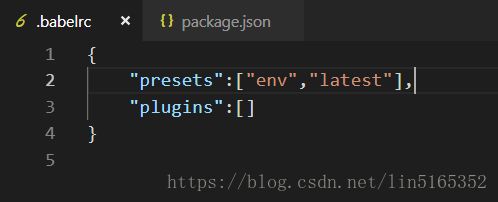
3 创建.babelrc配置文件
用命令行或者编辑器创建一个.babelrc。 我这里用git bash命令行 :vim .babelrc
babel-preset-env 是转换插件,转换器有 babel-preset-es2015/es2016/es2017。这里采用的是env。
babel-preset-latest 也是转换插件,我们只转换最新的es语法就可以了。
npm install babel-preset-env --save-dev
npm install babel-preset-latest --save-dev
4 测试编译效果
配置基本完成,下面我们来测试一下。首先新建要给src文件夹,再在里面新建一个 index.js文件。写入包含ES6语法的代码:
运行 babel src -d release ,意思是将src文件夹中的文件全部转换到release文件夹下面。这个命令在当前目录是不能直接运行的。但是可以在package.json的srcipts中新增一行代码,然后通过npm来运行命令。
"build":"babel src -d release"
这样就可以在命令行中运行 npm run build 了,也相当于执行命令:babel src -d release。如图
运行成功会自动创建 release文件夹,并生成对应的index.js文件。转换前后的代码如下。
// 转换前代码
class Person{
constructor(name,age){
this.name = name
this.age = age
}
speak(){
console.log(`My name is${this.name},age ${this.age}.`)
}
}
let li = new Person('李二四',21)
li.speak()
//转换后代码
'use strict';
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
var Person = function () {
function Person(name, age) {
_classCallCheck(this, Person);
this.name = name;
this.age = age;
}
_createClass(Person, [{
key: 'speak',
value: function speak() {
console.log('My name is' + this.name + ',age ' + this.age + '.');
}
}]);
return Person;
}();
var li = new Person('李二四', 21);
li.speak();到此文件编译成功,关于更多的编译方式可以查看 Babel-cli 官方文档:https://www.babeljs.cn/docs/usage/cli/
总结 :
使用最简单的babel语法转换器之需要三步。
- 安装 babel-cli 和 babel-preset-env ,这两个是基本和核心,必须安装的。 命令:npm install babel-cli babel-preset-env --save-dev
- 配置.babelrc { "presets":["env" } 。
- 编译文件,文章是演示的是编译整个文件夹 "build":"babel src -d release" 。
测试代码:https://github.com/scqilin/es6-es5
问题:
babel-core 这个核心和 babel-cli 什么关系,为什么基本的转换不需要安装core?
经常看到项目中使用Polyfill。由于 Babel 只转换语法(如箭头函数), 你可以使用 babel-polyfill 支持新的全局变量,例如 Promise 、新的原生方法如 String.padStart (left-pad) 等。 它使用了 core-js 和 regenerator。 查看 babel-polyfill 文档获取更多信息。