前言
2017年1月9日,微信小程序发布。这也标志着FaceBook的RN,阿里的Weex,Tencent的小程序这三架马车在2017年并驱骑行。今天,就先来说说三架马车其中之一的小程序。
搭建开发环境
1.成为微信开发者
在微信公众平台注册账号并成为微信的个人或企业开发者
2.下载开发工具
点击下载,然后傻瓜式安装好就行了
3.安装NodeJs
官网下载NodeJs,然后也是傻瓜式的安装好,安装好后,NodeJS会自动在PC的环境变量Path里面添加安装好的NodeJS根目录,最后再DOC执行node命令验证是否安装好就行了,安装好后如下图:
创建HelloWorld
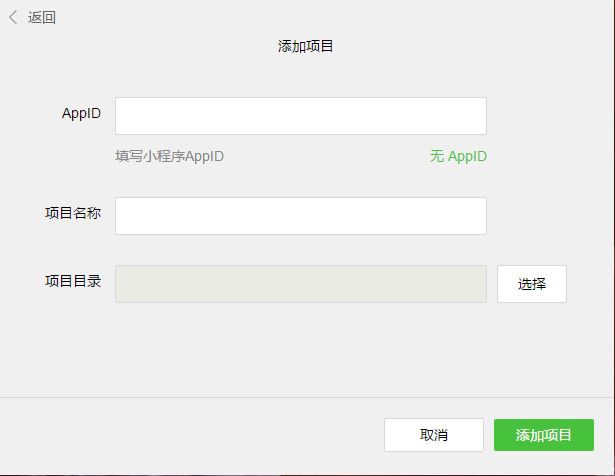
打开微信Web开发工具,可以看到
如果是企业开发者,直接填写AppID就好了,如果不是我们点击无AppID,如果我们前面没有安装NodeJS,这里是不会显示无AppID的,所以我们得正确安装NodeJS。
接下来就是填写项目名称和项目工作目录就行了。点击添加项目,我们就创建好了第一个项目。如下图
目录结构及配置
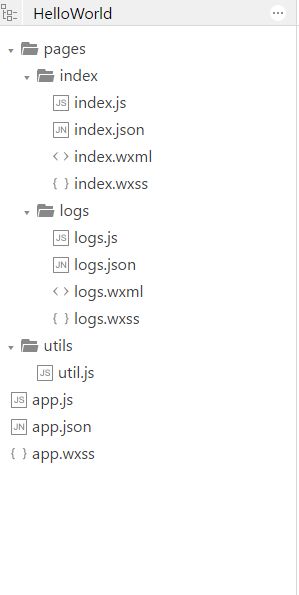
创建好后,目录结构如下图
从整体来看,小程序遵循的是MVC模式,小程序分为视图层View和逻辑层AppService的两层框架,并在视图层和逻辑层之间提供数据传输和事件系统。
-
app.js,它主要是放置一些程序的全局变量、属性或方法以及执行程序的一些生命周期,比如onLaunch(),onShow(),onHide()。当程序一启动的时候就会执行onLaunch()方法,当页面显示的时候执行onShow()方法,当界面隐藏或转换到后台的时候执行onHide()方法。 -
app.json在pages配置所有页面的路径,在window对象里面配置window的样式,在tabBar设置底部tab的样式,在networkTimeOut对象里面配置一些全局超时变量,通过debug赋值是否开启调试模式。 -
app.wxss相当于css文件,全局样式,在所有页面都可以调用。 -
index.js第一个页面的逻辑层,包括一些事件处理函数,还有一个onLoad()方法,当页面加载完后会执行。 -
index.json可以覆盖一些窗口navigationBar的一些属性。 -
index.wxml页面的视图布局文件,相当于Android的xml布局。其中里面的view相当于div,其中bindtap属性指的是点击事件,然后对应的点击事件在index.js里面处理。 -
index.wxss首页的一些样式,供index.wxml的根节点属性使用。
在创建一个页面的时候,其中xxx.js和xxx.wxml是必须的文件,其他的文件是非必须。
响应的数据绑定
根据上面创建的HelloWorld代码基础上,添加一个按钮,实现点击按钮改变data对象的属性motto属性值,从而实现简单的响应数据绑定布局效果。
首先在首页的视图文件 index.wxml通过button组件添加一个按钮,代码如下:
...
