angularjs随笔 -- angularjs简单使用
angularjs简单使用
- 1. angularjs 背景
- 2. angularjs 优势
- 3. 最简单的 angularjs 框架
- 4. 常用指令
- 5. 路由机制
- 5.1 angular-route
- 5.2 angular-ui-router
- 6. 服务的注册及使用
- 7. 自定义指令注册与使用
- 8. 一个完整的 angularjs 案例
1. angularjs 背景
angularjs 框架在2019年及之前与 Vue 、react 并称前端最火的三大主流框架,后期 angular 2.0 版本发布并重写了 angularjs ,更名为 angular 框架,并表示不向下兼容,angularjs 在2019年之后的项目占比逐渐减少,但是当前市场上仍有很多的 angularjs 项目在运行以及维护,所以学习 angularjs 仍然是有必要的 !!!
2. angularjs 优势
angularjs 属于 MVC 框架(modal模型层、view视图层、controller交互层),可以快速构建当前流行的 SPA 页面(单页面应用程序),学习成本低,上手快,轻量,便捷。
angularjs 坐拥四大优势点: 路由机制(单页面、路由跳转监听) 、 服务(前后分离,util封装工具集) 、 指令系统(将DOM操作与数据操作分离,DOM操作的逻辑由指令完成、并且可以重用) 、 双向数据绑定(脏检查机制,双刃剑)
个人觉得 angularjs 最大的亮点在指令系统上(O(∩_∩)O哈哈~)。。。
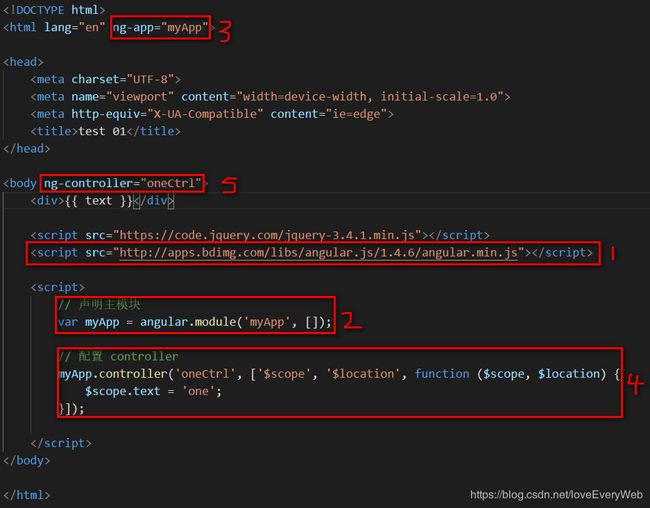
3. 最简单的 angularjs 框架
- 在 angularjs中文网 上下载对应的 angular.min.js 引入到项目;
- 声明主模块,并且配置 ng-app;
- 声明 controller,并且配置 ng-controller;
- 在对应的 controller 所控制的范围内进行数据交互编写。
4. 常用指令
数据绑定:{{}}、
数据绑定:ng-bind、
点击事件:ng-click=“fn()”、
双向绑定(表单):ng-model、
for循环:ng-repeat=“item in items track by $index”、
显示隐藏:ng-if、ng-show、
文件引入:ng-include
ng-controller控制下HTML为:
<div ng-controller="oneCtrl">
<!-- 数据绑定 {{}} -->
<p>{{ text }}</p>
<!-- 数据绑定 ng-bind -->
<p ng-bind="text"></p>
<!-- 点击事件 ng-click -->
<button ng-click="trigger()">点击测试</button>
<br><br>
<!-- ng-model -->
<input type="text" ng-model="inputModel">
{{ inputModel }}
<br>
<!-- ng-repeat -->
<ul>
<li ng-repeat="item in list track by $index">{{ item }} --- {{ $index }}</li>
</ul>
<!-- ng-if 、 ng-show -->
<div ng-if="isShow">测试ngIf</div>
<div ng-show="isShow">测试ngShow,我在控制台可以看到,只是display:none;了</div>
<!-- ng-include 写的时候请注意里面为对应路径的字符串 -->
<div ng-include="'./ngInclude.html'"></div>
</div>
对应的controller配置js为:
// 配置 controller
myApp.controller('oneCtrl', ['$scope', '$location', function ($scope, $location) {
$scope.text = '数据绑定';
$scope.trigger = function () {
alert('被点击了');
};
$scope.inputModel = '测试ngModel,双向绑定';
$scope.list = ['小红', '小明', '小刚'];
$scope.isShow = false;
}]);
5. 路由机制
单页面应用程序,需要根据点击页签,对应模块做局部刷新,配置路由表,URL跳转加载不同的HTML与controller
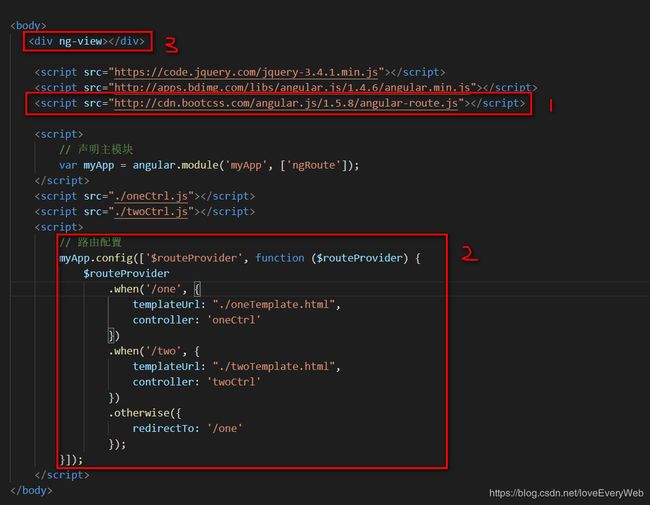
5.1 angular-route
实际项目中应用较少,了解其使用方法即可。
-
配置路由

引入对应的js文件,配置路由表,创建对应的HTML以及controller文件,将controller文件引入项目,添加 ng-view ,则根据路由表,当URL变化时,加载对应HTML、controller到 ng-view 对应的元素中。
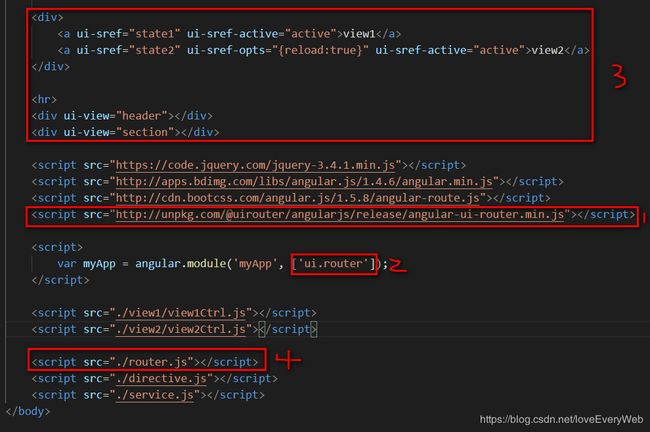
5.2 angular-ui-router
angular-route 缺少 1. 多视图(多个 ng-view ); 2. 嵌套视图( ng-view 的嵌套)的功能,所以项目中一般采用更强大的 ui-router 。
- 配置路由

