吐槽一下:千言万语汇成一句MMP,第一个ReactNative程序终于跑起来了~~~
在淘宝上买了一套RN的教学视频,业余时间花了两周,跟着视频,仿写了大众点评项目,以下是心路历程
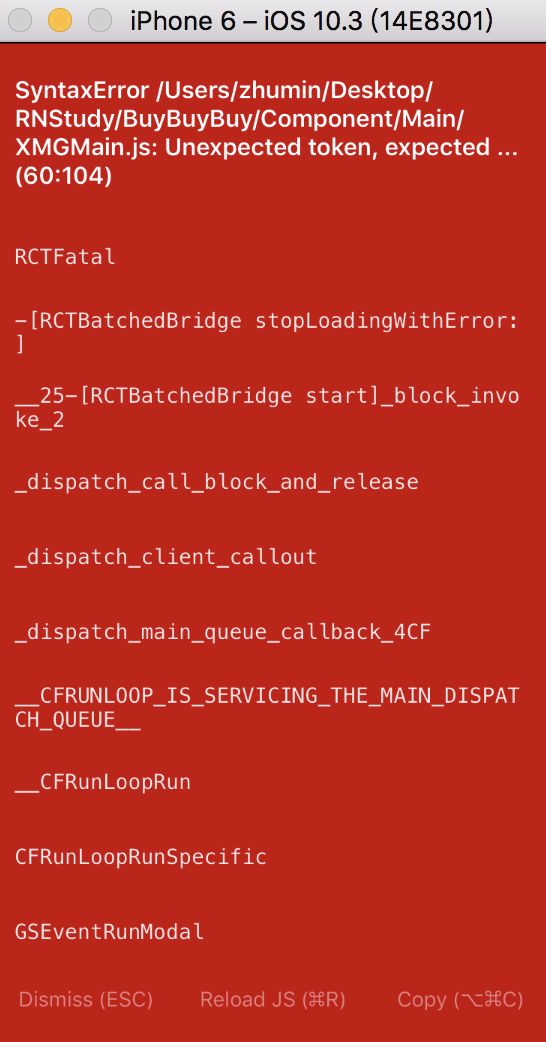
虽然是跟着视频学习,仿写,但是还是存在一些”意外惊喜“的,明明代码写的一样,视频教程不报错,而我的工程却报错,感觉很酸爽。
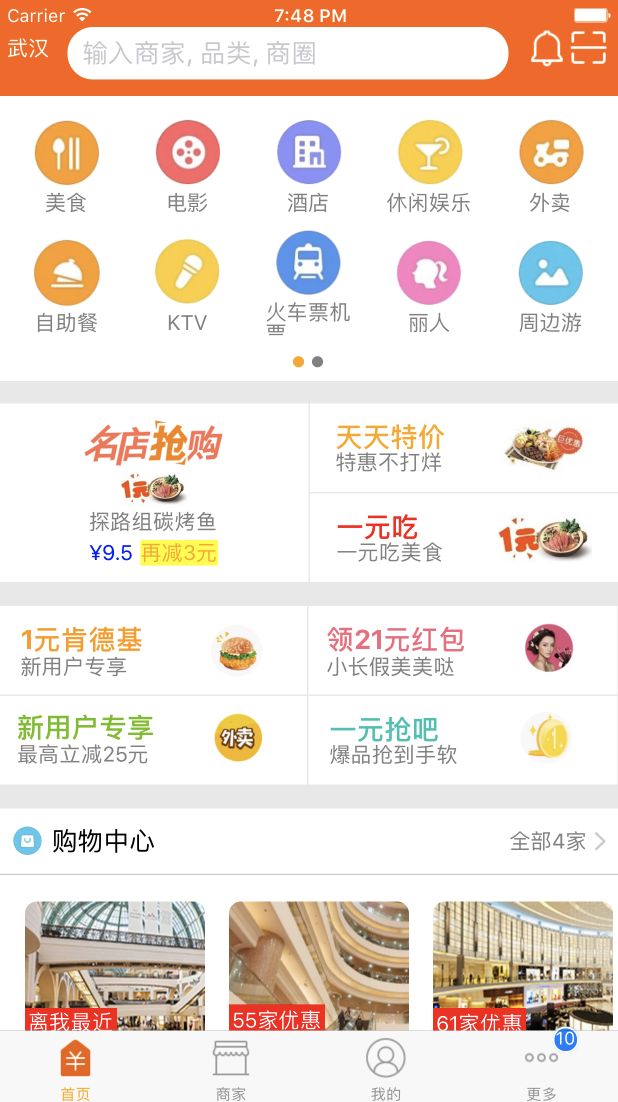
先亮一亮成果吧
一.遇到的问题
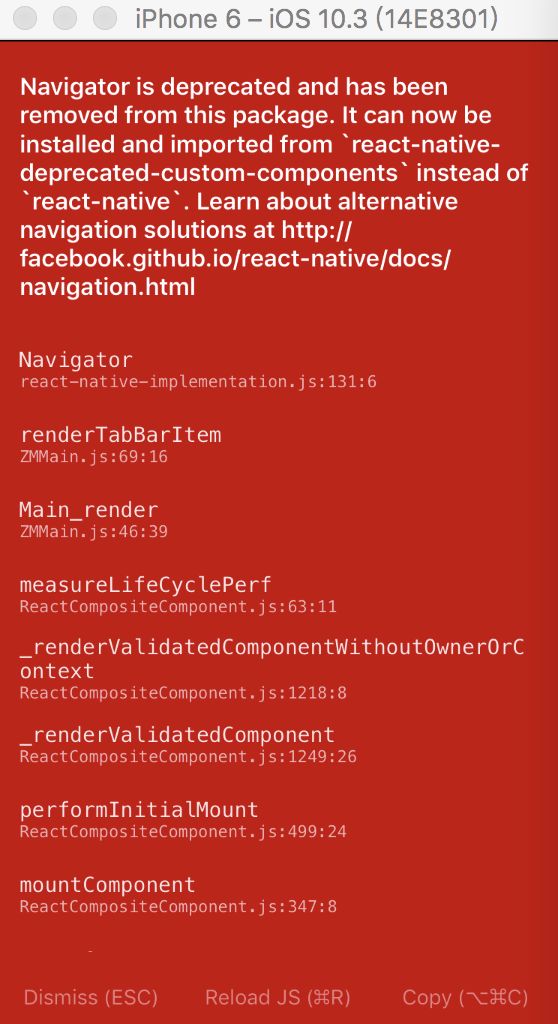
1.RN版本升级到0.43以上,Navigator不能直接从react-native里面获取
这是因为版本升级到0.43以上的话,Navigator不能直接从react-native里面获取了
解决方案:
打开终端cd到项目所在目录,输入命令:npm install react-native-deprecated-custom-components --save
然后引用
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
Platform, // 判断当前运行的系统
} from 'react-native';
/**-----导入外部的组件类------**/
import TabNavigator from 'react-native-tab-navigator';
import Navigator from 'react-native-deprecated-custom-components'
import {Navigator}
from react-native-deprecated-custom-components
{
return Navigator.Navigator.SceneConfigs.VerticalDownSwipeJump;
}}
renderScene={(route, navigator) => {
let Component = route.component;
return 2.错误注释导致报错
用快捷键 command+/ 造成的语法错误, 手动// 就好了
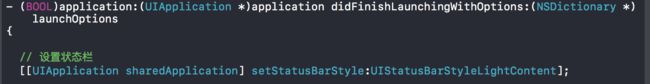
3.状态栏是黑色
到Xcode中打开项目,添加以下代码
二.部分笔记
1.Tabbar的封装,以及Navigator的导入
render() {
return (
{/*--首页--*/}
{this.renderTabBarItem('首页', 'icon_tabbar_homepage', 'icon_tabbar_homepage_selected','home', '首页', Home)}
{/*--商家--*/}
{this.renderTabBarItem('商家', 'icon_tabbar_merchant_normal', 'icon_tabbar_merchant_selected','shop', '商家', Shop)}
{/*--我的--*/}
{this.renderTabBarItem('我的', 'icon_tabbar_mine', 'icon_tabbar_mine_selected','mine', '我的', Mine)}
{/*--更多--*/}
{this.renderTabBarItem('更多', 'icon_tabbar_misc', 'icon_tabbar_misc_selected','more', '更多', More, 10)}
);
},
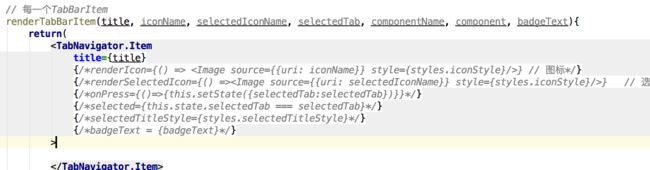
// 每一个TabBarItem
renderTabBarItem(title, iconName, selectedIconName, selectedTab, componentName, component, badgeText){
return(
} // 图标
renderSelectedIcon={() =>} // 选中的图标
onPress={()=>{this.setState({selectedTab:selectedTab})}}
selected={this.state.selectedTab === selectedTab}
selectedTitleStyle={styles.selectedTitleStyle}
badgeText = {badgeText}
>
{
return Navigator.Navigator.SceneConfigs.PushFromRight;
}}
renderScene={(route, navigator) => {
let Component = route.component;
return
);
}
2.适配安卓
iconStyle:{
width: Platform.OS === 'ios' ? 30 : 25,
height:Platform.OS === 'ios' ? 30 : 25
},
三.要点总结
其实跟着写下来,发现RN其实挺简单的,作为一个iOS开发者,学起来算是得心应手
要点一:项目结构要清晰,开始动手写代码之前要理清楚整个项目的组织结构与目录层级,为后面的编写打好基础
要点二:对组件进行合理封装,抽取,使代码便于阅读,便于修改
要点三:写代码一定要细心,越简单的错误越难发现
要点四:遇到困难不要放弃,一定能找到解决方法的
ReactNative的学习就告一段落了,还是学到不少东西。
文字记录成长,欢迎大家指点!