在上一章节中我们使用 django.http.HttpResponse() 来输出 "Hello python!"。该方式将数据与视图混合在一起,不符合 Django 的 MTV 思想。
本次将详细介绍 Django 模板的应用,模板是一个文本,用于分离文档的表现形式和内容。
一、渲染初步认识
1、Views.py的作用?
- 执行业务逻辑
- 渲染网页(通常使用模板)
- 通过模型model访问数据库
2、模板是什么?
模型,模具,模板?
- Django的模板(template)是一种带有专门语法(DTL)的HTML文件。
- DTL:
- Django Template Language
3、模板的渲染
- 什么是渲染?
- 渲染在电脑绘图中是指用软件从模型生成图像的过程.
- 模板的渲染是指利用模板模型与上下文数据生成response的HTML页面。
二、示例
1、渲染的几种方式
(1)HttpResponse, Template, Context
(2)HttpResponse, get_template
(3)HttpResponse, render_to_string
(4)Render_to_response
(5)render
常用的一般是第四和第五种,因为第四和第五种是代码量最少的,前三种在以前的版本中也有使用。
2、实例演示
首先创建一个项目
step1 创建目录并修改settings.py文件
django-admin.py startproject tmpshow #创建tmpshow项目
cd tmpshow #进入目录中
python manage.py startapp books #创建app
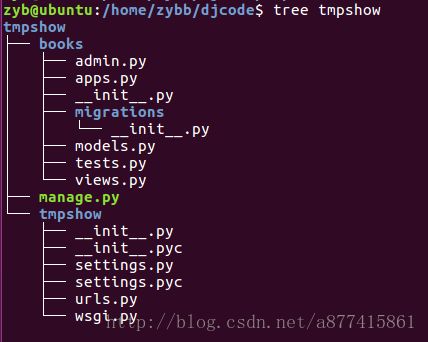
tree #查看目录结构
vim tmpshow/settings.py #修改setting.py文件
#在settings.py中添加'books' app
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'books' #添加app
]
url.py文件代码
vim tmpshow/urls.py
from django.conf.urls import url
from django.contrib import admin
from books import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^books/([\S\s]*)/$', views.hello_books) #这里使用了正则在上一次中有讲过,如果还不懂可以看一下django学习03
]
(1)HttpResponse, Template, Context
vim books/views.py #修改views.py
from django.http import HttpResponse
from django.template import Template, Context
def hello_books(request, bn):
#step 1 生成模板对象
t = Template(u' 欢迎浏览 {{books_name}} ')
#step2 生成上下文对象
c = Context({'books_name':bn})
#step3 渲染
html = t.render(c)
#step4 回应
return HttpResponse(html)
运行程序
python manage.py runserver
地址栏写下图,如果是这个效果则表示成功
(2)HttpResponse, get_template
vim books/views.py #修改views.py
from django.http import HttpResponse
from django.template import Template, Context
from django.template.loader import get_template
def hello_books(request, bn):
t = get_template('hello_books.html')
#此处得到的t的模板对象render方法,需要传递一个字典参数
html = t.render({"books_name":bn})
return HttpResponse(html)
创建 hello_books.html文件
mkdir books/templates #创建模板文件夹
vim books/templates/hello_books.html #创建html文件
hello_books.html内容
欢迎浏览 {{books_name}}
运行程序
python manage.py runserver
地址栏写下图,如果是这个效果则表示成功
(3)HttpResponse, render_to_string
vim books/views.py #修改views.py
from django.http import HttpResponse
from django.template.loader import render_to_string
def hello_books(request, bn):
html = render_to_string('welcome.html')
return HttpResponse(html)
创建 welcome.html文件
vim books/templates/welcome.html #创建html文件
welcome.html内容
欢迎浏览 来到冰棒博客!
运行程序
python manage.py runserver
地址栏写下图,如果是这个效果则表示成功
(4)Render_to_response
vim books/views.py #修改views.py
from django.shortcuts import render_to_response
def hello_books(request, bn):
return render_to_response('hello_books.html',{"books_name":bn})
hello_books.html内容沿用上的内容
运行程序
python manage.py runserver
地址栏写下图,如果是这个效果则表示成功
(5)render
vim books/views.py #修改views.py
from django.shortcuts import render
def hello_books(request, bn):
return render(request,'hello_books.html',{"books_name":bn})
hello_books.html内容沿用上的内容
运行程序
python manage.py runserver
地址栏写下图,如果是这个效果则表示成功
三、总结
可以看出代码最简洁的是第四和第五种方法,将那么长的代码整整缩短到只有一行,用起来还是很爽的,以后最常用的则为后面两种。
前面的3种方法也是需要掌握一下的,因为在一些企业中用的低版本的django,可能暂时还有render的模块。