{{motto}}
在index.wxss里面添加一点点样式
/**index.wxss**/
...
.usermotto {
margin-top: 200px;
text-align: center;
}
.userMottoBtn{
width: 200px;
height: 50px;
margin-top: 10px;
}
接下来在index.js里面添加点击事件
//index.js
...
bindMottoTap: function() {
this.setData({
motto:"Hello 小程序"
})
},
...
})
然后编译后,我们点击可以实现下面的效果
模块化
从上面项目中的logs页面,就可以看到一个简单的模块化代码使用,它可以很好的处理代码公用部分,从而提高代码的复用性
//logs.js
var util = require('../../utils/util.js')
从上面的代码可以看出,模块化是通过require这个关键词使用的,然后传入一个相对路径参数,从而获取模块化代码的对象,通过获取的这个对象调用相关的方法和属性。
比如调用util.js的formatNumber()方法,就可以在log.js里面直接调用
util.formatTime(new Date(log))
其中,util.js方法可以在任何页面里面使用,从而实现部分代码的模块化
创建一个简单的登录页面
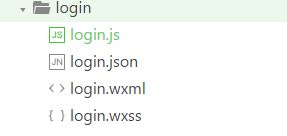
通过Pages创建一个新页面login,结构如下图
1.在login.json修改下naigationBar的标题
{
"navigationBarTitleText": "登录"
}
2.在login.wxml里面创建视图样式
3.在login.wxss里面添加一些css样式
/* login.wxss */
.section{
height: 25px;
width: 50%;
background-color: #F2F2F2;
margin: 10px;
padding: 10px;
text-align: left
}
.btn{
width: 25%;
height: 45px;
margin: 10px;
text-align: center;
}
4.在login.js处理响应的事件
// login.js
Page({
data: {
username:'',
password:''
},
bindUserName: function(e) {
this.setData({
username:e.detail.value
});
},
bindPassWord: function(e) {
this.setData({
password:e.detail.value
});
},
loginBtn: function() {
if(this.data.username=="goach"&&this.data.password=="123456"){
wx.navigateTo({
url: '../index/index',
})
}else{
wx.showModal({
title: "用户名或密码不正确",
showCancel:false,
duration:2000
});
}
},
})
4.最后再app.json的pages第一行配置login页面,把login页面做为首页
{
"pages":[
"pages/login/login",
...
],
...
}
在上面代码中,通过 input组件实现两个输入框,然后添加了一个button,通过获取到两个输入框的输入值来简单验证用户名和密码是否正确,如果正确则通过wx.navigateTo()来跳转到index页面,如果不正确,则通过wx.showModel显示提示框。
最后显示的效果如下:
实现首页Tab化
很多小程序底部都会有tab效果,如果样式比较简单,直接用小程序为我们提供的tabBar即可,实现这种效果只需要在app.json里面添加tabBar`的代码
{
...
"tabBar": {
"color": "#000000",
"selectedColor": "red",
"borderStyle": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"pages/images/b_index_press_night.png",
"selectedIconPath":"pages/images/b_index_press.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "pages/images/b_log_press_night.png",
"selectedIconPath": "pages/images/b_log_press.png"
}],
"position": 0
}
}
其中注意的一点就是,如果当前页面带有tab,那么从一个页面跳转到当前页面就不能使用wx.navigateTo()来进行跳转了,应该使用wx.switchTab()来跳转,比如上面的login页面跳转到index页面,就得把代码改成
wx.switchTab({
url: '../index/index',
})
最后实现的效果如下