vue-cli3+element-ui+vuex+nodejs+mysql前端项目记录
好记性不如烂笔头,记录一下前端最基本全栈的实现过程。
-
项目配置:
1.创建项目,并修改配置,详情查看博客完整的vue-cli3项目创建过程以及各种配置
2.添加mysql组件
npm install mysql --s
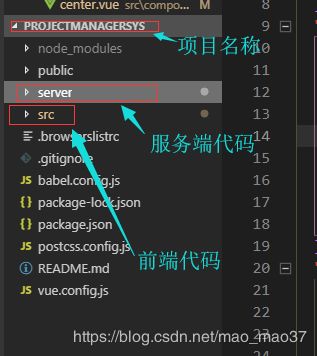
3.在项目根目录下创新server文件夹,保存服务端代码
4.为前端配置访问信息:
新建vue.config.js文件,文件内容如下:
详细参考信息可查看:博客:vue-cli 3.x配置跨域代理 ,官网:devserver-proxy配置
module.exports = {
configureWebpack: {
devtool: 'source-map',
devServer: {
port: 7100,//前端页面打开端口号
open: true,//启动时自动打开浏览器
proxy: {//nodejs代理服务器设置
'/api': {
target: 'http://localhost:3000',//服务端地址
// 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': '/api'
},
"secure": false
}
}
}
}
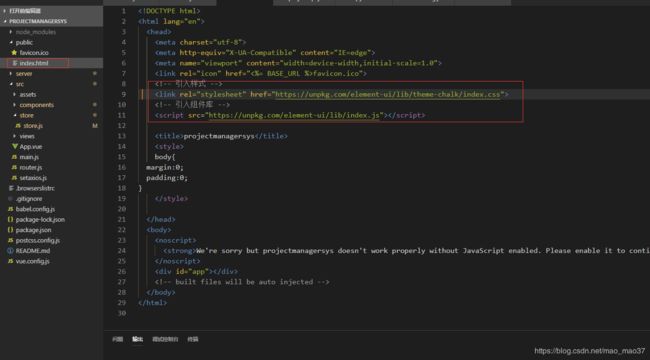
}5.引入element-ui模块
npm install element-ui --S
项目内配置:
官网配置指南:element-ui安装 、vue-cli中引入(完全引入和部分引入)
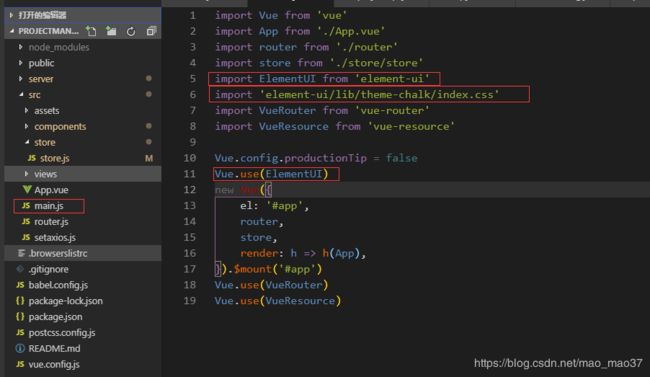
代码:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store/store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
store,
render: h => h(App),
}).$mount('#app')
Vue.use(VueRouter)
Vue.use(VueResource)6.引入配置vuex
有关vuex的详细学习介绍参考官网:vuex官网,内容很全,值得收藏
-
项目实现
在本项目中,仅简单实现一个从mysql数据库表读取数据展示到网页上,并且能实现简单的增、删、改、查的功能
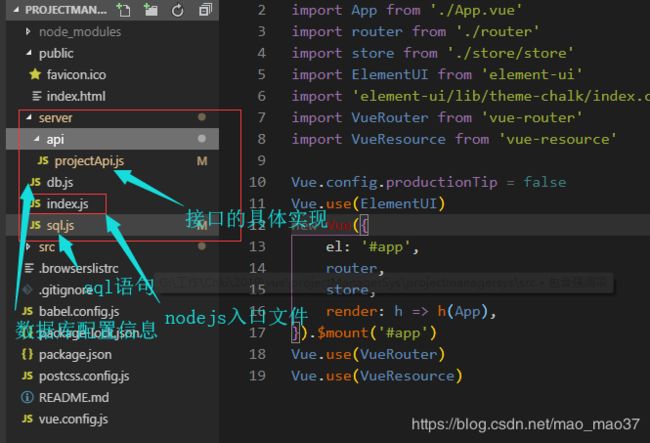
1.服务端提供接口实现:
indes.js文件:
//node 后端服务器
const projectApi = require('./api/projectApi');
const bodyParser = require('body-parser');
const express = require('express');//引入express
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: false
}));
//后端api路由
app.use('/api/project', projectApi);
//监听端口
app.listen(3000);
console.log('success listen at port :3000......');db.js:
//需要连接的mysql的配置语句
module.exports = {
mysql: {
host: '192.168.***.**',
user: 'root',
password: '****',
database: 'test',
port: '3306'
}
}sql.js:
var sqlMap = {
projectSql: {
addnewProject: 'insert into project(id,WebName,Section,Source)values(?,?,?,?)',
updateItem: 'update project set WebName=?,Section=?,Source=? where id=?',
deleteItem: 'delete from project where id = ?',
getLimitItem: 'select * from project limit ?,?',
getCount: 'select count(*) from project',
}
}projectApi.js文件:代码较长具体实现请参考学习nodejs
这里仅展示三个比较典型的函数:
var jsonWrite = function(res, ret) {
if (typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
})
} else {
res.json(ret);
}
}
//获取省市信息
router.get('/getProvince', (req, res) => {
var sql = $sql.projectSql.getProvince;
conn.query(sql, function(err, result) {
if (err) {
console.log(err);
jsonWrite(res, result);
}
if (result) {
jsonWrite(res, result);
}
})
});
//获取指定数据库记录
router.post('/getLimitItem', (req, res) => {
var params = req.body;
var sql = $sql.projectSql.getLimitItem;
console.log(params.startIndex, params.offsite);
conn.query(sql, [params.startIndex, params.offsite], function(err, result) {
if (err) {
console.log(err);
jsonWrite(res, result);
}
if (result) {
jsonWrite(res, result);
}
})
});
//删除item
router.delete('/deleteItem', (req, res) => {
console.log('enter delete');
console.log(req.query);
var sql = $sql.projectSql.deleteItem;
var params = req.query;
conn.query(sql, [params.id], function(err, result) {
if (err) {
console.log(err);
jsonWrite(res, result);
}
if (result) {
jsonWrite(res, result);
}
})
});至此,服务端基本完成
启动服务:在当前项目目录下,dos输入 node server/index.js,即可运行服务
有关express的知识详情查看官网:express中文官网
2.前端实现
前端vue-cli3的实现就按照常规的实现方式
a.home.vue(只有部分代码,直接复制粘贴会有问题,仅提供参考)
新建
查询
vuex:store.js
部分代码如下:
mport Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios';
import moment from 'moment';
Vue.use(Vuex)
export default new Vuex.Store({
state: {
listProject: [],
searchWebName: '',
searchCity: '',
AllCount: 0,
startindex: 0,
offsite: 10,
currentPage: 1,
ProvinceList: []
},
mutations: {
SET_PROVINCE_LIST: (state, {
provincelist
}) => {
//console.log(provincelist);
state.ProvinceList = provincelist
},
///*****省略
SET_WENNAME(state, val) {
state.searchWebName = val
},
SET_CITY(state, val) {
state.searchCity = val;
}
},
actions: {
LOAD_PROVINCE: function({
dispatch,
commit
}) {
//console.log("enter load province");
axios.get('/api/project/getProvince').then((res) => {
commit('SET_PROVINCE_LIST', {
provincelist: res.data
});
}, (err) => {
console.log(err);
}).then(() => {
dispatch("LOAD_ALL_COUNT")
}, (err) => {
console.log(err);
})
},
//增加新项目
async ADD_NEW_PROJECT({
dispatch,
commit
}, params) {
axios.post('/api/project/addProject', params).then((res) => {
dispatch('SEARCH_PROJECTS');
})
},
//删除指定项目
DELETE_PROJECT: function({
dispatch,
commit
}, item) {
axios.delete('api/project/deleteItem?id=' + item).then((res) => {
dispatch('SEARCH_PROJECTS');
})
},
//更新指定项目
UPDATE_PROJECT: function({
dispatch,
commit
}, params) {
axios.post('/api/project/updateItem', params).then((res) => {
dispatch('LOAD_PROJECT_LIST');
})
}
//****省略
},
getters: {
listProject: state => {
return state.listProject;
},
AllCount: state => {
return state.AllCount;
},
currentPage: state => {
return state.currentPage;
},
ProvinceList: state => {
return state.ProvinceList;
}
},
)以上就是这个项目的所有内容