Qt5.2加载百度地图进行相关操作
本篇博文主要实现了:
(1)根据Qt中指定的中心点加载一副百度地图;
(2)单击目标点进行画圆;
(3)手动制定圆的半径进行画圆;
(4)获取目标点的经度和纬度,返回给Qt
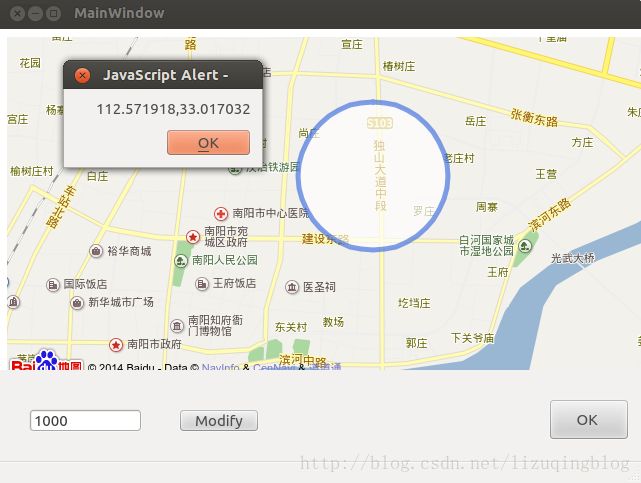
最终效果:
(1)根据指定中心点加载一副地图
1)新建一个窗体工程,继承自QMainWindow。
用Qt界面设计器打开界面文件,在界面上托入QWebView控件,这时运行会出现错误,错误如下:
......... undefined reference to `QWebView::load(QUrl const&)' .........
...........................................................................
原因是没有在其工程文件.pro中加入所需的webkitwidgets,注意Qt5之前的版本是webkit。加入结果如下:
#-------------------------------------------------
#
# Project created by QtCreator 2014-01-15T15:26:50
#
#-------------------------------------------------
QT += core gui
QT += webkitwidgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = gps_googlemap
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
在加载百度地图API进行操作之前,需要在百度地图API中注册一个开发者帐号,获取密钥进行开发,具体注册方法见地图API官网
My WebPage(显示的是我的整个的网页源码,显示根据指定的中心点显示百度地图的源码为红色部分):
My Qt Code:
注:需在Qt界面编辑器中为QwebView控件加入loadFinished(bool arg1)信号
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
m_nRadius = 1000; //默认画圆半径
m_strCity = "南阳"; //Qt中更改的显示中心点,网页中默认显示的北京
QUrl url("file:///home/lizuqing/Code/QtCode/gps_googlemap/mymap.html");
ui->webView->setUrl(url); //加载网页
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_webView_loadFinished(bool)
{
QWebFrame *frame = ui->webView->page()->mainFrame();
QString method = QString("SetCity(\"%1\")").arg(m_strCity);//调用js的SetCity进行目标城市设置
}
此上,已经完成根据指定中心点显示百度地图的功能
(2)单击目标点进行画圆;
此功能的实现主要是在网页源码中实现的:
map.addEventListener("click",function(e){ //单击目标点进行画圆
var circle = new BMap.Circle(e.point,m_radius);
map.clearOverlays();
map.addOverlay(circle);
m_point = e.point;
alert(e.point.lng + "," + e.point.lat);
});
(3)手动制定圆的半径进行画圆;
WebPage:
function SetRadius(radius){ //设置半径
m_radius = radius;
}
function AutoSetCircle(){ //根据设置的半径重新画圆
var circle2 = new BMap.Circle(m_point,m_radius);
map.clearOverlays();
map.addOverlay(circle2);
}
在界面中托入一个文本框和一个按钮,对按钮绑定click信号,在click中写入处理代码:
void MainWindow::on_pushButton_clicked()
{
QString strLineText = ui->lineEdit->displayText();
m_nRadius = strLineText.toInt();
QWebFrame *frame = ui->webView->page()->mainFrame();
QString method = QString("SetRadius(\"%1\")").arg(m_nRadius); //调用js的SetRadius进行半径设置
frame->evaluateJavaScript(method);
if(m_nRadius != 1000)
{
frame->evaluateJavaScript("AutoSetCircle()"); //调用js的AutoSetCircle利用新半径重新画圆
}
}
(4)获取目标点的经度和纬度,返回给Qt
WebPge:
function ReturnLngLat(){ //返回目标中心点的经度和纬度
LngLat[0] = m_point.lng;
LngLat[1] = m_point.lat;
return LngLat;
}
Qt Code:
void MainWindow::on_pushButton_2_clicked()
{
QWebFrame *frame = ui->webView->page()->mainFrame();
QVariant var = frame->evaluateJavaScript("ReturnLngLat()"); //调用js的ReturnLngLat返回目标点的经度和维度
QStringList strList = var.toStringList(); //var中保存的是目标点的经度和维度
int i;
for(i=0; i
QMessageBox::information(NULL, QObject::tr("Lng&Lat"), strList.at(i));
}
}
Thank you for reading!
----2014.01.16 By lzq NY