昨天看了一个关于如何使用Django编写一个blog的视频,发现听了一个小时仍然稀里糊涂,一步步照着做完全不懂为什么,虽然最终还没运行成功。。。还是先理解一下Django框架及其设计模式吧。
1、Django是什么
Django是python的web开发框架,遵循MVC的设计模式,但在Django中通常称为MTV(model-template-views)。框架能够帮助你把程序的整体架构搭建好, 而我们所需要做的工作就是填写逻辑, 而框架能够在合适的时候调用你写的逻辑, 而不需要我们自己去调用逻辑, 让Web开发变的更敏捷。
1.1、MVC模式
模型(model):模型持有所有的数据、状态和程序逻辑。模型独立于视图和控制器
视图(view):用来呈现模型。视图通常直接从模型中取得它需要显示的状态与数据。对于相同的信息可以有多个不同的显示形式或视图
控制器(controller):位于视图和模型中间,负责接受用户的输入,将输入进行解析并反馈给模型,通常一个视图具有一个控制器
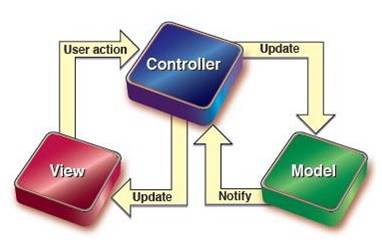
他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:
1.2、MTV模式
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
M 代表模型(Model):负责业务对象和数据库的关系映射(ORM)。
T 代表模板 (Template):负责如何把页面展示给用户(html)。
V 代表视图(View):负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:
1,Web服务器(中间件)收到一个http请求
2,Django在URLconf里查找对应的视图(View)函数来处理http请求
3,视图函数调用相应的数据模型来存取数据、调用相应的模板向用户展示页面
4,视图函数处理结束后返回一个http的响应给Web服务器
5,Web服务器将响应发送给客户端
1.2.1、ORM对象关系映射
ORM(Object Relational Mapping)是通过使用描述对象和数据库之间映射的元数据,将程序中的对象自动持久化到关系数据库中。
在业务逻辑层和用户界面层中,我们是面向对象的。当对象信息发生变化的时候,我们需要把对象的信息保存在关系数据库中。ORM解决的主要问题是对象关系的映射。域模型和关系模型分别是建立在概念模型的基础上的。域模型是面向对象的,而关系模型是面向关系的。一般情况下,一个持久化类和一个表对应,类的每个实例对应表中的一条记录,类的每个属性对应表的每个字段。
1.2.2、MTV模式对应到Django中的文件
2、Django怎么用
2.1、创建项目
pythoon django-admin startproject guest #创建guest项目
创建完成后,自动生成以下几个文件
a、guest/__init__.py:
一个空的文件,用它来标识一个目录为Python的标准包(如果__init__.py不存在,这个目录就仅仅是一个目录,而不是一个包,它就不能被导入或者包含其它的模块和嵌套包。可以为空)
b、guest/settings.py:
Django项目的配置文件,包括Django模块应用配置,数据库配置,模板配置等
c、guest/urls.py:
Django项目的URL声明,在URL请求和处理该请求的视图函数之间建立一个对应关系(一份由 Django 驱动的网站"目录"。决定127.0.0.1:8000后面可以接哪些内容)
urls.py的工作原理:浏览器发送请求URL,服务器根据请求的URL,在项目所在的所有应用的urls.py配置文件中进行查找,如果能匹配到该URL,就会将该URL交给其对应的视图函数进行处理。负责处理该URL的视图函数,会搜集一些业务数据,然后把这些数据,通过return render(request,'模板文件‘’)
d、guest/wsgi.py:
服务器网关接口,为WSGI兼容的Web服务器服务项目的切入点
e、manage.py:
一个命令行工具,可以让你在使用Django项目时以不同的方式进行交互
2.2、创建应用
进入manage.py所在的目录,运行 python manage.py startapp sign #创建sign应用
创建完成后生成以下文件:
a、migrations/:
用于记录models中数据的变更
b、__init__.py
c、admin.py:
映射models中的数据到Django自带的admin后台,因此无须自行编写后台管理模块
d、apps.py:
用于应用程序的配置
e、models.py:
创建应用程序数据表模型(对应数据库的相关操作)
f、tests.py:
创建Django测试
g、views.py:
控制向前端显示哪些数据
2.2.1、project与app的区别
一个project包含很多个Django app以及对它们的配置
技术上,project的作用是提供配置文件,比方说哪里定义数据库连接信息, 安装的app列表,TEMPLATE_DIRS,等等
一个app是一套Django功能的集合,通常包括模型和视图,按Python的包结构的方式存在(app的一个关键点是它们是很容易移植到其他project和被多个project复用)
即:project的配置构成了一个全局的运行平台,各个APP都运行在这个全局的运行平台上,而APP代表的是一个相对独立的功能模块,所以程序的逻辑都在APP中
2.3、运行项目
Django已经提供了web容器,通过“runserver”命令即可运行
python manage.py runserver (默认为本机的8000端口启动)
或指定IP地址与端口号启动 python manage.py runserver 127.0.0.1: 8001
打开浏览器,若能成功访问 http://127.0.0.1,则说明成功运行
2.4、页面中打印hello Django
a、配置guest/settings.py文件,将sign应用添加到项目中
b、在guest/urls.py文件中,导入sign应用的views,并添加index/路径配置
c、在sign/views.py文件中,添加index函数
d、创建templates文件,并在其中创建一个index.html的网页(很奇怪的是,在这里我将templates文件创建在sign文件下,但是网页实际访问的是Django安装目录下已存在的templates文件下的文件,所以最开始页面报错,提示源文件不存在)
e、运行项目 并打开浏览器访问http://127.0.0.1:8000/index,即可访问index.html页面
Django工作流如下
参考:
www.zhihu.com/question/26235428
blog.csdn.net/acs713/article/details/40651457
www.cnblogs.com/wgbs25673578/p/5140482.html
muilpin.blog.163.com/blog/static/16538293620121212481865/
《Python web接口开发与测试》