flutter组件 ExpansionPanelList,ExpansionPanel,Chip,ActionChip,ChoiceChip,FilterChip,InputChip
1.ExpansionPanelList
const ExpansionPanelList({
Key key,
this.children = const [], //子集
this.expansionCallback, //展开闭合的回调
this.animationDuration = kThemeAnimationDuration, //动画时长
}) ExpansionPanel({
@required this.headerBuilder, //header的builder
@required this.body, //展开后的内容部分
this.isExpanded = false, //当前的是否展开
this.canTapOnHeader = false, //点击header是否触发展开回调
})import 'package:flutter/material.dart';
class MyComponent extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return _MyComponent();
}
}
class _MyComponent extends State {
int _panelIndex=-1;
List dt = [
{"name": "张三","id":0},
{"name": "李四","id":1}
];
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Component"),
),
body: Column(
children: [
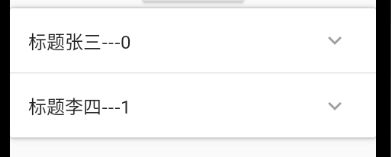
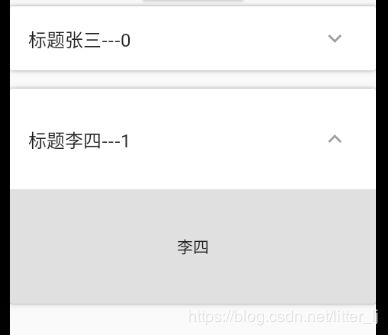
ExpansionPanelList(
expansionCallback: (panelIndex,isExpand){
print(panelIndex);
setState(() {
_panelIndex= _panelIndex==panelIndex?-1:panelIndex;
});
},
children: dt.map((item){
return ExpansionPanel(
headerBuilder: (ctx,isExpand){
return ListTile(
title: Text("标题${item['name']}---${item['id']}"),
);
},
body: new Container(
alignment: Alignment.center,
width: double.infinity,
height: 100.0,
color: Colors.black12,
child: Text("${item['name']}"),
),
isExpanded: _panelIndex==item['id'],
canTapOnHeader: true
);
}).toList(),
)
],
),
);
}
}
2.Chip
const Chip({
Key key,
this.avatar, //左侧的图标
@required this.label, //这个是必填的参数,控件上显示的文本
this.labelStyle, //label样式
this.labelPadding, //label间距
this.deleteIcon, //右侧的删除图标
this.onDeleted, //删除图标的点击事件,如果不写该方法的话,deleteIcon显示不出来
this.deleteIconColor, //颜色
this.deleteButtonTooltipMessage, //长按后的提示信息
this.shape, //形状
this.clipBehavior = Clip.none,
this.backgroundColor, //背景色
this.padding, //间距
this.materialTapTargetSize,
this.elevation, //阴影深度
this.shadowColor, //阴影颜色
})
Chip(
label: Text("Chip的测试"),
labelPadding: EdgeInsets.all(10.0),
labelStyle: TextStyle(fontSize: 26.0,color: Colors.redAccent),
deleteIcon: Image.asset("images/test.jpg"),
deleteButtonTooltipMessage: "deleteButtonTooltipMessage",
onDeleted: (){
print("delete success");
},
avatar: Icon(Icons.people),
materialTapTargetSize: MaterialTapTargetSize.padded,
)2.ActionChip
const ActionChip({
Key key,
this.avatar,
@required this.label,
this.labelStyle,
this.labelPadding,
@required this.onPressed, //按下的事件
this.pressElevation, //按下的阴影
this.tooltip, //长按下的文案
this.shape,
this.clipBehavior = Clip.none,
this.backgroundColor,
this.padding,
this.materialTapTargetSize,
this.elevation,
this.shadowColor,
})
3.ChoiceChip
const ChoiceChip({
Key key,
this.avatar,
@required this.label,
this.labelStyle,
this.labelPadding,
this.onSelected,
this.pressElevation,
@required this.selected, //是否选中
this.selectedColor, //选择的颜色
this.disabledColor, //不可用的颜色
this.tooltip,
this.shape,
this.clipBehavior = Clip.none,
this.backgroundColor,
this.padding,
this.materialTapTargetSize,
this.elevation,
this.shadowColor,
this.selectedShadowColor, //选中的阴影背景色
this.avatarBorder = const CircleBorder(),
})
import 'package:flutter/material.dart';
class MyComponent extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return _MyComponent();
}
}
class _MyComponent extends State {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Component"),
),
body: Column(
children: [
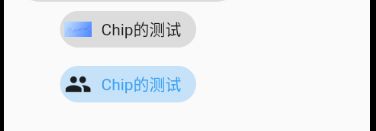
ChoiceChip(
label: Text("Chip的测试"),
disabledColor: Colors.green,
onSelected: (val) => {},
selected: false,
pressElevation: 20.0,
// shape: BeveledRectangleBorder(
// borderRadius: BorderRadius.all(Radius.circular(20.0)),
// side: BorderSide(color: Colors.green, width: 1.0)),
avatar: Image.asset("images/test.jpg"),
avatarBorder: CircleBorder(
side: BorderSide(color: Colors.red, width: 5.0))),
ChoiceChip(
label: Text("Chip的测试"),
disabledColor: Colors.green,
onSelected: (val) => {},
selected: true,
pressElevation: 20.0,
avatar: Icon(Icons.people),
)
],
),
);
}
}
4.FilterChip
const FilterChip({
Key key,
this.avatar,
@required this.label,
this.labelStyle,
this.labelPadding,
this.selected = false,
@required this.onSelected,
this.pressElevation,
this.disabledColor,
this.selectedColor,
this.tooltip,
this.shape,
this.clipBehavior = Clip.none,
this.backgroundColor,
this.padding,
this.materialTapTargetSize,
this.elevation,
this.shadowColor,
this.selectedShadowColor,
this.avatarBorder = const CircleBorder(),
})
FilterChip(
label: Text("Chip的测试"),
disabledColor: Colors.green,
onSelected: (val) => {},
selected: true,
pressElevation: 20.0,
tooltip: "长按下的文本",
avatar: Icon(Icons.people),
)
//不可用 未选择状态
FilterChip(
label: Text("Chip的测试"),
disabledColor: Colors.green,
onSelected: null,
selected: false,
pressElevation: 20.0,
avatar: Icon(Icons.people),
)5.InputChip 类似一个集合体
const InputChip({
Key key,
this.avatar,
@required this.label,
this.labelStyle,
this.labelPadding,
this.selected = false,
this.isEnabled = true,
this.onSelected,
this.deleteIcon,
this.onDeleted,
this.deleteIconColor,
this.deleteButtonTooltipMessage,
this.onPressed,
this.pressElevation,
this.disabledColor,
this.selectedColor,
this.tooltip,
this.shape,
this.clipBehavior = Clip.none,
this.backgroundColor,
this.padding,
this.materialTapTargetSize,
this.elevation,
this.shadowColor,
this.selectedShadowColor,
this.avatarBorder = const CircleBorder(),
})
InputChip(
label: Text("Chip的测试"),
disabledColor: Colors.green,
onSelected: (val) => {},
selected: true,
pressElevation: 20.0,
avatar: Icon(Icons.people),
deleteIcon: Image.asset("images/test.jpg"),
deleteButtonTooltipMessage: "deleteButtonTooltipMessage",
onDeleted: () {
print("delete success");
,
)