angular2.x 实现滑动拼图验证码功能
angular2.x 实现滑动拼图验证码功能
滑动拼图验证码功能请参考原文链接,感谢作者分享!
- http://www.cnblogs.com/huanglei-/p/8568405.html
- 
下面举例说明在angular2版本及以上版本怎么实现此功能。
引入js
配置js
全局配置
第一种方法是:找到配置文件 angular-cli.json

配置里边的script

第二种方法:直接在index.html中引入即可

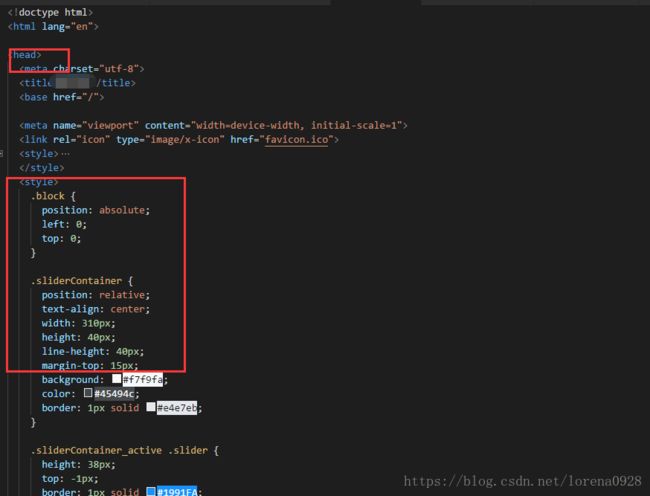
引入css文件(全局样式)
组件内使用滑块验证码功能
在login 组件内使用

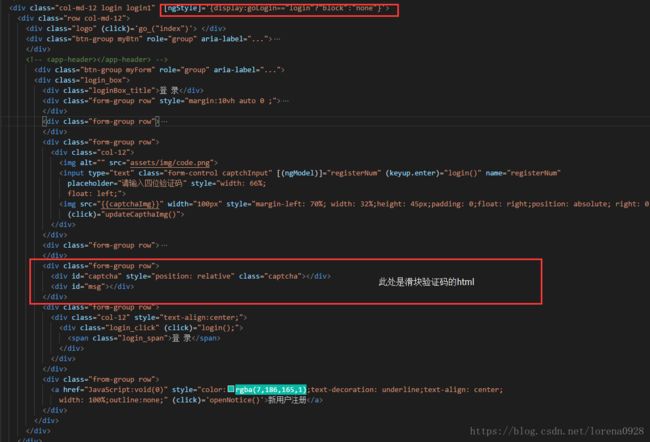
在login.html中写入html片段

注意:因为在login.html中可能有好几个页面(首页/登录/忘记密码)此时不要通过*ngIf 或者 [hidden] 属性进行现实或隐藏。此处用的是 display:none和display :block 来控制的,以便滑块验证码初始化的时候可以找到元素。
ts中引用
先在login.component.ts中引入

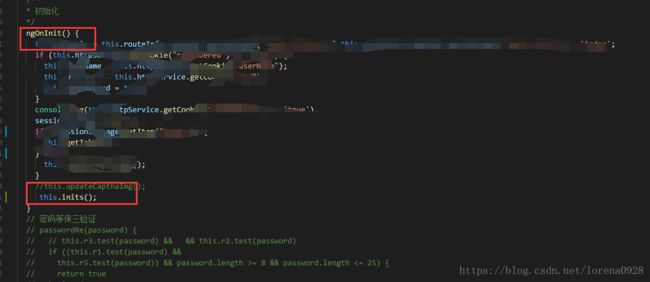
封装加载的方法:这里我是在页面初始化就加载了,但是可能所在元素是display:none 状态,所以用了一个三元运算符进行取值,以便找到需要初始化的dom

