开发小游戏之(案例——装备选择)
这个小案例其实是教我们如何使用进度条ProgressBar。
1.创建程序
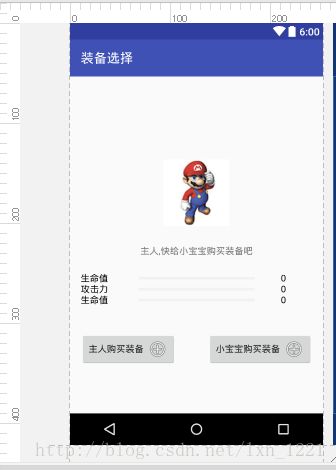
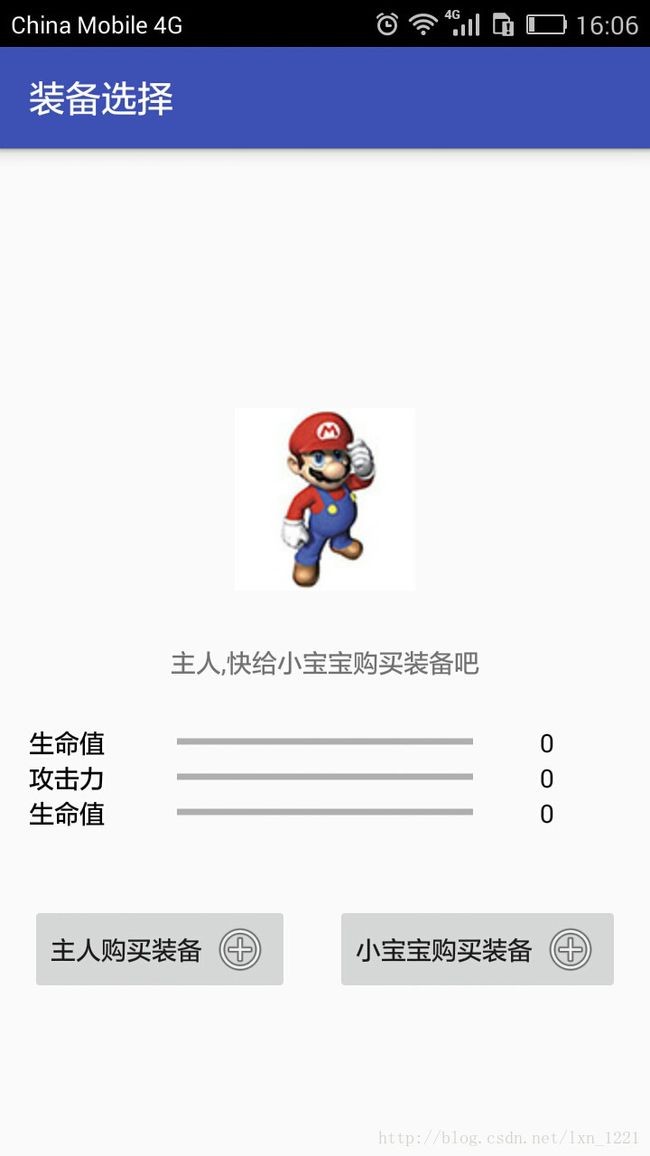
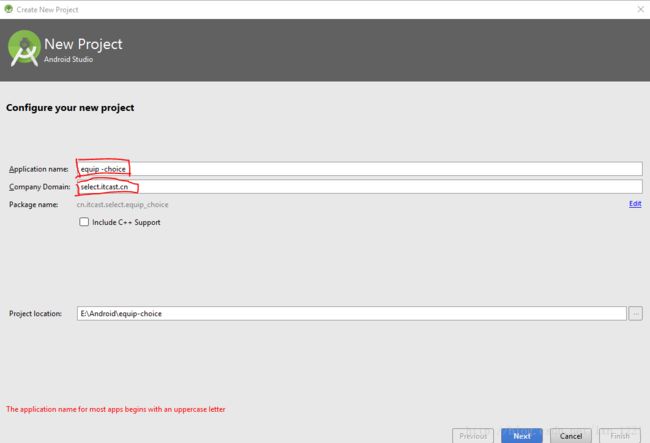
创建一个名为“装备选择”的工程(但是如果你使用的是Android Stdio的话它不支持中文名,可以设为equip-choice),将包名修改为cn.itcast.select,设计用户交互界面

装备选择程序对应的布局文件(activity_main.xml),代码中用到了控件ProgressBar进度条,它是用来显示小宝宝的生命值,攻击力和敏捷度的。ProgressBar通常用于访问网络展示Loading对话框以及下载文件时显示的进度。它有两种表现形式,一种是水平的(即本案例用到的),另一种是环形的,它的表现形式由style属性控制,ProgressBar几个常用方法属性如下所示:
(1)style属性:控制ProgressBar的表现形式,水平进度条设置style=”?android:attr/progressBarStyleHorizontal”,环形进度条设置style=”?android:attr/progressBarStyleLarge”
(2)setMax()方法:设置进度条的最大值
setProgress()方法:设置当前进度
getProgress()方法:获取当前进度
activity_main.xml文件 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
android:gravity="center"
tools:context="cn.itcast.select.myapplication.MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="150dp"
android:id="@+id/pet_imgv"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="5dp"
android:layout_marginTop="30dp"
android:src="@drawable/timg"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/prt_dialog_tv"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="25dp"
android:gravity="center"
android:text="主人,快给小宝宝购买装备吧"/>
//生命值的布局
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="20dp">
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="生命值"
android:textColor="@android:color/black"
android:textSize="14sp"/>
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="2"/>
<TextView
android:id="@+id/tv_life_progress"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"
android:gravity="center"
android:textColor="#000000"/>
TableRow>
//攻击力的布局
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="攻击力"
android:textColor="@android:color/black"
android:textSize="14sp"/>
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="2"/>
<TextView
android:id="@+id/tv_attack_progress"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"
android:gravity="center"
android:textColor="#000000"/>
TableRow>
//敏捷的布局
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="生命值"
android:textColor="@android:color/black"
android:textSize="14sp"/>
<ProgressBar
android:id="@+id/progressBar3"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="2"/>
<TextView
android:id="@+id/tv_speed_progress"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"
android:gravity="center"
android:textColor="#000000"/>
TableRow>
TableLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<Button
android:id="@+id/btn_host"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:drawablePadding="5dp"
android:drawableRight="@android:drawable/ic_menu_add"
android:onClick="click"
android:text="主人购买装备"
android:textSize="14sp"/>
<Button
android:id="@+id/btn_baby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:drawablePadding="5dp"
android:drawableRight="@android:drawable/ic_menu_add"
android:onClick="click"
android:text="小宝宝购买装备"
android:textSize="14sp"/>
RelativeLayout>
LinearLayout>
2.创建装备界面
创建装备界面activit_shop.xml,这个页面是用来展示装备的
布局效果如下:

activity_shop.xml文件代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<View
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@android:drawable/ic_menu_info_details"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="60dp"
android:text="商品名称"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical">
<TextView
android:id="@+id/tv_life"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13dp"
android:text="生命值"/>
<TextView
android:id="@+id/tv_attack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13dp"
android:text="攻击力"/>
<TextView
android:id="@+id/tv_speed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13dp"
android:text="速度"/>
LinearLayout>
RelativeLayout>
3.创建ItemInfo类
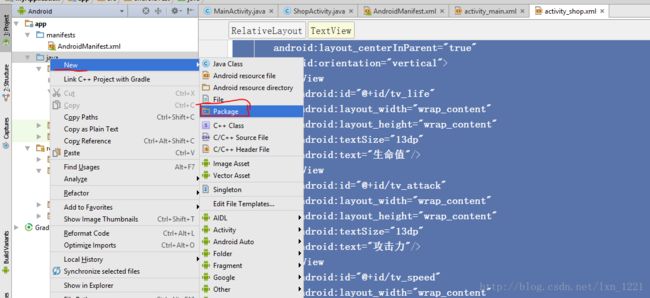
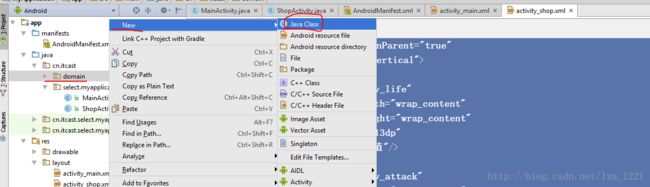
在java下面创建一个名为“cn.itcast.domain”的包,在包里创建一个ItemInfo类,用于封装装备信息。
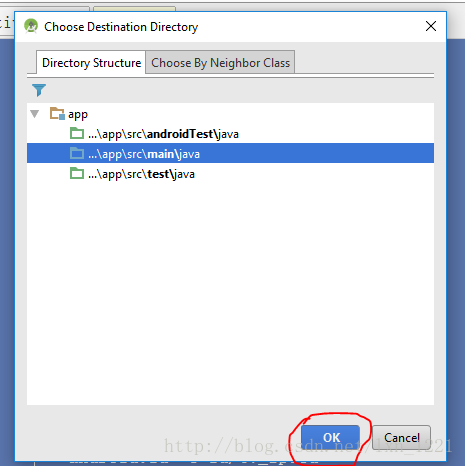
(1)打开java->Package

(2)选择main

(3)输入包名

(4)建类
ItemInfo类的代码如下:
package cn.itcast.domain;
import java.io.Serializable;
/**
* Created by 李小宁 on 3/25/2017.
*/
public class ItemInfo implements Serializable {
private String name;
private int acctack;
private int life;
private int speed;
public ItemInfo(String name,int acctack,int life,int speed)
{
this.name=name;
this.acctack=acctack;
this.life=life;
this.speed=speed;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAcctack() {
return acctack;
}
public void setAcctack(int acctack) {
this.acctack = acctack;
}
public int getLife() {
return life;
}
public void setLife(int life) {
this.life = life;
}
public int getSpeed() {
return speed;
}
public void setSpeed(int speed) {
this.speed = speed;
}
public String toString()
{
return "[name="+name+",acctack="+acctack+",life="+life+",speed="+speed+"]";
}
}
4.创建ShopActivity
ShopActivity是用来展示装备信息的,当单击ShopActivity的装备时,会带着装备信息调回MainActivity并关闭当前这个页面,通过onActivityResult方法把数据返回,
ShopActivity.java代码如下:
package cn.itcast.select.myapplication;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import cn.itcast.domain.ItemInfo;
public class ShopActivity extends AppCompatActivity implements View.OnClickListener {
private ItemInfo itemInfo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//加载布局
setContentView(R.layout.activity_shop);
//初始化显示到屏幕上的数据
itemInfo =new ItemInfo("金剑",100,20,20);
findViewById(R.id.rl).setOnClickListener(this);//将这个布局设置为点击事件
//找到控件
TextView mLifeTV=(TextView)findViewById(R.id.tv_life);
TextView mNameTV=(TextView)findViewById(R.id.tv_name);
TextView mSpeedTV=(TextView)findViewById(R.id.tv_speed);
TextView mAttackTV=(TextView)findViewById(R.id.tv_attack);
//TextView 显示字符串,这里输入int值编译不会报错,运行会出错
mLifeTV.setText("生命值+"+itemInfo.getLife());
mNameTV.setText(itemInfo.getName()+"");
mSpeedTV.setText("敏捷度+"+itemInfo.getSpeed());
mAttackTV.setText("攻击力+"+itemInfo.getAcctack());
}
public void onClick(View v)
{
switch(v.getId())
{
//具体判断一下点击的谁
case R.id.rl: //证明点击的就是这个布局
//(1)获取当前的数据 把info数据返回
Intent intent =new Intent();
intent.putExtra("equipment",itemInfo);
//把结果返回给调用者(MainActivity)
setResult(1,intent);
//(2)关闭当前这个页面,通过onActivityResult方法把数据返回
finish();
break;
}
}
}
5.编写界面交互界面(MainActivity.java)
此界面主要用于响应按钮的点击事件,并将返回的装备信息显示到指定的控件中,更新进度条。
MainActivity页面代码如下:
package cn.itcast.select.myapplication;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.TextView;
import cn.itcast.domain.ItemInfo;
public class MainActivity extends AppCompatActivity {
//定义所需要的控件
private ProgressBar mprogressBar1;
private ProgressBar mprogressBar2;
private ProgressBar mprogressBar3;
private TextView mLifeTV;
private TextView mAttackTV;
private TextView mSpeedTV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLifeTV=(TextView)findViewById(R.id.tv_life_progress);
mAttackTV=(TextView)findViewById(R.id.tv_attack_progress);
mSpeedTV=(TextView)findViewById(R.id.tv_speed_progress);
initProgress(); //初始化进度条
}
private void initProgress()
{
//初始化进度条
mprogressBar1=(ProgressBar)findViewById(R.id.progressBar1);
mprogressBar2=(ProgressBar)findViewById(R.id.progressBar2);
mprogressBar3=(ProgressBar)findViewById(R.id.progressBar3);
//初始化进度条的最大值
mprogressBar1.setMax(1000);
mprogressBar2.setMax(1000);
mprogressBar3.setMax(1000);
}
//开启新的activity并且想获取他的返回值--点击按钮跳转到另外一个ShopActivity页面进行购买装备
public void click(View view)
{
Intent intent=new Intent(this,ShopActivity.class);
startActivityForResult(intent,1); //返回请求结果,请求码为1
}
//当开启的ShopActivity关闭的时候
protected void onActivityResult(int requestCode,int resultCode,Intent data)
{
super.onActivityResult(requestCode,resultCode,data);
if(resultCode==1){
if(requestCode==1){
ItemInfo info=(ItemInfo)data.getSerializableExtra("equipment");
//更新ProgressBar的值
updateProgress(info);
}
}
}
//更新ProgressBar的值
private void updateProgress(ItemInfo info)
{
int progress1=mprogressBar1.getProgress();
int progress2=mprogressBar2.getProgress();
int progress3=mprogressBar3.getProgress();
//更新进度条
mprogressBar1.setProgress(progress1+info.getLife());
mprogressBar2.setProgress(progress2+info.getAcctack());
mprogressBar3.setProgress(progress3+info.getSpeed());
mLifeTV.setText(mprogressBar1.getProgress()+"");
mAttackTV.setText(mprogressBar2.getProgress()+"");
mSpeedTV.setText(mprogressBar3.getProgress()+"");
}
}
6.清单文件的配置:
AndroidManifest.xml文件的具体代码如下:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.itcast.select.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
<activity android:name=".ShopActivity" />
application>
manifest>点击“主人购买装备”或者“小宝宝购买装备”,跳转到装备展示页面

点一下装备展示界面的文字或图片就会购买成功,跳转到之前的界面并且小宝宝的生命值,攻击力和敏捷度都会有相应的增加

这样我们就把装备选择给完成了,这个小案例想告诉大家的是如何使用ProgressBar进度条。