网页中播放RTSP(6) WebRTC播放视频
1.还是基于h5stream的h5splayer.js学习,还是基于websocket。
与原来的不同,在onopen里面要发送一些open指令
ws.onopen = function () {
inc.innerHTML += '.. connection open
';
var t = {
type: "open"
};
ws.send(JSON.stringify(t))
};然后会onreceive里面会受到一些信息。
connecting to server ..
.. connection open
receive:{
"sdp" : "v=0\r\no=- 2612379890657624089 2 IN IP4 127.0.0.1\r\ns=-\r\nt=0 0\r\na=group:BUNDLE video\r\na=msid-semantic: WMS token1\r\nm=video 9 UDP/TLS/RTP/SAVPF 96 97 98 99 100 101 127\r\nc=IN IP4 0.0.0.0\r\na=rtcp:9 IN IP4 0.0.0.0\r\na=ice-ufrag:M7/v\r\na=ice-pwd:s+xvE6/hacBd5++3xPE+1qpT\r\na=ice-options:trickle\r\na=fingerprint:sha-256 44:D2:9C:A6:A3:9F:01:5C:AD:CE:86:E6:2F:E8:EF:C0:6D:26:68:F5:2E:6A:82:89:C8:87:74:42:C8:FC:7F:F5\r\na=setup:actpass\r\na=mid:video\r\na=extmap:2 urn:ietf:params:rtp-hdrext:toffset\r\na=extmap:3 http://www.webrtc.org/experiments/rtp-hdrext/abs-send-time\r\na=extmap:4 urn:3gpp:video-orientation\r\na=extmap:5 http://www.ietf.org/id/draft-holmer-rmcat-transport-wide-cc-extensions-01\r\na=extmap:6 http://www.webrtc.org/experiments/rtp-hdrext/playout-delay\r\na=extmap:7 http://www.webrtc.org/experiments/rtp-hdrext/video-content-type\r\na=extmap:8 http://www.webrtc.org/experiments/rtp-hdrext/video-timing\r\na=extmap:10 http://tools.ietf.org/html/draft-ietf-avtext-framemarking-07\r\na=sendonly\r\na=rtcp-mux\r\na=rtcp-rsize\r\na=rtpmap:96 H264/90000\r\na=rtcp-fb:96 goog-remb\r\na=rtcp-fb:96 transport-cc\r\na=rtcp-fb:96 ccm fir\r\na=rtcp-fb:96 nack\r\na=rtcp-fb:96 nack pli\r\na=fmtp:96 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=42001f\r\na=rtpmap:97 rtx/90000\r\na=fmtp:97 apt=96\r\na=rtpmap:98 H264/90000\r\na=rtcp-fb:98 goog-remb\r\na=rtcp-fb:98 transport-cc\r\na=rtcp-fb:98 ccm fir\r\na=rtcp-fb:98 nack\r\na=rtcp-fb:98 nack pli\r\na=fmtp:98 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=42e01f\r\na=rtpmap:99 rtx/90000\r\na=fmtp:99 apt=98\r\na=rtpmap:100 red/90000\r\na=rtpmap:101 rtx/90000\r\na=fmtp:101 apt=100\r\na=rtpmap:127 ulpfec/90000\r\na=ssrc-group:FID 3833096967 1073194061\r\na=ssrc:3833096967 cname:C1L/zoQ17dXx0SDt\r\na=ssrc:3833096967 msid:token1 video_label\r\na=ssrc:3833096967 mslabel:token1\r\na=ssrc:3833096967 label:video_label\r\na=ssrc:1073194061 cname:C1L/zoQ17dXx0SDt\r\na=ssrc:1073194061 msid:token1 video_label\r\na=ssrc:1073194061 mslabel:token1\r\na=ssrc:1073194061 label:video_label\r\n",
"type" : "offer"
}
type:string length:2130
receive:{
"candidate" : "candidate:725387133 1 tcp 1518280447 169.254.250.71 50001 typ host tcptype passive generation 0 ufrag M7/v network-id 1",
"sdpMLineIndex" : 0,
"sdpMid" : "video",
"type" : "remoteice"
}
type:string length:215
receive:{
"candidate" : "candidate:3525817373 1 tcp 1518214911 192.168.6.12 50001 typ host tcptype passive generation 0 ufrag M7/v network-id 2",
"sdpMLineIndex" : 0,
"sdpMid" : "video",
"type" : "remoteice"
}
type:string length:214
receive:{
"candidate" : "candidate:2564955588 1 tcp 1518149375 192.168.1.16 50001 typ host tcptype passive generation 0 ufrag M7/v network-id 3",
"sdpMLineIndex" : 0,
"sdpMid" : "video",
"type" : "remoteice"
}
type:string length:214从type来看,第一个是offer,后面三个是remoteice
对应不同的消息,做不同的处理
对于offer(请求),创建RTCPeerConnection,参考:https://developer.mozilla.org/zh-CN/docs/Web/API/RTCPeerConnection
一个基本的RTCPeerConnection使用需要协调本地机器以及远端机器的连接,它可以通过在两台机器间生成Session Description的数据交换协议来实现。呼叫方发送一个offer(请求),被呼叫方发出一个answer(应答)来回答请求。双方-呼叫方以及被呼叫方,最开始的时候都要建立他们各自的RTCPeerConnection对象。setRemoteDescription=>onaddstream=>URL.createObjectURL,video.play()
createAnswer,setLocalDescription
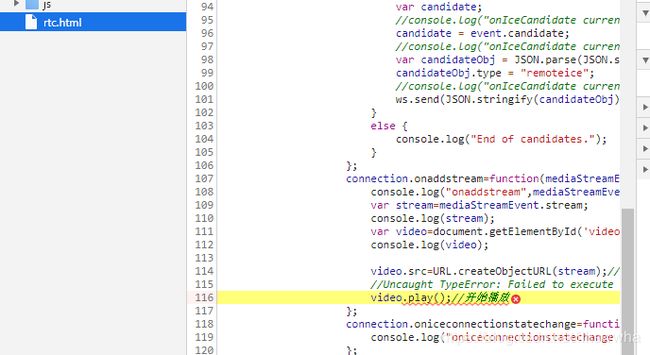
代码 rtc.html,虽然功能还没有实现。
websocket client
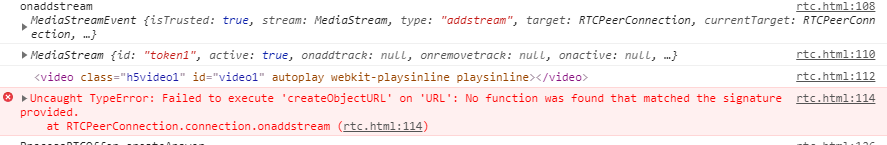
其中在video.src=URL.createObjectURL(stream);卡了一下,原来需要引用adapter.js,不然不支持MediaStream类型的参数,导致提示,URL没有createObjectURL函数。
adapter.js里面有个
URL.createObjectURL = function(stream) {
if ('getTracks' in stream) {
var url = 'polyblob:' + (++newId);
streams.set(url, stream);
utils.deprecated('URL.createObjectURL(stream)',
'elem.srcObject = stream');
return url;
}
return nativeCreateObjectURL(stream);
};结果是src="polyblob:1"
------------------------------------------------------------------------
然后在video.play卡住了。
然后不知怎么,多刷新几次,可以了,有一定概率可以播放。
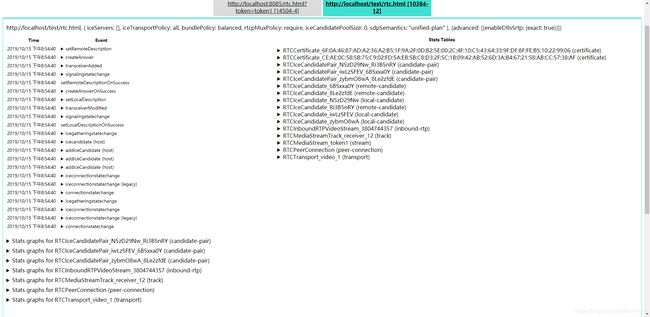
此时:chrome://webrtc-internals/
还是那些代码。
----------------------------------------------------------------------------------------
Uncaught (in promise) DOMException问题处理
参考1:Uncaught (in promise) DOMException谷歌浏览器js报错分析
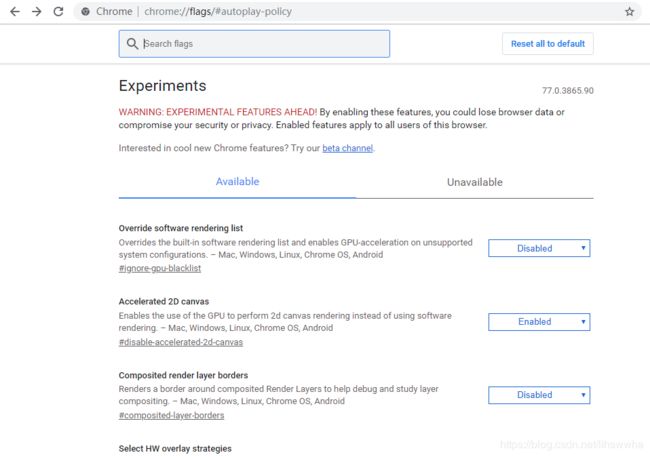
输入chrome://flags/#autoplay-policy后,我的和它的结果不一样
参考2:解决Chrome浏览器无法自动播放音频视频的问题,Uncaught (in promise) DOMException
解决办法 1.静音 2.让用户手动点击
感觉现在的方式都是让用户点击吧
界面上加个按钮,而之所以我的代码会出错,h5s的代码没这个问题是它原本就是让人点击再播放的。
window.onload = function(){
var url=$('#inputUrl').val();
$('#btnPlay').click(function(){
console.log('play',url);
var inc = document.getElementById('incomming');
inc.innerHTML="";
startPlay(url);
});
}