02-初始OpenGS ES-用GLKit加载一张图片的简单实现
前言
- ios中使用OpenGL ES有两种方式,一种是使用
GLKit,一种是使用GLSL。 - GLKit是封装了OpenGL ES的一个库,跟UIKit类似。GLKit也有GLKView和GLKViewController等控件。
- 一般来说,GLKit能满足部分的开发需求,但是GLKit有个缺点就是:只能在屏幕上渲染3个点光源和2个纹理。
- 如果超过这个需求,就可以用GLSL来实现其业务了。
1.使用GLKit之前,需要了解的几个知识点
1.1 GLKView
GLKView是继承于UIView的实现类,在使用OpenGL ES绘制内容时,需要用到的一个实现类。关于GLKView的描述,如官方的描述如下:

本人对于上面那段话的理解如下,有错误的请指出:
GLKView通过直接管理framebuffer,简化了OpenGL ES所需要实现的工作。
当使用GLKView这个类的时候:
(1)你需要创建一个新的GLKView的对象
(2)提供一个OpenGL ES的渲染上下文。
(3)修改如下的属性值:
@property (nonatomic) GLKViewDrawableColorFormat drawableColorFormat;
@property (nonatomic) GLKViewDrawableDepthFormat drawableDepthFormat;
@property (nonatomic) GLKViewDrawableStencilFormat drawableStencilFormat;
@property (nonatomic) GLKViewDrawableMultisample drawableMultisample;
GLKView的属性值的了解
1.1.1 配置视图的渲染缓冲区
配置视图的渲染缓冲区对应的是drawableColorFormat这个属性。
- OpenGL ES 有一个缓存区,它用以存储在屏幕中显示的颜色.你可以使用其属性来设置缓冲区中的每个像素的颜色格式。
- 默认:
GLKViewDrawableColorFormatRGBA8888, 即缓存区的每个像素的最小组成部分(RGBA);
使用8个bit.所以每个像素4个字节,每个字节8个bit位。 GLKViewDrawableColorFormatRGB565,如果你的app允许更小范围的颜色,即可设置这个;
这个会让APP消耗更小的资源(其中包括内存和处理时间)。
1.1.2 配置视图的深度缓存区
配置视图的深度缓存区对应的是drawableDepthFormat这个属性。
- OpenGL ES另外一个缓存区, 深度缓存区. 确保可以更接近观察者的对象显示在教远一些对象的前面.
(即,离观察者近一些的对象会挡住在后面的对象) - 默认:OpenGL把接近观察者的对象的所有像素存储到深度缓冲区,当开始绘制一个像素时:
- OpenGL首先检查深度缓冲区,
(1)看是否已经绘制了更接近观察者的像素,
(2)如果是,则忽略它(要绘制的像素,就是说,在绘制一个像素之前;看前面是否有像素点,如果有就不用绘制了).
(3)否则,把它增加到深度缓冲区和颜色缓冲区中. - 缺省值是
GLKViewDrawableDepthFormatNone,意味着完全没有深度缓冲区。 - 但是如果你要使用这个属性(一般用于3D游戏),你应该选择
GLKViewDrawableDepthFormat16
或GLKViewDrawableDepthFormat24。 - 这里的差别是使用GLKViewDrawableDepthFormat16;
将消耗更少的资源,但是当对象非常接近彼此时,你可能存在渲染问题
1.1.3 配置视图的stencil(模板)缓存区
配置视图的stencil(模板)缓存区对应的是drawableStencilFormat这个属性。
- OpenGL 上下文的另一个可选缓冲区,stencil(模板)缓存区.
它帮助你把绘制区域限定到屏幕的一个特定部分。 - 它还用于像影子一类的事物=比如你可以使用stencil缓冲区确保影子投射到地板。
- 缺省值是
GLKViewDrawableStencilFormatNone,
意思是没有stencil缓冲区, - 但是你可以通过设置其值为
GLKViewDrawableStencilFormat8(唯一的其他选项)来使能它
1.1.4 配置视图的启用多重采用
配置视图的启用多重采用对应的是drawableMultisample这个属性。
- 这是可以设置的最后一个可选缓存区,对应的GLKView属性时multisampling.
- 如果曾经尝试过使用OpenGL画线并关注过"锯齿状线",multisampling就可以帮助处理
- 以前每个像素,都会调用一次fragment shader, drawableMultisample基本上代替了这个工作,它将一个像素分成更小的单元,并在更细微的层面上多次调用fragment shader。
- 之后,他将返回额颜色合并,生成更光滑的几何边缘效果.
- 要小心此操作,因为它需要占用你的app的更多的处理时间和内存。
- 缺省值是
GLKViewDrawableMultisampleNone, - 但是可以通过设置其值
GLKViewDrawableMultisample4X为来使能它
1.2 GLKViewController
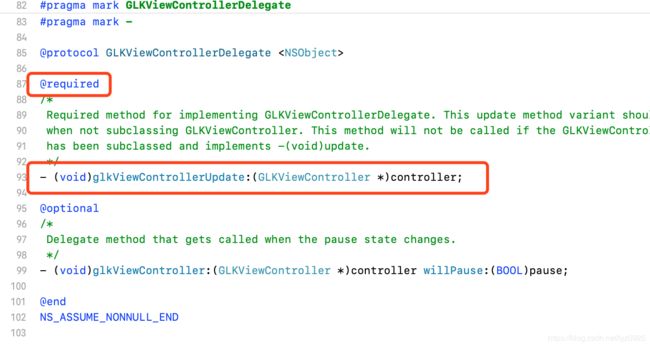
GLKViewController是继承于UIViewController的一个类,这个类遵守了GLKViewDelegate这个协议,所以,使用GLKViewController时,必须实现GLKViewDelegate的必须要实现的方法。代理方法如下:

GLKViewController的渲染过程如下:

当渲染每一帧画面时,都会先调用glkViewControllerUpdate:这个方法更新每一帧的数据;再调用display这个方法绘制。
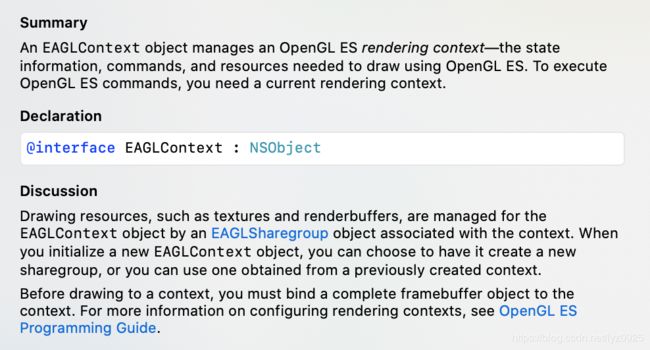
1.3 EAGLContext
EAGLContext是苹果在ios平台上实现opengles渲染层,用于渲染结果在目标suffer上更新。这个渲染层,也是就GLKView所有的第二步”提供一个OpenGL ES的渲染上下文“的渲染层。
苹果对于这个类的说明如下:

本人的理解如下:
EAGLContext 对象是管理OpenGL ES渲染的图层,存储OpenGL ES中需要绘制中使用的信息、命令、资源的状态。必须需要一个渲染图层才能要执行OpenGL ES的命令。
1.4 GLKBaseEffect
GLKBaseEffect简称着色器或者光照。

大概的意思是说:GLKBaseEffect类提供的着色器可以模拟OpenGL ES 1.1照明和阴影模型提供的许多行为,包括材质、照明和纹理。基础效果允许最多三个灯光和两个纹理应用于一个场景。当超过这个基础效果时,就应该要选择GL SL来实现了。
2.使用GLKit加载纹理图片的思路如下:
- 设置openGL ES配置
- 加载顶点数据
- 加载纹理
- 实现GLKViewDelegate的代理
2.1 设置openGL ES配置代码如下:
(1)先在控制器的.h中导入头文件:
#import
并修改控制器的父类为GLKViewController
(2)其次,在.m中导入需要的头文件,如下:
#import
#import
声明需要的渲染图层和着色器,如下:
@interface ViewController ()<GLKViewDelegate> {
//EAGLContext是苹果在ios平台上实现opengles渲染层,用于渲染结果在目标suffer上更新
EAGLContext *context;
//着色器或者光照: The base effect allows up to three lights and two textures to be applied to a scene
GLKBaseEffect *mEffect;
}
(3)开始配置着
- (void)setUpConfig {
/*
EAGLContext 是苹果在ios平台下实现的opengles渲染层,用于渲染结果在目标surface上的更新
kEAGLRenderingAPIOpenGLES1 ->OpenGL ES 1.0,固定管线
kEAGLRenderingAPIOpenGLES2 ->OpenGL ES 2.0
kEAGLRenderingAPIOpenGLES3 ->OpenGL ES 3.0
*/
//新建OpenGL ES上下文
context = [[EAGLContext alloc] initWithAPI:kEAGLRenderingAPIOpenGLES3];
if (!context) {
NSLog(@"Failed to create ES context");
}
//创建一个OpenGL ES上下文并将其分配给从storyBoard上加载的视图
//需要把storyBoard的视图修改层GLKView
GLKView *view = (GLKView *)self.view;
view.context = context;
//配置视图创建的渲染缓冲区
view.drawableColorFormat = GLKViewDrawableColorFormatRGBA8888;
//设置深度缓冲区
view.drawableDepthFormat = GLKViewDrawableDepthFormat24;
//配置是否启用模板
// view.drawableStencilFormat = GLKViewDrawableStencilFormat8;
//配置是否启用多重采用
// view.drawableMultisample = GLKViewDrawableMultisample4X;
[EAGLContext setCurrentContext:context];
glEnable(GL_DEPTH_TEST);
glClearColor(0.1, 0.2, 0.3, 1);
}
2.2 加载顶点数据
加载顶点输入,代码如下:
- (void)uploadVertexArray {
//第一步:设置顶点数组
/*
OpenGL ES 的世界坐标系是[-1,1],故而(0,0)是屏幕的正中间
顶点数据,前3个顶点坐标x,y,z ;后面2个是纹理坐标
纹理坐标系的取值范围是[0,1],原点在左下角.故而(0,0)在左小角,(1,1)在右上角
一个正方形 由2个三角形构成
*/
GLfloat vertexData[] = {
0.5, -0.5, 0.0f, 1.0f, 0.0f, //右下
0.5, 0.5, -0.0f, 1.0f, 1.0f, //右上
-0.5, 0.5, 0.0f, 0.0f, 1.0f, //左上
0.5, -0.5, 0.0f, 1.0f, 0.0f, //右下
-0.5, 0.5, 0.0f, 0.0f, 1.0f, //左上
-0.5, -0.5, 0.0f, 0.0f, 0.0f, //左下
};
//开启顶点缓冲区
//顶点缓存区
GLuint buffer;
//申请一个缓存区标识符
glGenBuffers(1,&buffer);
//glbindbuffer把标识符绑定到GL_ARRAY_BUFFER上
glBindBuffer(GL_ARRAY_BUFFER, buffer);
//glBufferData把顶点数据从cpu内存复制到gpu内存上
glBufferData(GL_ARRAY_BUFFER, sizeof(vertexData), vertexData, GL_STATIC_DRAW);
//设置合适的格式从buffer里面读取数据
/*
默认情况下,处于性能考虑,所有顶点着色器的属性(Attribute)变量都是关闭的.
意味着数据在着色器端是不可见的,哪怕数据已经上传到GPU上.
由GglEnableVertexAttribArray启用指定属性,才可在顶点着色器中访问顶点的属性数据.
glVertexAttribPointer只是建立CPU和GPU之间的逻辑连接,从而实现了CPU数据上传到GPU.
但是数据在GPU端是否课件,即着色器能否q读取到数据,由是否启用了对应的属性决定的.
这就是glEnableVertexAttribArray的功能,允许顶点着色器读取GPU数据.
*/
glEnableVertexAttribArray(GLKVertexAttribPosition);
/*
glVertexAttribPointer (GLuint indx, GLint size, GLenum type, GLboolean normalized, GLsizei stride, const GLvoid* ptr) 用来使用 上传顶点数据到GPU的方法(设置合适的格式,从buffer里面读取数据)
index:指定要修改的顶点属性的索引值
size:指定每个顶点属性的组件数量.必须为1,2,3,或者4,初始值为4.
(如,position是有3个(x,y,z)组成的,而颜色是(r,g,b,a)4个组成)
type:指定数组中每个组件的数据类型.可用符号常量有:GL_BYTE,GL_UNSIGNED_BYTE,GL_SHORT
GL_UNSIGNED_SHORT,GL_FIXED和GL_FLOAT, 初始值为GL_FLOAT
normalized:指定当被访问时,固定点数据是否应该被归一化(GL_TURE)或者直接换为固定点值(GL_FALSE)
stride:指定连续顶点属性之间的偏移量.如果为0,那么顶点属性会被理解为:它们是紧密排列在一起的。初始值为0
ptr: 指定一个指针,指向数组中第一个顶点属性的第一个组件.初始值为0,初始值为0 这个值受到VBO的影响
*/
/*
VBO,顶点缓存对象
在不使用VBO的情况下,ptr就是一个指针,指向的是需要上传到顶点的数据指针.通常是数组名的偏移量
在使用VBO的情况下:首先要glBindBuffer,以后ptr指向的就不是具体的数据.
因为数据已经缓存在缓冲区了.这里的ptr指向的是缓冲区数据的偏移量
这里的偏移量是整型,但是需要强制转换为const GLvoi*类型传入。
注意的是,这里的偏移的意思是数据个数总宽度数值。
比如说:这里存放的数据前面有3个float类型数据,那么这里的偏移就是,3*sizeof(float).
*/
/*
glVertexAttribPointer的工作原理:
首先,通过index得到着色器对应的变量,OpgenGL会把数据复制给着色器的变量.
以后,通过size和type知道当前数据什么类型,有几个.
由于每次上传的顶点数据不止一个,可能是一次4,5,6个顶点数据。
那么通过stride就是在数组中间隔多少byte字节拿到下个顶点此类型数据。
最后,通过ptr的指针在迭代中获得所有数据。
注意:openGL不知道prt指向的数组有多长,需要读取几次.
所以在调用绘制的时候,需要传入一个count数值,就是告诉openGL绘制的时候迭代几次glVertexAttribPointer调用.
//(GLfloat *)NULL + 0 指针,指向数组首地址
*/
glVertexAttribPointer(GLKVertexAttribPosition, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 5, (GLfloat *)NULL + 0);
//设置纹理
glEnableVertexAttribArray(GLKVertexAttribTexCoord0);
//设置纹理加载的位置
glVertexAttribPointer(GLKVertexAttribTexCoord0, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat)*5, (GLfloat *)NULL + 3);
}
2.3 加载纹理
加载纹理的代码如下:
//3.加载纹理
- (void)uploadTexture {
//第一步,获取纹理图片保存路径
NSString *filePath = [[NSBundle mainBundle]pathForResource:@"cTest" ofType:@"jpg"];
//GLKTextureLoaderOriginBottomLeft,纹理坐标是相反的
NSDictionary *options = [NSDictionary dictionaryWithObjectsAndKeys:@(1), GLKTextureLoaderOriginBottomLeft,NULL];
GLKTextureInfo *textureInfo = [GLKTextureLoader textureWithContentsOfFile:filePath options:options error:NULL];
//着色器
mEffect = [[GLKBaseEffect alloc]init];
//第一个纹理属性
mEffect.texture2d0.enabled = GL_TRUE;
//纹理的名字
mEffect.texture2d0.name = textureInfo.name;
}
2.4 实现GLKViewDelegate的代理
代码如下:
-(void)glkView:(GLKView *)view drawInRect:(CGRect)rect
{
glClearColor(0.3f, 0.6f, 1.0f, 1.0f);
//清除surface内容,恢复至初始状态
glClear(GL_DEPTH_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
//启动着色器
[mEffect prepareToDraw];
glDrawArrays(GL_TRIANGLES, 0, 6);
}
2.5 glVertexAttribPointer的再次强调描述
2.5.1 glVertexAttribPointer方法的介绍
glVertexAttribPointer 用来使用 上传顶点数据到GPU的方法(设置合适的格式,从buffer里面读取数据)。
其声明如下:
glVertexAttribPointer (GLuint indx, GLint size, GLenum type, GLboolean normalized, GLsizei stride, const GLvoid* ptr)
- index:指定要修改的顶点属性的索引值
类型如下:
typedef NS_ENUM(GLint, GLKVertexAttrib)
{
GLKVertexAttribPosition,
GLKVertexAttribNormal,
GLKVertexAttribColor,
GLKVertexAttribTexCoord0,
GLKVertexAttribTexCoord1
} NS_ENUM_AVAILABLE(10_8, 5_0);
- size:指定每个顶点属性的组件数量.必须为1,2,3,或者4,初始值为4.
(如,position是有3个(x,y,z)组成的,而颜色是(r,g,b,a)4个组成)
type:指定数组中每个组件的数据类型.可用符号常量有:GL_BYTE,GL_UNSIGNED_BYTE,GL_SHORT
GL_UNSIGNED_SHORT,GL_FIXED和GL_FLOAT, 初始值为GL_FLOAT - normalized:指定当被访问时,固定点数据是否应该被归一化(
GL_TURE)或者直接换为固定点值(GL_FALSE) - stride:指定连续顶点属性之间的偏移量.如果为0,那么顶点属性会被理解为:它们是紧密排列在一起的。初始值为0
- ptr: 指定一个指针,指向数组中第一个顶点属性的第一个组件.初始值为0,初始值为0 这个值受到VBO的影响.
2.5.2 VBO,顶点缓存对象
- 在不使用VBO的情况下,ptr就是一个指针,指向的是需要上传到顶点的数据指针.通常是数组名的偏移量
- 在使用VBO的情况下:首先要glBindBuffer,以后ptr指向的就不是具体的数据.
- 因为数据已经缓存在缓冲区了.这里的ptr指向的是缓冲区数据的偏移量
这里的偏移量是整型,但是需要强制转换为const GLvoi*类型传入。 - 注意的是,这里的偏移的意思是数据个数总宽度数值。
比如说:这里存放的数据前面有3个float类型数据,那么这里的偏移就是,3*sizeof(float).
2.5.3 glVertexAttribPointer的工作原理
- 首先,通过index得到着色器对应的变量,OpgenGL会把数据复制给着色器的变量.
- 以后,通过size和type知道当前数据什么类型,有几个.
由于每次上传的顶点数据不止一个,可能是一次4,5,6个顶点数据。
那么通过stride就是在数组中间隔多少byte字节拿到下个顶点此类型数据。 - 最后,通过ptr的指针在迭代中获得所有数据。
- 注意:openGL不知道prt指向的数组有多长,需要读取几次.
所以在调用绘制的时候,需要传入一个count数值,就是告诉openGL绘制的时候迭代几次glVertexAttribPointer调用.
