- vue keep-alive标签的运用
keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 本地包解决npm error code E404
雅痞yuppie
npm前端node.js
这个错误提示表明npm找不到名为create-vue-admin-cli的包。这是因为你开发的CLI工具还没有发布到npm官方注册表。要解决这个问题,有两种方法:方法一:使用本地开发模式测试1.确保你的CLI已正确链接到全局在你的vue-admin-cli项目根目录下执行:npmlink这会在全局环境中创建一个符号链接,指向你本地的CLI项目。2.使用本地链接的CLI创建项目直接使用命令:vue-
- [Vue warn]: onUnmounted is called when there is no active component instance to be associated with
扬帆起航&d
vue.jsjavascript前端ecmascript前端框架
[Vuewarn]:onUnmountediscalledwhenthereisnoactivecomponentinstancetobeassociatedwith.LifecycleinjectionAPIscanonlybeusedduringexecutionofsetup().Ifyouareusingasyncsetup(),makesuretoregisterlifecyclehoo
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
- el-timeline时间线(Plus)左边图标改为自定义图片
顾尘眠
javascript前端vue.js
(目前图片有点小,还需要自己去调整下大概样式,比较懒,就放了个大概样子)时间线左侧正常根据文档内容,是填写的icon,但通过icon属性还有另外一个类型,component,可以搭配h函数写一组img元素,实现将图标改为本地图片{{activity.content}}import{h}from'vue'constactivities=[{content:'Eventstart',timestamp
- vue3 + Element Plus 系统主题切换
顾尘眠
vue.js前端javascript
创建主题管理模块(用于配置颜色变量)新建src/utils/theme.tsimport{ref,watchEffect}from'vue'typeThemeType='light'|'dark'|'system'//主题配置constthemeConfig={light:{'--el-color-primary':'#409eff','--bg-color':'#ffffff','--text-
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- 封装一个有最小化的dialog组件
嘉琪001
javascript前端css
{{title}}最小化关闭温馨提示:当您开启医学白板并最小化界面时,离会前先关闭白板(观看者无需操作)。{{title}}import{ElMessageBox}from'element-plus'import{defineComponent,ref,watch}from'vue'exportdefaultdefineComponent({name:'CustomDialog',props:{v
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vuevue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
- uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠)uni-appvue.jsjavascriptuniapp全局弹窗uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
- 【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- uniapp自定义全局弹窗组件
LuWiHa
uni-appjavascript前端
可以参考一下方法,如果大家有更好的全局弹窗方法欢迎留言//使用方法//在main.js里全局注册importglobalModalfrom'./components/global-popup.vue'Vue.component('global-popup',globalModal)//在需要的页面引用组件this.$refs.globalModal.openPopup({title:'标题',co
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- GitHub Actions自动化部署Vue项目到宝塔服务器
SnowDreamXUE
github自动化vue.js
GitHubActions自动化部署Vue项目到宝塔服务器通过GitHubActions自动化部署Vue项目到宝塔服务器,可实现代码推送后自动构建和部署,极大提升开发效率,减少人工操作错误。整个流程包括服务器环境准备、SSH密钥对生成与配置、GitHub仓库配置以及GitHubActions工作流配置四个关键步骤。这套方案特别适合个人开发者和小型团队,无需依赖复杂的云服务或付费部署工具,即可实现高
- vue基础
知还215
vue.js前端javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
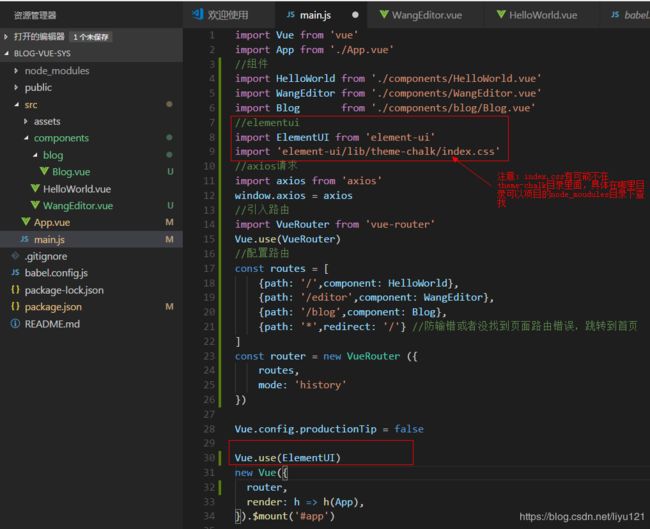
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- node.js、npm是什么?服务器脚本语言有哪些?
文章目录1.node和nodejs有区别吗:2.Node.js是什么3.NPM4.安装Node.js和npm5.使用appium之前为什么安装node.js?6.Vue.js一定要安装node.js吗?7.开发环境:1.node和nodejs有区别吗:node和nodejs之间没有区别,node全称就是nodejs。nodejs是一个基于ChromeV8引擎的JavaScript运行环境,一个让J
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- 前端高频面试题深度解析(JavaScript + Vue + jQuery)
前端高频面试题深度解析(JavaScript+Vue+jQuery)一、JavaScript核心问题解析事件冒泡与捕获机制对比:graphLRA[捕获阶段]-->|Window→父元素|B[目标元素]B-->|子元素→父元素|C[冒泡阶段]阻止方法://阻止冒泡(常用)event.stopPropagation();//阻止捕获+冒泡+默认行为(慎用)event.stopImmediateProp
- 大四学生的前端实习记录
我的第一次实习经历吐槽一下:2022年2月23号在拉钩上投的某所的前端实习生的岗位,一面:24号安排的面试,25号面试完,面试官说回答的很不错。二面:奇葩的一批:发了个数据可视化的页面,让做出来这个静态页面的效果,给了三天,因为我以前做过这个,然后两天就做完了。发过去了。三面:更是奇葩,又让用vue脚手架写二面数据可视化的页面。无语至极,然后我两天之后交了,就不吱声了。当时我们班还有个女生也投的是
- 前端领域的前端设计模式技巧分享
前端视界
前端艺匠馆前端设计模式状态模式ai
前端领域的前端设计模式技巧分享关键词:前端设计模式、组件化开发、状态管理、性能优化、代码复用、可维护性、响应式设计摘要:本文深入探讨前端开发中的设计模式应用技巧,从基础概念到高级实践,全面解析如何通过设计模式提升前端代码质量。文章将详细介绍常见的前端设计模式如观察者模式、单例模式、工厂模式等,并结合React、Vue等现代框架展示实际应用场景。同时,我们还将探讨设计模式在状态管理、性能优化和组件复
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep