Android中的自绘View的那些事儿(五)之 遮罩滤镜:BlurMaskFilter 和 EmbossMaskFilter 的简介
MaskFilter
MaskFilter翻译过来叫遮罩滤镜,它可以为Paint边缘的alpha通道应用转换。目前有两个子类:BlurMaskFilter 和 EmbossMaskFilter。它们分别可实现出模糊效果和浮雕效果。
BlurMaskFilter
BlurMaskFilter是指定一个半径值使处理Paint的边缘变模糊。我们来看看它的构造函数:
BlurMaskFilter(float radius, // 半径值,必须大于0
BlurMaskFilter.Blur style) // 模糊效果,它是一个枚举值,其值包括:NORMAL、SOLID、OUTER 和 INNER示例:
public class MyView extends View {
public MyView(Context context) {
this(context, null, 0);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public MyView(Context context, @Nullable AttributeSet attrs, intdefStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.RED);
paint.setMaskFilter(new BlurMaskFilter(30, BlurMaskFilter.Blur.NORMAL));
canvas.drawRect(100, 100, 250, 250, paint);
paint.setMaskFilter(new BlurMaskFilter(30, BlurMaskFilter.Blur.SOLID));
canvas.drawRect(100, 350, 250, 500, paint);
paint.setMaskFilter(new BlurMaskFilter(30, BlurMaskFilter.Blur.OUTER));
canvas.drawRect(100, 600, 250, 750, paint);
paint.setMaskFilter(new BlurMaskFilter(30, BlurMaskFilter.Blur.INNER));
canvas.drawRect(100, 850, 250, 1000, paint);
}
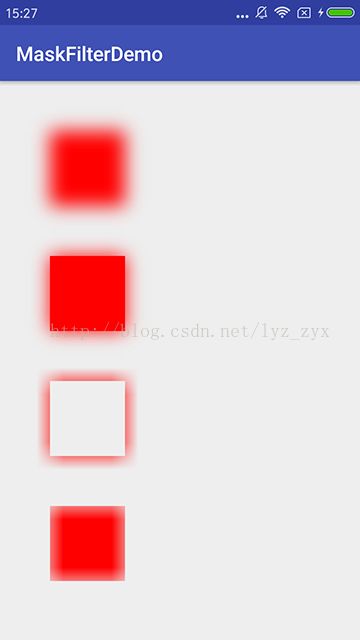
}运行效果:
看到运行效果后,是不是感觉到哪里不对呢?原来因为在GPU硬件加速模式下,Paint的setMaskFilter是不被GPU支持的,所以为了能够正常显示MaskFilter的效果,需要将要绘制的Paint使用软件渲染模式,即关闭硬件加速。我们来修改一下onDraw的代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.RED);
setLayerType(View.LAYER_TYPE_SOFTWARE, paint);
paint.setMaskFilter(new BlurMaskFilter(30, BlurMaskFilter.Blur.NORMAL));
canvas.drawRect(100, 100, 250, 250, paint);
paint.setMaskFilter(new BlurMaskFilter(30, BlurMaskFilter.Blur.SOLID));
canvas.drawRect(100, 350, 250, 500, paint);
paint.setMaskFilter(new BlurMaskFilter(30, BlurMaskFilter.Blur.OUTER));
canvas.drawRect(100, 600, 250, 750, paint);
paint.setMaskFilter(new BlurMaskFilter(30, BlurMaskFilter.Blur.INNER));
canvas.drawRect(100, 850, 250, 1000, paint);
}运行效果:
注意到了吗,新代码比旧代码就只是多了一行:setLayerType(View.LAYER_TYPE_SOFTWARE, paint); 便可以使paint的绘制关闭了硬件加速。其中,第二个参数也可为null,就表示当前View所有的绘制都会关闭硬件加速。除了针对View外,其实还可以对Activity或Application做关闭硬件加速的处理。方法就是在AndroidManifest.xml中使用android:hardwareAccelerated = "false",像这样:
EmbossMaskFilter
EmbossMaskFilter是指定方向、光亮度、反射等级以及模糊级别这些参数来决定绘出浮雕效果。我们来看看它的构造函数:
EmbossMaskFilter (float[] direction, // 3个浮点值的数组,X、Y、Z方向指定光源
float ambient, // 环境光亮度,取值范围是0~1
float specular, // 反射等级,值如:8
float blurRadius) // 照明前的模糊量,值如:3示例:
public class MyView extends View {
public MyView(Context context) {
this(context, null, 0);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public MyView(Context context, @Nullable AttributeSet attrs, intdefStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.RED);
setLayerType(View.LAYER_TYPE_SOFTWARE, paint);
float[] direction = new float[] { 1, 1, 1 };
float light = 1f;
float specular = 1;
float blur = 5;
paint.setMaskFilter(new EmbossMaskFilter(direction, light, specular,blur));
paint.setTextSize(100);
paint.setFlags(Paint.FAKE_BOLD_TEXT_FLAG);
canvas.drawText("Hello World", 50, 200, paint);
}
}上面代码中,在Paint的setMaskFilter方法中传入了一个EmbossMaskFilter对象,最后效果将输出在的绘制文字Hello World中。EmbossMaskFilter的四个参数的值决定了浮雕的效果,大家可自行去试验。
运行效果: