应用永中云转换在线预览功能
目录
一、背景:
二、springboot中应用永中在线预览~如何应用?
1.永中在线预览功能介绍:永中在线预览示例
2.使用说明,非常的简单明了:注册→添加域名生成k值→调用api。
3.demo搭建
4.调用永中云预览
5.效果呈现
一、背景:
平时Word、Excel、PPT等文件常常需要下载到本地打开,非常的麻烦。所以为了提升用户的使用感,寻求一种可以在线预览office三件套的方法。
以下介绍永中云转换的在线预览,将其应用到自己的项目中。也是非常的方便的。
以下搭建一个简易的demo,分享一下如何在springboot项目中应用永中在线预览。
二、springboot中应用永中在线预览~如何应用?
-
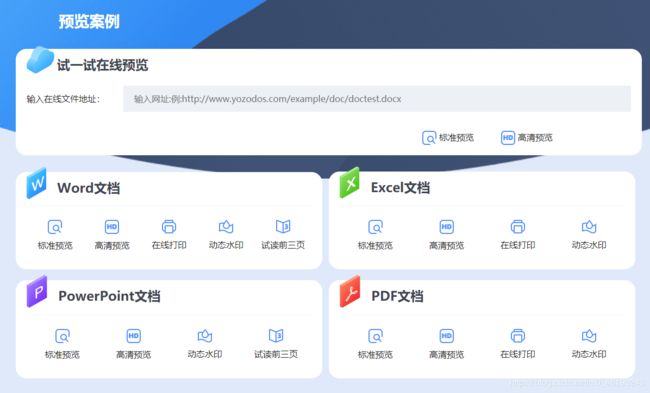
1.永中在线预览功能介绍:永中在线预览示例
从以上链接可以看到,永中云预览基本上包括了office常用组件的预览,示例中使用的效果也是比较好的:
我随便点了一个PPT的标准预览,效果还不错。
-
2.使用说明,非常的简单明了:注册→添加域名生成k值→调用api。
-
3.demo搭建
springboot的搭建这里就不细说了,demo主要是搭建了一个文件上传到服务器,然后在HTML页面呈现服务器中里的文件,HTML页面中有下载、永中在线预览。
3.1 以下是是controller层的代码:
package com.neo.controller;
import com.neo.service.util.Utils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
@Controller
public class UploadController {
@GetMapping("/")
public String index() {
return "upload";
}
/* @description 文件上传
* @param [file, redirectAttributes]
* @return java.lang.String
* @date 2020/4/26
*/
@PostMapping("/upload")
public String singleFileUpload(@RequestParam("file") MultipartFile file,
RedirectAttributes redirectAttributes, HttpServletRequest request) {
if (file.isEmpty()) {
redirectAttributes.addFlashAttribute("message", "Please select a file to upload");
return "redirect:/uploadStatus";
}
try {
// Get the file and save it somewhere
byte[] bytes = file.getBytes();
//Save the uploaded file to this folder
String UPLOADED_FOLDER=request.getServletContext().getRealPath("/temp/");
Path path = Paths.get(UPLOADED_FOLDER + file.getOriginalFilename());
//判断存储目录是否存在,不存在就自动创建
File directory = Paths.get(UPLOADED_FOLDER).toFile();
if (!directory.exists()) {
directory.mkdirs();
}
Files.write(path, bytes);
//遍历指定目录下的所有文件以及文件夹
List list = Utils.queryFile(directory);
redirectAttributes.addFlashAttribute("message",
"你刚刚成功上传了 '" + file.getOriginalFilename() + "'");
