Vue + quasar-framework进行Vue混合app开发 ─ 环境准备(一)
这几天有空闲时间去网上找了找vue的相关的ui框架,看到有网友推荐quasar-framework,去它官网看了下,然后看到了Hybrid Mobile Apps (that look native,意思就是混合移动应用程序,这不就是混合app吗,还是基于Vue的,仔细看了下支持的东西还挺多单页面应用、SSR服务器渲染、渐进式Web、混合app开发、Electron Apps开发(桌面应用),乖乖 有点强大啊。其他的我们这里就不讨论了,主要是讲下它的混合app开发,官网的文档都是英文的,不过找到了一个中文文档,可以两边参考着看,因为用的cordova,可以直接安装cordova的相关插件,直接使用,直接调用原生的Api,下面进入正题。

quasar安装
官网是推荐yarn形式安装,所以为了保证不出问题,这里我们也用yarn安装
yarn安装
如果已经安装了可以忽略次步骤,下载安装包,无脑下一步下一步安装完就行了

安装完毕后打开cmd,输入yarn -v,出现版本号说明就安装好了
quasar-cli 安装
# Node.js >= 8.9.0 是必需的.
yarn global add quasar-cli
项目初始化
注:路径请不要带有中文,防止后面出现乱七八糟的问题
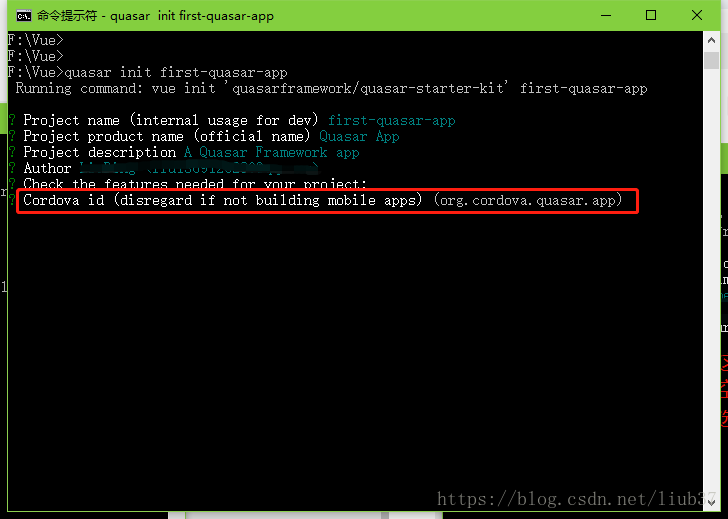
quasar init <项目名称>
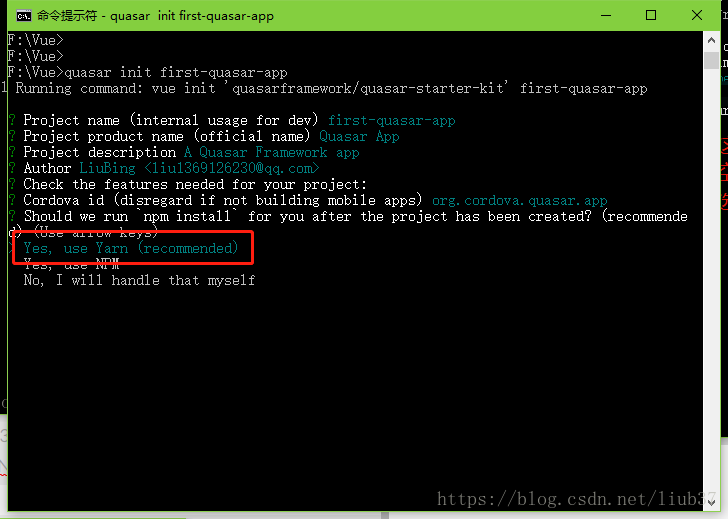
如:quasar init first-quasar-app,first-quasar-app是项目的名称

