webpack学习记录二 各种Loader的使用
各种Loader的使用
前期准备:整理目录建立相关文件
layer.html
layer.js
layer.less
app.js
index.html
babel-loader 转换ES6代码
将es6等转换为浏览器可以直接处理的JS,需使用预处理js的loader:babel
第一步要安装babel-loader: 命令行输入npm i --save-dev babel-loader babel-core
第二步配置babel使其可以转化指定版本的js,如es2015,使用presers进行配置 指定完之后需安装 npm install --save-dev babel-preset-env
第三步 使用loader并进行相关配置
像上述这样操作的过程中出错了,百度查原因,最后进行了以下的安装
npm uninstall babel-loader
npm install [email protected]
最后我的各个文件内容如下:
webpack.config.js
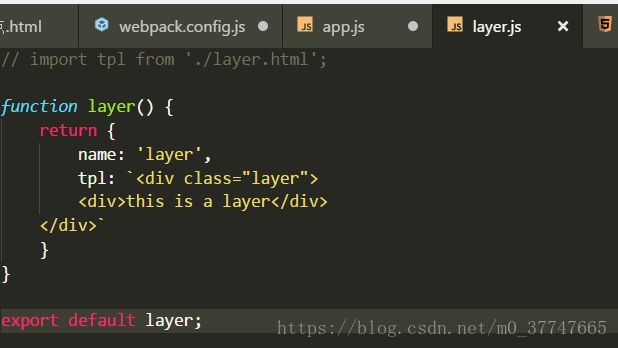
layer.js稍作了一些修改,暂时不使用import带入HTML模板:
处理项目中的CSS 使用css-loader和style-loader
处理css文件中,这两个loader各自的作用:
- css-loader: 只负责加载css模块,不会将加载的css样式应用到html
- style-loader: 负责将css-loader加载到的css样式动态的添加到html-head-style标签中
首先安装这两个loader: npm i style-loader css-loader --save-dev
新建一个css文件,文件位置与内容如下:
在app.js中导入css文件:
配置文件中配置css-loader和style-loader
配置之后使用npm run webpack进行打包,打包完成的生成html的结果如下:(css文件中的内容会被带style标签的插入到html文件head中)
为兼容性不好的CSS样式打包时自动添加前缀处理(postcss-loader的使用)
当css文件中有一些浏览器支持不是很好的属性设置的时候比如flex,我们可能需要为其添加不同的前缀,此时可以使用webpack为这些兼容性不好的属性进行统一处理(如加前缀,这是该loader的一个插件功能,还有很多其他的插件可以添加实现更多的功能),通过使用postcss-loader(npm官网有详细解释),使用方法如下:
第一步安装loader 命令行输入:npm install postcss-loader --save-dev 。此处统一进行加前缀处理,要进行一下安装autoprefixer 插件 npm install autoprefixer --save-dev
第二步进行相关配置
webpack.config.js文件中如图所示添加一个!postcss-loader
在webpack.config.js的同级目录下新建postcss.config.js文件,内容如下:
特别说明,如果直接在webpack.config.js中的plugins中require这个autoprefixer插件,打包则会报错。所以必须新建一个如上述的配置文件。
打包后的结果如下:(添加前缀成功)
css文件中利用@import ‘路径’引入了其他文件的css块
当一个css文件中利用@import ‘路径’引入了其他文件的css块,对引入的css块也使用style-loader、css-loader以及postcss-loader为属性添加前缀时,仅使用上面的配置是会报错的。这时我们要进行特别的配置:配置css-loader后面可以通过?为其加个参数importLoaders=n,其中n表示css-loader之后额外有多少个loader来处理import引入的css文档。
实践如下;
在common.css同级添加一个flex.css文件,flex.css文件内容如下:
利用@import 将flex.css导入common.css
相关配置:
npm run webpack打包之后的结果:(会出现两个style标签,且利用import引入的css中属性加了前缀)
使用less-loader处理less文件(将less转化为css)
首先通过npm安装less和less-loader:
- npm install less --save-dev
- npm install less-loader --save-dev
在app.js文件中导入less文件
在配置文件中进行配置:
命令行npm run webpack结果:(会出现三个style标签,最后一个将less文件中的内容转换为css通过style标签引入样式)
使用sass-loader处理scss文件
首先要安装node-sass和sass-loader
- npm install node-sass --save-dev
- npm install sass-loader --save-dev
在配置文件中进行如下配置就可进行打包了
处理scss文件与less文件类似,就不过多再说了
处理模板文件
对模板进行打包:将模板处理成一个字符串赋值给一个对象的某个属性,再返回这个对象,最后通过对象的属性就可调用这个模板。安装不同的loader可以处理不同的模板文件,具体见webpack官网。
使用html-loader处理webpack中的HTML模板 (将模板处理成字符串后再使用的)
使用前建好相关的目录文件:
layer.js为模板文件:
在layer.js中引入模板文件,将其转化为对象的某个属性,并导出这个对象:
在app.js中导入layer对象,并结合dom使用:
在index.html中增加id为app的div:
下面是html-loader的使用过程:
首先安装:npm install html-loader --save-dev
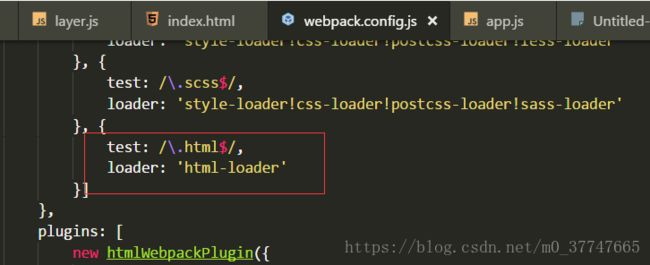
然后在配置文件中进行loader的配置:
最后npm run webpack进行打包,打包生成的html文件(模板已经被成功引入使用):
注意事项:
- html-webpack-plugin 会和 html-loader冲突,如果引入html-loader 会导致<%=htmlWebpackPlugin.options.title %> 编译不出。
- inject: 'body'不能写成head,那样获取不到app这个id,因为是在body中。
- 编译后不会再 ./dist/index.html中显示,但在浏览器中可以显示。
使用ejs-loader处理webpack中的tpl模板 (将模板处理成函数后再使用的)
使用前建好相关的目录文件:
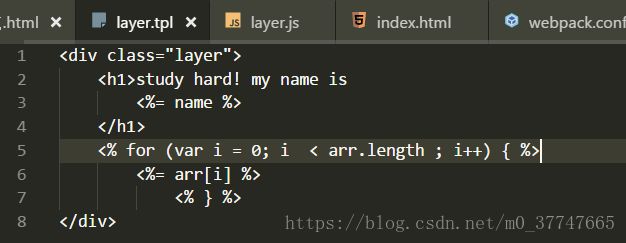
新建模板文件layer.tpl,其中使用ejs语法规则:
layer.js
在app.js中,因为此处的模板作为处理为一个函数了,引用时可向其中传些参数供模板中使用
下面是ejs-loader的使用过程:
首先 安装:cnpm install ejs-loader --save-dev
其次 进行相关配置:
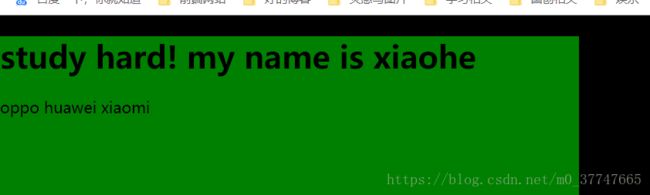
最后npm run webpack 打包,生成html文件如下:
处理图片等文件
在对css样式中引入的图片文件(如设置背景的图片)或在根目录下的index.html中通过img标签引入的图片进行打包时都注意将图片路径设置为相对路径如:./../img.jpg。
可以使用file-loader和url-loader进行图片文件的打包,我们先实践使用file-loader
使用前建立好文件目录:
在tpl模板文件中引入图片,注意引入方式:
在样式文件中引入图片作为背景图片:
使用过程如下:
首先 安装file-loader: npm install file-loader --save-dev
接着进行相关配置:
最后命令行执行npm run webpack进行打包,打包生成的目录结构和html文件:
接下来是url-loader的使用
使用场景: 当文件大小大于了设置的限制大小,则图片就交由file-loader进行处理;当图片大小低于限制大小,就会将图片转为base64编码,不再是一个url(不再是一个http请求),图片会被打包进html,css,js
使用过程:
首先安装 npm install url-loader --save-dev
其次进行相关的配置:
两种打包方式的比较:
- 通过http请求load进来。浏览器会有缓存,比较适用于重复性较高的图片。
- 打包成base64。任何地方要用时,都会有base64编码存在那里,会造成代码的冗余,增加代码的体积。
使用base64的优缺点:
- 优点:base64就是一串字符串码来表示的图片,在加载页面或者js的时候就一并加载过来,减少图片引用时单独的一次http请求。了解web端性能优化的同学都知道,http请求每次建立都会占用一定的时间,对于小图请求来说,可能http建立请求的时间比图片下载本身还长。所以对小图进行base64转码是优化http请求,保证页面加速渲染的一种手段。
- 缺点:base64缺点就是之前提到的,他会增加图片本身的大小,对小图片来说,增加大小导致js的请求增长完全能弥补多一个http请求的建立的时长,这种取舍是划算的。可是对于大图来说,这样的取舍是不划算的。
将图片进行压缩之后再进行url或file-loader的处理
使用图片压缩的loader:image-webpack-loader
首先进行安装: npm install image-webpack-loader --save-dev
然后进行相关配置:
最后执行npm run webpack 进行打包。打包后可发现图片文件大小变小了
此外:image-webpack-loader还有很多关于png.jpg等图片文件优化处理的设置,具体可以查看github上的image-webpack-loader官网可以看到
实践代码传送门