List yzList = new ArrayList<>();
Iterator iterator = list.iterator();
String yz="http://dcsapi.com/?k=key&url=http://longdean.free.idcfengye.com/temp/";
String key="47034793074255462558353";
yz=yz.replace("key",key);
while (iterator.hasNext()){
String next = (String) iterator.next();
yzList.add(yz+next);
}
// for (String s : yzList) {
// System.out.println(s.substring(89));
// }
redirectAttributes.addFlashAttribute("yzList", yzList);
} catch (IOException e) {
e.printStackTrace();
}
return "redirect:/uploadStatus";
}
@GetMapping("/uploadStatus")
public String uploadStatus() {
return "uploadStatus";
}
} 3.2 以下是文件预览HTML页面代码:用的是thymeleaf
永中云转换使用
永中云转换、在线预览Word、Excel、PPT等
文件名
下载
永中预览
3.3 以下是文件上传HTML页面:
请上传文件
-
4.调用永中云预览
直接在controller层拼接好永中在线预览的api后携带参数返回HTML页面即可
4.1注册账号:第一次使用的时候需要注册账号,直接用QQ授权登录也可。
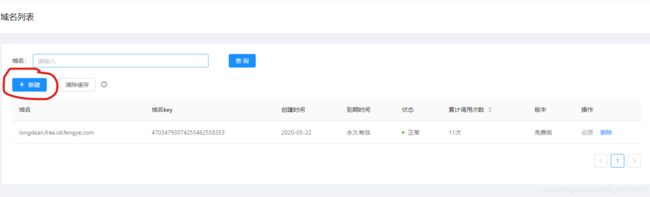
4.2添加域名,生成k值:注意了,这里的域名包括二级域名的,单单是一级域名调用失败,试过了。点击新建后再输入框里面填写自己的项目域名后确定,然后就会域名列表中呈现出来,把域名列表中域名key复制出来,等下拼接api地址时需要用到。
4.3拼接api调用地址:如下所示,key就是刚刚域名列表里的key值,注意要与域名一一对应,不然会调用失败。
代码介绍:
4.3.1 遍历服务器指定文件夹里的文件
4.3.2 将每个文件拼接成永中在线预览的api
4.3.3 后端携带拼接好后的list,返回前端页面
List yzList = new ArrayList<>();
Iterator iterator = list.iterator();
String yz="http://dcsapi.com/?k=key&url=http://longdean.free.idcfengye.com/temp/";
String key="47034793074255462558353";
yz=yz.replace("key",key);
while (iterator.hasNext()){
String next = (String) iterator.next();
// System.out.println("next:"+next);
yzList.add(yz+next);
}
// for (String s : yzList) {
// System.out.println(s.substring(89));
// }
redirectAttributes.addFlashAttribute("yzList", yzList); -
5.效果呈现
5.1 HTML前端代码:如下所示使用thymeleaf引擎接收后端参数。
永中云转换使用
永中云转换、在线预览Word、Excel、PPT等
文件名
下载
永中预览
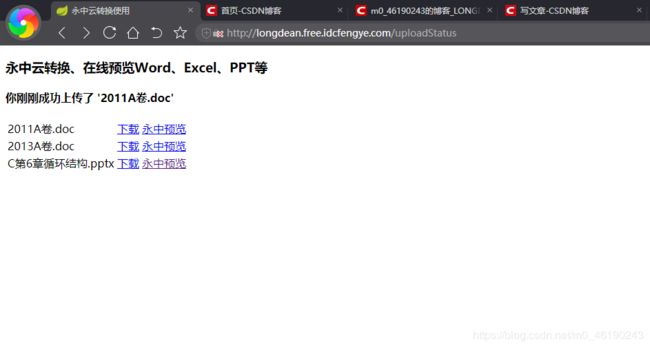
5.2 最终页面效果:
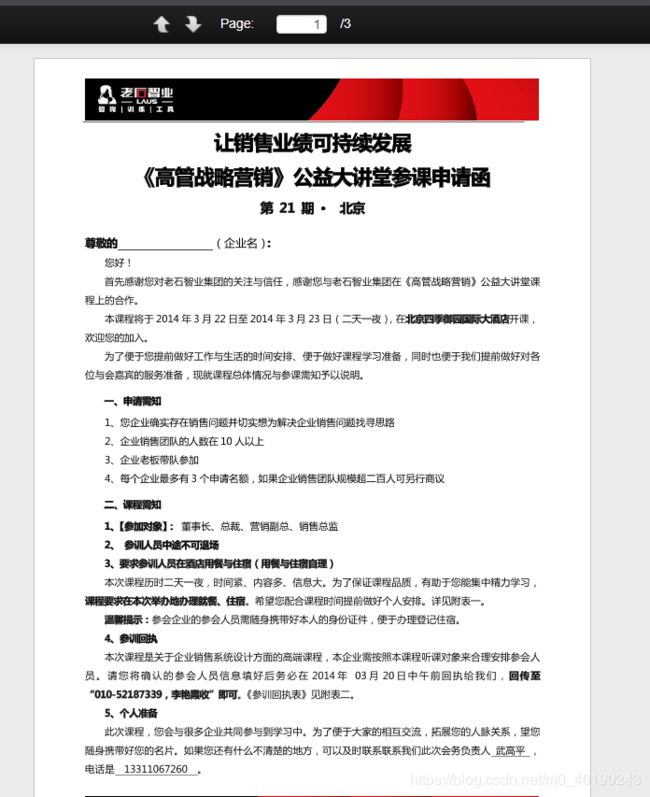
5.3 预览效果:
5.3.1 PPT预览效果:
5.3.2 Word文档预览效果:
5.3.3 Excel文档预览效果: