1.概述
1.1 技术概述,描述这个技术是做什么?学习该技术的原因,技术的难点在哪里。控制在50-100字内。
Flask框架是一个使用Python编写的轻量级Web应用框架,由于它拓展性强,因此我们项目后端采用这个技术实现,对我来说技术难点在于从未接触过这个框架,要从0开始学习。
1.2 技术详述,描述你是如何实现和使用该技术的,要求配合代码和流程图详细描述。可以再细分多个点,分开描述各个部分。
1.2.1 路由请求方式限定

打开网页时默认是GET,如果需要POST,要下载一个软件postman
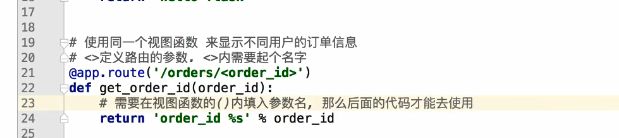
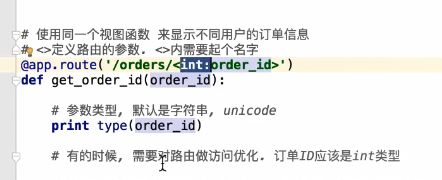
1.2.2 路由参数处理


上图表示对路由做一个限定,限定只能是int类型,调用系统的一个路由转换器进行转换和匹配,先将参数强转为int,如果成功则分配路由,如果不成功则无法匹配路由
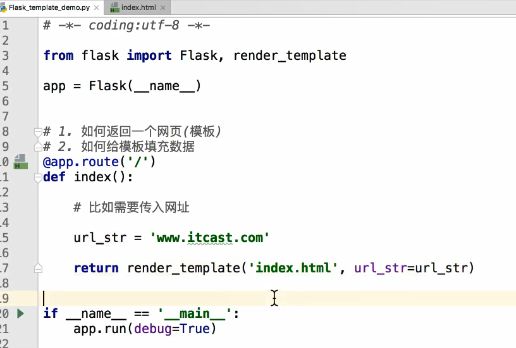
1.2.3 jinja2模板引擎

在template文件里新建一个名为index.html的文件,将这个网页作为模板返回,return语句中前一个url_str作为一个参数,可以在index.html中引用,引用方式:{{url_str}}称为变量代码块;后一个url_str是上面的字符串‘www.itcast.com’(通常,模板中使用的变量名和我们要传递的变量名保持一致)
1.2.4 变量代码块的使用
render_template()里可以有很多参数,可以传list=[1,3,5,7,9]返回整个列表,如果要返回列表中的某个值,使用{{list.2}}或{{list2}}即返回5
html文件中注释使用{# {{name}} #},快捷键ctrl+/
py文件注释使用 #
{# 在html文件中 #}
{# 下面是变量代码块的使用 #}
{{ url_str }}
{# 下面是列表的使用 #}
{{ list }}
{{ list.0 }}
{{ list[0] }}
{# 下面是字典的使用 #}
{{ dict }}
{{ dict.url }}
{{ dict['url'] }}
# 在py文件中
@app.route('/')
def printHello():
url_str = 'www.baidu.com'
list = [1,3,5,7,9]
dict = {
'name':'lin',
'url':'www.csdn.com'
}
return render_template('index.html',url_str = url_str,list = list,dict = dict)
结果:
www.baidu.com
[1, 3, 5, 7, 9]
1
1
{'name': 'lin', 'url': 'www.csdn.com'}
www.csdn.com
www.csdn.com
1.2.5 过滤器
过滤器的本质是函数,使用方法:{{ 变量名|过滤器}}(过滤器包括upper全大写、lower全小写、reverse反转等等)
在jinja2中过滤器可以链式调用,如:{{url_str|upper|reverse}}按顺序执行
1.2.6 普通的表单验证
'''
1.路由有两种请求 -->判断请求方式
2.获取请求的参数
3.判断每个空都要填入数据&密码和确认密码须一致
4.正确返回success
'''
@app.route('/',methods=['GET','POST'])
def testDemo():
# 1.判断请求方式,需要import request
if request.method == 'POST':
# 2.获取请求的参数
username = request.form.get('username')
password = request.form.get('password')
password2 = request.form.get('password2')
#3.判断每个空都填入数据
if not all([username,password,password2]):
print("请确认参数全部填写")
elif password != password2:
# 3.判断两次密码输入相同
print("两次输入的密码不一致")
else:
return 'success'
return render_template('formDemo.html')
{# 下面是表单的使用 #}
注意:
- form的method属性要设为post
- if not all([a,b,c])括号内需要加方括号
1.2.7 flash闪现
import flash
在函数外加入:
#添加一个secret_key用于混淆flash密匙,要设为字符串
app.secret_key = "lin"
注释掉print,改用flash
#3.判断每个空都填入数据
if not all([username,password,password2]):
# print("请确认参数全部填写")
flash(u"请确认参数全部填写")
在html文件中:
{# 遍历函数,获取消息 #}
{% for message in get_flashed_messages() %}
{{ message }}
{% endfor %}
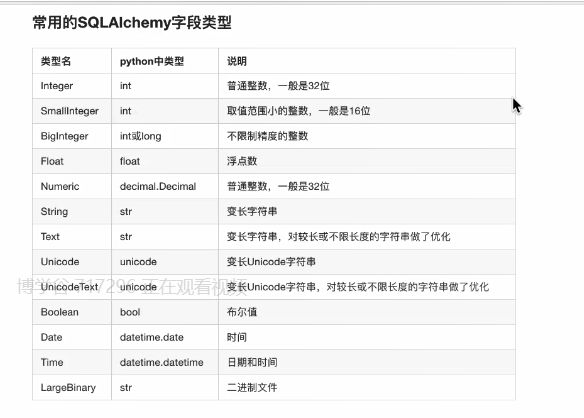
1.2.8 定义数据模型
1.常见SQLAlchemy字段类型&列选项&关系选项


2.表格&代码实现
# 数据库的模型需要继承db.Model
class Roles(db.Model):
# 定义表名
__tablename__ = 'roles'
# 定义字段
id = db.Column(db.Integer,primary_key=True)
name = db.Column(db.String(16),unique=True)
class Users(db.Model):
__tablename__ = 'users'
id = db.Column(db.Integer,primary_key=True)
name = db.Column(db.String(16))
# 在多的那个里面设置外键
role_id = db.Column(db.Integer,db.ForeignKey('roles.id'))
1.3 技术使用中遇到的问题和解决过程。要求问题的描述和解决有一定的内容,不能草草概括。要让遇到相关问题的人看了你的博客之后能够解决该问题。
1.3.1 使用Flask——WTF拓展实现表单验证
原因:表单验证采用Flask-WTF拓展,里面有很多现成的验证函数,更方便
问题一:编码问题:
解决方案:
- 在引号前加个u
- (python2)
import sys
reload(sys)
sys.setdefaulttencoding("utf-8")
3.(python3)
import importlib,sys
importlib.reload(sys)
# 需要import的
# 用于自定义的表单类
from flask_wtf import FlaskForm
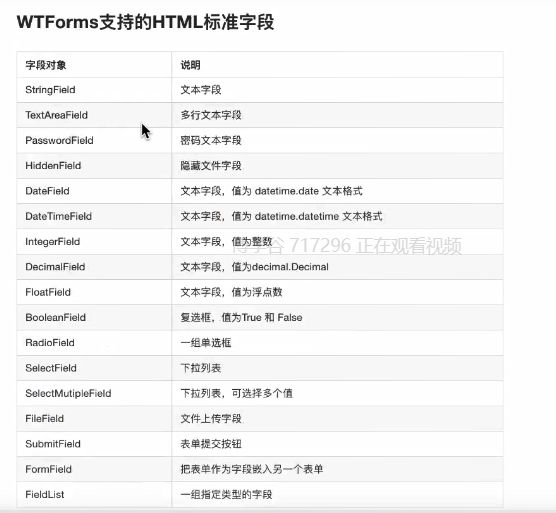
from wtforms import StringField,PasswordField,SubmitField
# 用于表单验证
from wtforms.validators import DataRequired,EqualTo
在py文件中需要自定义一个表单类
class LoginForm(FlaskForm):
username = StringField('用户名:',validators=[DataRequired()])
password = PasswordField('密码:',validators=[DataRequired()])
password2 = PasswordField('确认密码:',validators=[DataRequired(),EqualTo('password','密码输入不一致')])
submit = SubmitField('提交')
@app.route('/',methods=['GET','POST'])
def login():
login_form = LoginForm()
# 1.判断请求方式,需要import request
if request.method == 'POST':
# 2.获取请求的参数
username = request.form.get('username')
password = request.form.get('password')
password2 = request.form.get('password2')
# 3.验证
if login_form.validate_on_submit():
print(password,username)
return 'success'
else:
flash('参数有误')
return render_template('formDemo.html',login_form=login_form)
在html文件中
{# 使用WTF的表单验证 #}
注意:
1.需要在html文件中加入CSRF,否则即使输入的数据正确也会flash提示参数有误
2.验证函数如DataRequired软件自动补全时不会补全括号,一定要记得加,否则会报错“Internal Server Error:The server encountered an internal error and was unable to complete your request. Either the server is overloaded or there is an error in the application.”
3.flash消息需要在html文件中遍历get_flashed_messages()函数才能显示
1.3.2 Flask-SQLAlchemy拓展 介绍及配置
Flask-SQLAlchemy在牺牲一些性能的前提下换来开发效率的大大提高,不需要用户与sql语句打交道,直接由python来处理
1.首先在Available Packages里安装Flask-SQLAlchemy(File->setting->project interpreter->右侧或下方+ 点击->搜索)
2.在py文件里配置如下:
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
# 配置数据库地址 格式为:mysql://username:password@hostname/database
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://root:123456/linn'
# 跟踪数据库的修改,不建议开启,未来的版本将会移除
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app)
3.在命令行打开mysql,创建数据库
- mysql -h localhost -uroot -p
- 输入密码
- create database
linncharset=utf8;(注意这里的数据库名字用反引号,即英文状态下Esc下面那个按键) - use linn(切换数据库 到这里会提示Database changed)
一些其他命令:
- show tables;
- show databases;
1.4 进行总结
使用Flask拓展对我们的开发很有帮助,可以减少不必要的开发,节约时间,一些模型可以更方便我们理解代码,总而言之,我认为前期花费一些时间去学习还是很有必要的。
1.5 参考教程:学习教程-视频