初始化加载 备注:全局只需加载一次即可。
以上就是我的使用心得。在原来基础上做了部分修改,原始的例子和代码请参考原创地址!
http://www.cnblogs.com/huanglei-/p/8568405.html
下面是本例的js css 和 ts
slidingCode.js
(function (window) {
const l = 42, // 滑块边长
r = 10, // 滑块半径
w = 310, // canvas宽度
h = 155, // canvas高度
PI = Math.PI
const L = l + r * 2 // 滑块实际边长
function getRandomNumberByRange(start, end) {
return Math.round(Math.random() * (end - start) + start)
}
function createCanvas(width, height) {
const canvas = createElement('canvas')
canvas.width = width
canvas.height = height
return canvas
}
function createImg(onload) {
const img = createElement('img')
img.crossOrigin = "Anonymous"
img.onload = onload
img.onerror = () => {
img.src = getRandomImg()
}
img.src = getRandomImg()
return img
}
function createElement(tagName) {
return document.createElement(tagName)
}
function addClass(tag, className) {
tag.classList.add(className)
}
function removeClass(tag, className) {
tag.classList.remove(className)
}
function getRandomImg() {
return 'https://picsum.photos/300/150/?image=' + getRandomNumberByRange(0, 1084)
}
function draw(ctx, operation, x, y) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + l / 2, y)
ctx.arc(x + l / 2, y - r + 2, r, 0, 2 * PI)
ctx.lineTo(x + l / 2, y)
ctx.lineTo(x + l, y)
ctx.lineTo(x + l, y + l / 2)
ctx.arc(x + l + r - 2, y + l / 2, r, 0, 2 * PI)
ctx.lineTo(x + l, y + l / 2)
ctx.lineTo(x + l, y + l)
ctx.lineTo(x, y + l)
ctx.lineTo(x, y)
ctx.fillStyle = '#fff'
ctx[operation]()
ctx.beginPath()
ctx.arc(x, y + l / 2, r, 1.5 * PI, 0.5 * PI)
ctx.globalCompositeOperation = "xor"
ctx.fill()
}
function sum(x, y) {
return x + y
}
function square(x) {
return x * x
}
class SlidingVerificationCode {
constructor(el, success, fail) {
this.el = el
this.success = success
this.fail = fail
}
init() {
this.initDOM()
this.initImg()
this.draw()
this.bindEvents()
}
initDOM() {
const fathers = createElement('div')//父级
const canvas = createCanvas(w, h) // 画布
const block = canvas.cloneNode(true) // 滑块
const sliderContainer = createElement('div')
const refreshIcon = createElement('div')
const sliderMask = createElement('div')
const slider = createElement('div')
const sliderIcon = createElement('span')
const text = createElement('span')
fathers.className='fatherBox';
fathers.style='';
canvas.className='myCanvas';
block.className = 'block';
sliderContainer.className = 'sliderContainer';
refreshIcon.className = 'refreshIcon';
sliderMask.className = 'sliderMask';
slider.className = 'slider';
sliderIcon.className = 'sliderIcon';
text.innerHTML = '向右滑动滑块填充拼图';
text.className = 'sliderText';
const el = this.el;
//el.appendChild(canvas)
//el.appendChild(refreshIcon)
//el.appendChild(block)
fathers.appendChild(canvas)
fathers.appendChild(refreshIcon)
fathers.appendChild(block)
el.appendChild(fathers)
slider.appendChild(sliderIcon)
sliderMask.appendChild(slider)
sliderContainer.appendChild(sliderMask)
sliderContainer.appendChild(text)
el.appendChild(sliderContainer)
Object.assign(this, { canvas, block, sliderContainer, refreshIcon, slider, sliderMask, sliderIcon, text, canvasCtx: canvas.getContext('2d'), blockCtx: block.getContext('2d') })
}
initImg() {
const img = createImg(() => { this.canvasCtx.drawImage(img, 0, 0, w, h) this.blockCtx.drawImage(img, 0, 0, w, h) const y = this.y - r * 2 + 2 const ImageData = this.blockCtx.getImageData(this.x, y, L, L) this.block.width = L this.blockCtx.putImageData(ImageData, 0, y) })
this.img = img
}
draw() {
// 随机创建滑块的位置
this.x = getRandomNumberByRange(L + 10, w - (L + 10))
this.y = getRandomNumberByRange(10 + r * 2, h - (L + 10))
draw(this.canvasCtx, 'fill', this.x, this.y)
draw(this.blockCtx, 'clip', this.x, this.y)
}
clean() {
this.canvasCtx.clearRect(0, 0, w, h)
this.blockCtx.clearRect(0, 0, w, h)
this.block.width = w
}
bindEvents() {
this.el.onselectstart = () => false
this.refreshIcon.onclick = () => { this.reset() }
let originX, originY, trail = [], isMouseDown = false
this.slider.addEventListener('mousedown', function (e) { originX = e.x, originY = e.y isMouseDown = true })
document.addEventListener('mousemove', (e) => { if (!isMouseDown) return false const moveX = e.x - originX const moveY = e.y - originY if (moveX < 0 || moveX + 38 >= w) return false this.slider.style.left = moveX + 'px' var blockLeft = (w - 40 - 20) / (w - 40) * moveX this.block.style.left = blockLeft + 'px' addClass(this.sliderContainer, 'sliderContainer_active') this.sliderMask.style.width = moveX + 'px' trail.push(moveY) })
document.addEventListener('mouseup', (e) => { if (!isMouseDown) return false isMouseDown = false if (e.x == originX) return false removeClass(this.sliderContainer, 'sliderContainer_active') this.trail = trail const {spliced, TuringTest} = this.verify() if (spliced) { if (TuringTest) { addClass(this.sliderContainer, 'sliderContainer_success') this.success && this.success() } else { addClass(this.sliderContainer, 'sliderContainer_fail') this.text.innerHTML = '再试一次' this.reset() } } else { addClass(this.sliderContainer, 'sliderContainer_fail') this.fail && this.fail() setTimeout(() => { this.reset() }, 1000) } })
}
verify() {
const arr = this.trail // 拖动时y轴的移动距离
const average = arr.reduce(sum) / arr.length // 平均值
const deviations = arr.map(x => x - average) // 偏差数组
const stddev = Math.sqrt(deviations.map(square).reduce(sum) / arr.length) // 标准差
const left = parseInt(this.block.style.left)
return { spliced: Math.abs(left - this.x) < 10, TuringTest: average !== stddev, // 只是简单的验证拖动轨迹,相等时一般为0,表示可能非人为操作 }
}
reset() {
this.sliderContainer.className = 'sliderContainer'
this.slider.style.left = 0
this.block.style.left = 0
this.sliderMask.style.width = 0
this.clean()
this.img.src = getRandomImg()
this.draw()
}
}
window.SlidingVerificationCode = {
init: function (el, success, fail) {
new SlidingVerificationCode(el, success, fail).init()
}
}
}(window))
css
<style>
.block {
position: absolute;
left: 0;
top: 0;
}
.sliderContainer {
position: relative;
text-align: center;
width: 310px;
height: 40px;
line-height: 40px;
margin-top: 15px;
background: #f7f9fa;
color: #45494c;
border: 1px solid #e4e7eb;
}
.sliderContainer_active .slider {
height: 38px;
top: -1px;
border: 1px solid #1991FA;
}
.sliderContainer_active .sliderMask {
height: 38px;
border-width: 1px;
}
.sliderContainer_success .slider {
height: 38px;
top: -1px;
border: 1px solid #52CCBA;
background-color: #52CCBA !important;
}
.sliderContainer_success .sliderMask {
height: 38px;
border: 1px solid #52CCBA;
background-color: #D2F4EF;
}
.sliderContainer_success .sliderIcon {
background-position: 0 0 !important;
}
.sliderContainer_fail .slider {
height: 38px;
top: -1px;
border: 1px solid #f57a7a;
background-color: #f57a7a !important;
}
.sliderContainer_fail .sliderMask {
height: 38px;
border: 1px solid #f57a7a;
background-color: #fce1e1;
}
.sliderContainer_fail .sliderIcon {
background-position: 0 -83px !important;
}
.sliderContainer_active .sliderText,
.sliderContainer_success .sliderText,
.sliderContainer_fail .sliderText {
display: none;
}
.sliderMask {
position: absolute;
left: 0;
top: 0;
height: 40px;
border: 0 solid #1991FA;
background: #D1E9FE;
}
.slider {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
background: #fff;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
cursor: pointer;
transition: background .2s linear;
}
.slider:hover {
background: #1991FA;
}
.slider:hover .sliderIcon {
background-position: 0 -13px;
}
.sliderIcon {
position: absolute;
top: 15px;
left: 13px;
width: 14px;
height: 10px;
background: url(http://cstaticdun.126.net//2.6.3/images/icon_light.f13cff3.png) 0 -26px;
background-size: 34px 471px;
}
.refreshIcon {
position: absolute;
right: 0;
top: 0;
width: 34px;
height: 34px;
cursor: pointer;
background: url(http://cstaticdun.126.net//2.6.3/images/icon_light.f13cff3.png) 0 -437px;
background-size: 34px 471px;
}
.fatherBox {
display: none;
position: absolute;
top: -160px;
}
.captcha:hover .fatherBox {
display: block;
}
.myCanvas {
background-color: #fff;
}
style>html
<div class="form-group row">
<div id="captcha" style="position: relative" class="captcha">div>
<div id="msg">div>
div>ts
public inits = function () {
let that = this;
console.log($('div:hidden').find('#captcha').get(0));
console.log($('div').find('#captcha').get(0));
var eles=($('div:hidden').find('#captcha').length>0)?$('div:hidden').find('#captcha').get(0):$('div').find('#captcha').get(0);
SlidingVerificationCode.init(eles, function () {
document.getElementById('msg').innerHTML = '初始化成功!'
}, function () {
document.getElementById('msg').innerHTML = '初始化失败!'
})
}