一些不常用的CSS伪类选择器的使用技巧
1. 属性值正则匹配选择器
1)介绍
(1)[attr^=“val”]:匹配attr属性以字符val开头的元素
(2)[attr$=“val”]:匹配attr属性以字符val结尾的元素
(3)[attr*=“val”]:匹配attr属性包含字符val的元素
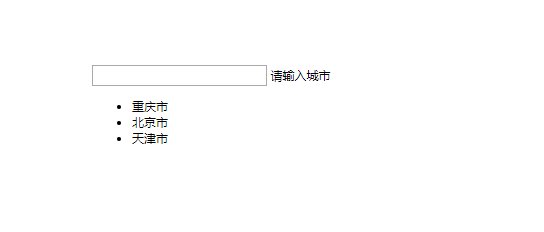
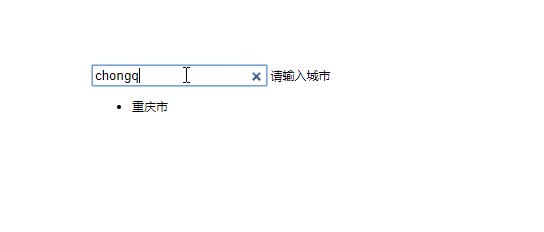
2)应用:过滤搜索技术
<input type="search" />
<ul>
<li data-search="chongqingshi 重庆市">重庆市li>
<li data-search="beijingshi 北京市">北京市li>
<li data-search="shanghaishi 上海市">上海市li>
ul>
const dom = document.querySelector("[name='add']");
input.addEventListener("input", function() {
let val = this.value.trim();
if (val) {
if (dom) {
dom.innerHTML = `[data-search]:not([data-search*="${val}"]) {display: none;}`;
} else {
let style = document.createElement('style');
style.setAttribute('name', 'add');
document.head.appendChild(style);
style.innerHTML = `[data-search]:not([data-search*="${val}"]) {display: none;}`;
}
} else {
if (dom) {
dom.innerHTML = '';
}
}
});
2. :focus伪类选择器
1)试用范围
只能匹配特定类型的元素:
- (1)非disabled状态的表单元素;
- (2)包含href属性的a标签;
- (3)area元素;
- (4)summary元素。
如何让普通元素可以应用:focus伪类?
-
(1)设置HTML的contenteditable = ‘true’ 或者 ‘plaintext-only’;
-
(2)设置了tabIndex的属性的普通元素:
a. 如果希望被tab键索引,且被点击的时候可以触发:focus伪类元素,则设置tabIndex = 0; b. 如果不希望被tab键索引,且被点击的时候可以触发:focus伪类元素,则设置tabIndex = -1;
2) 扩展:focus-within
在当前元素或者当前元素的子元素处于聚焦状态的时候都会匹配
例如下面代码,表示form元素自身,或者form内部的任意子元素处于聚焦状态时,form元素的outline都会出现
form:focus-within{
outline: 1px solid blue;
}
3. :target交互布局技术实现展开和收起效果
<div id="articleMore" hidden>div>
<a href="#articleMore" class="cs-button" data-open="true">阅读更多a>
<p class="cs-more-p">更多文章内容,更多文章内容,更多文章内容,更多文章内容。p>
<a href="##" class="cs-button" data-open="false">收起a>
.cs-more-p,
[data-open=false] {
display: none;
}
:target ~ [data-open=true] {
display: none;
}
:target ~ .cs-more-p,
:target ~ [data-open=false] {
display: block;
}
4. 占位符显示伪类:placeholder-shown
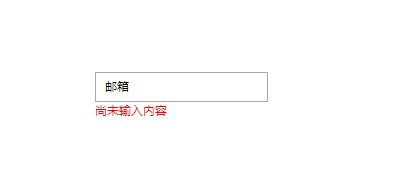
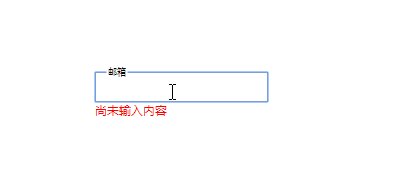
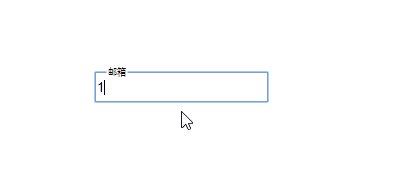
1)占位符交互效果
:placeholder-show表示当输入框的placeholder内容显示的时候,匹配该输入框,
注:但是这里需要注意的是,placeholder属性可以为空格(“ ”),但是不能完全为空(“”),否则将不能匹配
在使用过程中,可以将placeholder属性设置为空格,并用其他元素通过定位来实现placeholder的效果,并且当input获取到焦点时,将placeholder的值移动至上方。
<div class="input-fill-x">
<input class="input-fill" placeholder=" "/> <small>small>
<label class="input-label">邮箱label>
div>
.input-fill-x {
position: relative;
margin-top: 32px;
}
.input-fill:placeholder-shown::placeholder {
color: transparent;
}
.input-label {
position: absolute;
left: 8px;
top: 6px;
pointer-events: none;
transition: all 0.3s;
background: #fff;
padding: 0 2px;
}
.input-fill{
height: 24px;
}
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(0, -20px);
}
2):placeholder-shown与空值判断
由于placeholder的内容只有在空值状态的时候才显示,因此我们可以通过该伪类来判断一个输入框中是否有值。
.input-fill:placeholder-shown + small::before {
content: '尚未输入内容';
color: red;
display: block;
}
5. :empty伪类
1)特性
用来匹配空标签元素,例如
<div class="my-empty">div>
2)注意事项
(1)空标签中不能有空格:
(2)不能换行:
(3):before和:after元素可以给标签插入内容、图形,但是不会影响:empty伪类的匹配
3)使用
(1)隐藏空元素
.my-empty {
display: none;
}
(2)字段缺失智能提示
实际开发过程中经常需要对空字段做缺省处理,有的用‘–’代替,有的用‘未知’,有的用“暂无”。实际在开发的过程中经常是以下面的方式处理(以vue工程为例):
<div class="username">{{data || '--'}}div>
如果用:empty伪类,则不需要这样写,直接用css代码就能实现:
.username:empty {
content: '--';
}
6. 总结
本章只简单介绍了几种比较好用的伪类选择器,包括:
- 正则匹配选择器[attr^="val], [attr$=“val”], [attr*=“val”]
- :focus和:focus-within伪类选择器
- :target选择器
- :placeholder-shown选择器
- :empty伪类选择器
更多选择器的使用技巧可以参考张鑫旭老师的新作《css选择器世界》,该书确实有不少干货。