下载 ui-router: https://www.bootcdn.cn/angular-ui-router/,引入项目中,在主模块中依赖注入,添加ui-view多视图,然后配置 router.js 文件:myApp.config(['$stateProvider', '$urlRouterProvider', function ($stateProvider, $urlRouterProvider) { $urlRouterProvider.otherwise('/state1'); // 对header、section 进行多视图配置 $stateProvider.state('parent', { views: { 'header@': { template: '指令、服务、路由跳转
' } } }) .state('state1', { url: '/state1', parent: 'parent', views: { 'section@': { templateUrl: './view1/view1.html', controller: 'view1Ctrl' } } }) .state('state2', { url: '/state2', parent: 'parent', views: { 'section@': { templateUrl: './view2/view2.html', controller: 'view2Ctrl' } } }) // 嵌套视图配置方式 1 .state('a', { url: '/a', parent: 'state2', template: 'state2.a
', }) // 嵌套视图配置方式 2 .state('state2.b', { url: '/b', template: 'state2.b
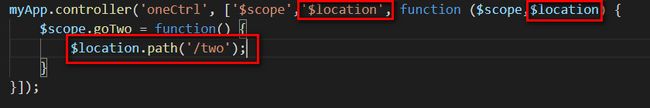
', }) }]); - 路由跳转
myApp.controller('view1Ctrl', ['$scope', '$state', '$location', function ($scope, $state, $location) { $scope.msg = 'i am view1'; // 两种跳转方式 $scope.jump = function() { // $state.go('state2'); $location.path('/state2'); } }]); - 路由跳转传参
//在路由表配置参数 .state('state1', { url: '/state1', parent: 'parent', params: {'id': null}, views: { 'section@': { templateUrl: './view1/view1.html', controller: 'view1Ctrl' } } }) // 路由跳转传参: $state.go('/state1',{id: '123'}); // 第二种传参方式: <a ui-sref="state1({id: 123})">view1</a> // 路由跳转目标参数接收,在state1 的controller 中注入 $stateParams 模块即可拿到 myApp.controller('view1Ctrl', ['$scope','$stateParams', function ($scope, $stateParams) { console.log($stateParams); // { id: 123 } }]);
6. 服务的注册及使用
// 服务的注册
myApp.service('myService', function () {
// 公共方法, ajax, 等所有复用的方法
this.formatTime = function () {
var dateArr = new Date().toLocaleDateString().split('/');
return dateArr[0] + '-' + dateArr[1] + '-' + dateArr[2]
}
});
// 服务的使用
myApp.controller('view1Ctrl', ['$scope','myService', function ($scope, myService) {
$scope.nowDate = myService.formatTime();
}]);
7. 自定义指令注册与使用
// 自定义指令的注册
myApp.directive('hoverColor', function ($timeout) {
return {
restrict: 'AEC', // 使用指令展示方式:A代表属性形式、E代表以元素形式、C以class的形式
scope: {
color: '@hoverColor' // 接收指令传递的值
},
link: function (scope, elem, attr) { // 最重要的属性,指令第一次加载会执行,elem绑定的元素,attr绑定元素的属性
$timeout(function () {
$(elem).on('mouseenter', function () {
$(elem).css('color', scope.color);
});
$(elem).on('mouseleave', function () {
$(elem).removeAttr('style');
});
});
}
}
});
// 自定义指令的使用
<div hover-color="#f00">test directive</div>
8. 一个完整的 angularjs 案例
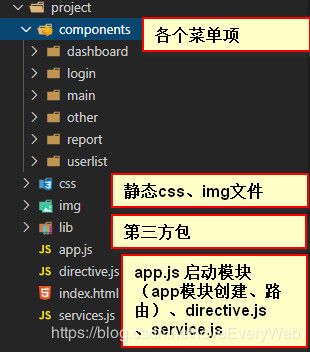
一个完整的 angularjs 项目会将 路由、指令、服务等模块抽离出独立的 js 文件,将所使用的的第三方包统一放到lib目录下面,只用在 component 文件夹创建对应的子菜单即可:

当前案例的技术栈: angularjs + layui + angular-ui-router + echarts
我提供几张当前案例的页面:
登录页面:

主面板:

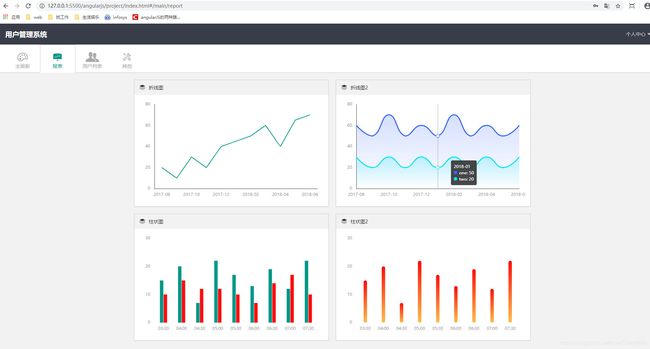
报表面板:

用户列表面板:(包括新增、编辑、删除等)

本人将当前案例代码放到了百度云盘上面:
angularjs完整案例 提取码: rfn6
如果觉得有用的话麻烦点个赞哦,有技术方面的问题评论区提问,本人会及时回复哦。