Video.js使用教程(二)
在上一篇文章中已经记述了video.js的使用,没看到的童鞋请点击这里观看,所以在这一篇中就主要是说说遇到的一下问题,及怎么兼容rtmp和hls。
1、播放rtmp流提示No compatible source was found for this media
这是你的浏览器没有开启flash的原因,只要将flash开启就好了,具体操作看下图:
将2步骤处点击后更改为允许,在刷新页面就好了。
2、RTMP协议直播源---香港卫视:rtmp://live.hkstv.hk.lxdns.com/live/hks播放会黑屏问题
将直播源更改为:
rtmp://live.hkstv.hk.lxdns.com/live/hks1
rtmp://live.hkstv.hk.lxdns.com/live/hks23、同时兼容rtmp和hls两种媒体流
这个根据每个人使用的video.js的版本不同来解决,在解决这两个问题之前看一下我上一篇博客中补充说明这段话:
1、对于Video.js 5.x及更低版本,Flash技术是Video.js核心存储库的一部分。对于Video.js 6.x及更高版本,Flash技术位于单独的存储库中。videojs-flash.js插件只与Video.js> = 6.0.0一起使用,因为之前的flash技术已构建到版本中! video.js不能直接播放rtmp流,需要videojs-flash.js 这个插件。
2、对于播放HLS视频,在videojs7版本之前要引用videojs-contrib-hls.js插件才能播放。videojs7版本之后的,Video.js默认捆绑VHS(VHS是videojs-contrib-hls的继承者。它是一个源自videojs-contrib-hls存储库的源处理程序。虽然videojs-contrib-hls最初设计用于在所有浏览器上添加HLS播放,但我们意识到引擎也可以播放其他格式,所以videojs-contrib-hls这个项目已经被弃用,被videojs-http-streaming继承)。默认情况下,在Video.js 7及以上版本中已经集成Videojs HTTP Streaming(昵称为VHS),不必使用videojs-http-streaming插件就可以播放HLS,DASH和未来的HTTP流媒体协议视频。
注意:
1.对于Video.js 7之前的版本(明确说是6版本的),必须使用videojs-http-streaming.js插件才可以播放HLS,DASH和未来的HTTP流媒体协议视频,即使它们不是本机支持的。
2.VHS支持HLS和DASH和未来的HTTP流媒体协议。
在网上看了很多试了一下都是无法播放的,最终经过不懈努力搞到了可以兼容的并且亲测能播放:
video.js_5.18.4版本,附带videojs-contrib-hls.js:https://download.csdn.net/download/little__superman/11108903
video.js_7.1.0版本,附带videojs-flash.js :https://download.csdn.net/download/little__superman/11108928
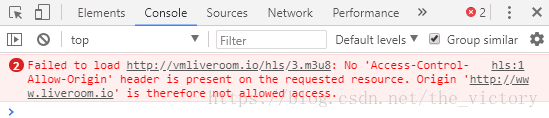
4、处理hls(m3u8格式)不能播放出现跨域访问问题
有时使用vedio.js的5.18.4s在处理hls(m3u8格式)视频源时提示:已拦截跨源请求:同源策略禁止读取位于XXX的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’)
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. 
解决方法:在nginx服务器的中修改nginx.conf文件,在location /hls模块下添加add_header Access-Control-Allow-Origin *;
也可以点击下载博主提供的video.js5.18.4版本的库试一下,这个博主都是亲自测试通过的。
location /hls {
add_header Cache-Control no-cache;
add_header 'Access-Control-Allow-Origin' '*' always;#关键配置
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
add_header 'Access-Control-Allow-Headers' 'Range';
types{
application/x-mpegURL m3u8;#关键配置
video/mp2t ts;#关键配置
}
alias temp/hls;
expires -1;
add_header Cache-Control no-cache;
}5、有的本地html页面打开播放不了
解决办法:需要本地服务器环境支持,自己搭建一个本地服务器然后扔进去再打开。
6、出现 code: 4, message: "No compatible source was found for this media.错误
对vedio进行初始化有两种方式:1、在vedio标签里增加data-setup="{}"属性2、在vediojs全局函数里增加options配置属性,
解决办法:去掉video标签的data-setup="{}", 只保留js的初始配置