这个不知道什么意思,直接回车了

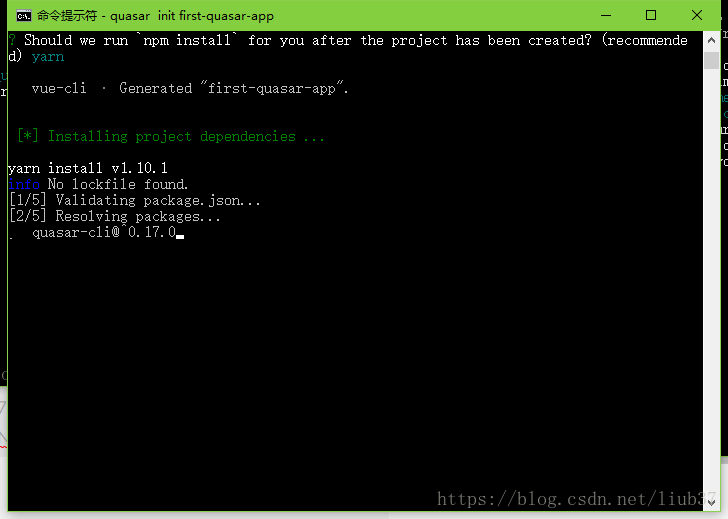
选择yarn安装依赖,避免出现问题

耐心等待安装完成…

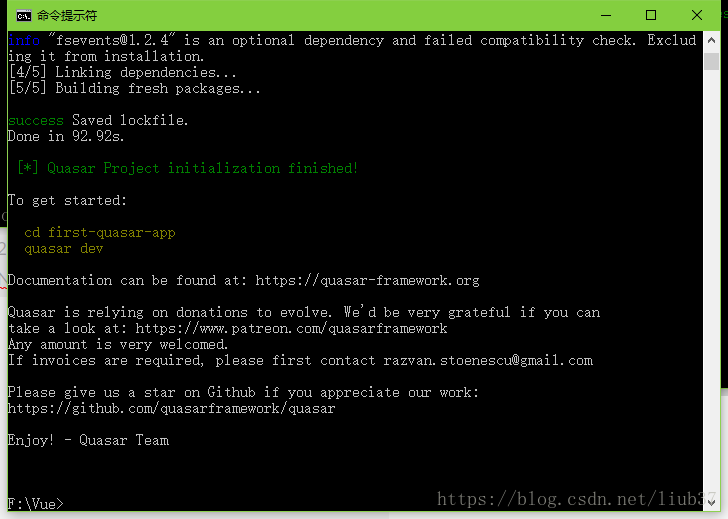
OK 安装完成

选择平常用的编辑器打开项目,这里用vscode做演示
项目目录结构

项目启动
# 运行(使用默认主题)
$ quasar dev
# 运行(使用特定主题)
$ quasar dev -t mat
$ quasar dev -t ios
# 运行在特定端口
$ quasar dev -p 9090
这里我们可以先启动下看看默认的长啥样子
quasar dev

很简单的一个页面

至此安装启动就完了,接下来才是重点戏,怎么进行混合app开发
混合app开发
准备工作
cordova安装:如已安装请忽略此步骤
yarn global add cordova
# 或:
npm install -g cordova
Java JDK安装:如已安装请忽略此步骤
这里我用的1.8的免安装JDK,具体可以参考次文章进行下载安装和配置环境变量,此处就不多讲了,传送门
Android Studio:下载地址 如已安装请忽略此步骤
重要的事情说3遍
Android Studio相关操作需要电脑科学上网,因为需要从谷歌服务器下载文件,所以需要自备梯子
Android Studio相关操作需要电脑科学上网,因为需要从谷歌服务器下载文件,所以需要自备梯子
Android Studio相关操作需要电脑科学上网,因为需要从谷歌服务器下载文件,所以需要自备梯子
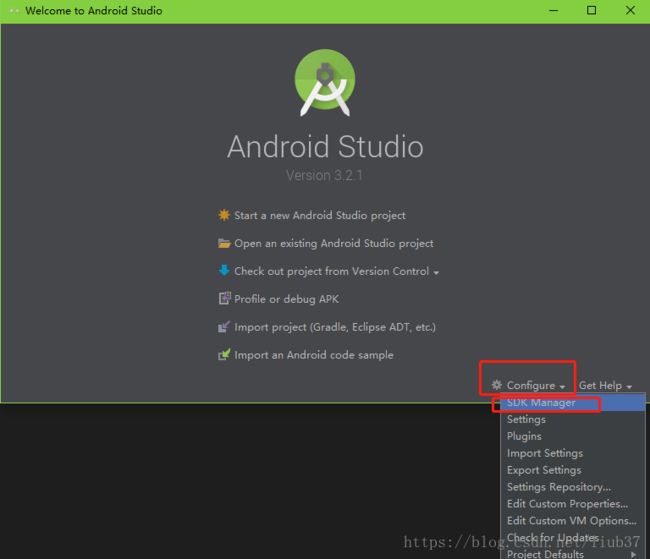
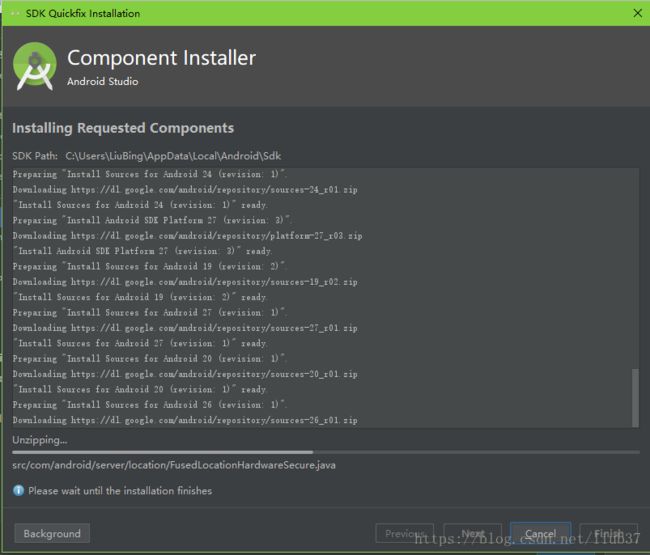
安装完成后打开,进行SDK安装选择Configure-SDK Manger

选择相应的版本,点击OK进行下载安装

耐心等待安装完成,整体比较大,网速慢的得下载好久

配置Android SDK路径
cmd中输入
setx ANDROID_HOME“%USERPROFILE%\ AppData \ Local \ Android \ Sdk”
setx path“%path%;%ANDROID_HOME%\ tools;%ANDROID_HOME%\ platform-tools”
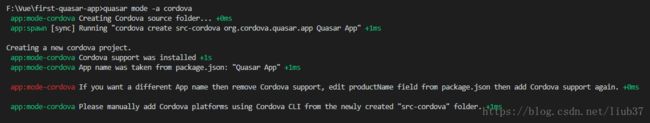
添加Cordova的Quasar模式
我们需要将Cordova模式添加到我们的Quasar项目中。 它所做的是使用Cordova CLI在/src-cordova文件夹中生成一个Cordova项目。 每次构建时会覆盖/src-cordova/www文件夹
quasar mode -a cordova
手机USB连接电脑
手机连接电脑后,打开手机的开发者模式,将USB调试功能打开
手机连接WIFI,保持和电脑处于同一个网段内
如果电脑插的是网线,没有WIFI的话,可以手机在移动网络共享里面打开USB共享网络
启动开发模式
quasar dev -m cordova -T [ios|android]
# ..或者更长的形式:
quasar dev --mode cordova -T [ios|android]
# 使用一个选定的Quasary主题(iOS平台下):
quasar dev -m cordova -T ios -t ios
# 使用一个选定的Quasary主题(Android平台下):
quasar dev -m cordova -T android -t mat
# 使用特定的模拟器(--emulator,-e)
quasar dev -m cordova -T android -e iPhone-7
输入quasar dev -m cordova -T android,我只有安卓手机所以只拿安卓的测试,有苹果的额外自己试试
此时会下载一些东西,等待程序跑完
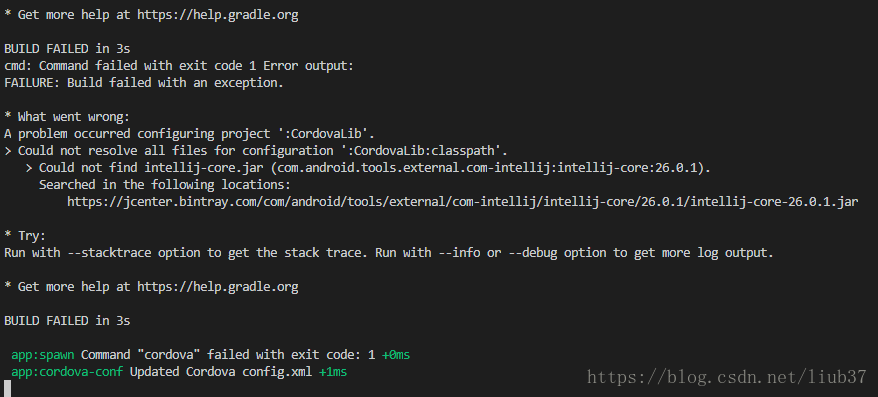
最后会报一个错误

提示在这个地址https://jcenter.bintray.com/com/android/tools/external/com-intellij/intellij-core/26.0.1/intellij-core-26.0.1.jar找不到intellij-core的jar包,这时需要更改一个文件,还是谷歌大法好,参考地址
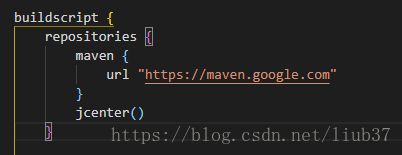
找到src-cordova\platforms\android\CordovaLib\build.gradle文件
将该处

改成以下,就死把jcenter和maven换了为止

改完保存后重新执行quasar dev -m cordova -T android
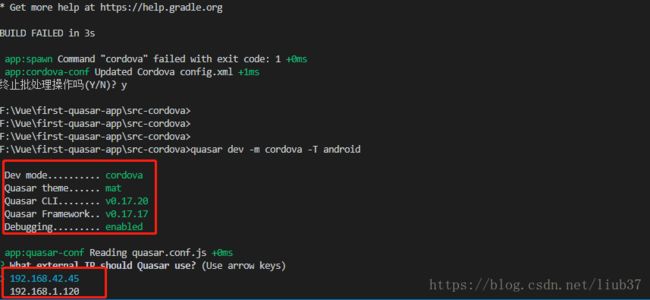
如果不出意外的话会出现下面的情况
最下面会出现2个ip让你选择,一个是你电脑的IP,一个是手机的IP,这里选择手机的IP,192.165.42.45是我手机的IP,这里选择它回车

等待一会

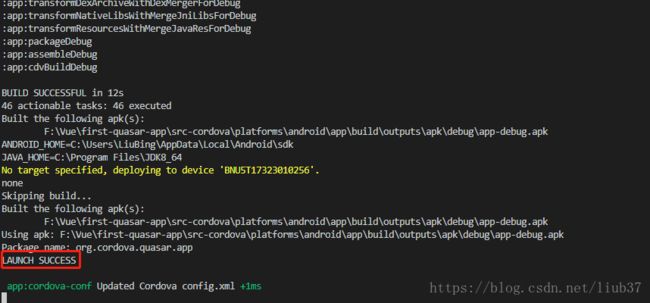
出现LAUNCH SUCCESS说明就OK了

打开手机,会出现如下图所示的应用界面就说明你成功了

如果未弹出次界面,手机上找到Quasar App手动打开
![]()
快速传送门
Vue + quasar-framework进行Vue混合app开发 ─ 环境准备(一)
Vue + quasar-framework进行Vue混合app开发 ─ Cordova插件调用(二)
Vue + quasar-framework进行Vue混合app开发 ─ App真机调试(三)
Vue + quasar-framework进行Vue混合app开发 ─ 模拟器选择及使用(四)