knife4j--Swagger生成Api文档的增强解决方案
目录
简介
开源仓库
功能特性
简洁
个性化配置
增强
在线预览
使用简介
单纯皮肤增强
老版本引用
新版本引用
Spring Boot项目单体架构使用增强功能
Spring Cloud微服务架构
快速开始
配置简单接口
说明
简介
knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案,前身是swagger-bootstrap-ui,取名kni4j是希望它能像一把匕首一样小巧,轻量,并且功能强悍!
Knife4j提供导出4种格式的离线文档(Html\Markdown\Word\Pdf)
目前项目主要的模块如下:
开源仓库
Github
https://github.com/xiaoymin/swagger-bootstrap-ui
码云
https://gitee.com/xiaoym/knife4j
功能特性
-
简洁
基于左右菜单式的布局方式,是更符合国人的操作习惯吧.文档更清晰...
-
个性化配置
个性化配置项,支持接口地址、接口description属性、UI增强等个性化配置功能...
该UI增强包主要包括两大核心功能:文档说明 和 在线调试
- 文档说明:根据Swagger的规范说明,详细列出接口文档的说明,包括接口地址、类型、请求示例、请求参数、响应示例、响应参数、响应码等信息,使用swagger-bootstrap-ui能根据该文档说明,对该接口的使用情况一目了然。
- 在线调试:提供在线接口联调的强大功能,自动解析当前接口参数,同时包含表单验证,调用参数可返回接口响应内容、headers、Curl请求命令实例、响应时间、响应状态码等信息,帮助开发者在线调试,而不必通过其他测试工具测试接口是否正确,简介、强大。
-
增强
接口排序、Swagger资源保护、导出Markdown、参数缓存众多强大功能...
在线预览
http://knife4j.xiaominfo.com/doc.html
使用简介
-
单纯皮肤增强
不使用增强功能,纯粹换一个swagger的前端皮肤,这种情况是最简单的,你项目结构下无需变更
可以直接引用swagger-bootstrap-ui的最后一个版本1.9.6或者使用knife4j-spring-ui
老版本引用
com.github.xiaoymin
swagger-bootstrap-ui
1.9.6
新版本引用
com.github.xiaoymin
knife4j-spring-ui
${lastVersion}
-
Spring Boot项目单体架构使用增强功能
在SpringBoot单体架构下,knife4j提供了starter供开发者快速使用
com.github.xiaoymin
knife4j-spring-boot-starter
${knife4j.version}
该包会引用所有的knife4j提供的资源,包括前端Ui的jar包
-
Spring Cloud微服务架构
在Spring Cloud的微服务架构下,每个微服务其实并不需要引入前端的Ui资源,因此在每个微服务的SpringBoot项目下,引入knife4j提供的微服务starter
com.github.xiaoymin
knife4j-micro-spring-boot-starter
${knife4j.version}
在网关聚合文档服务下,可以再把前端的ui资源引入
com.github.xiaoymin
knife4j-spring-boot-starter
${knife4j.version}
快速开始
相信使用过springboot的人大都知道和用过swagger,knife4j的使用方法和swagger几乎一模一样,没有什么学习成本,不同的是展示的接口UI文档更加友好和人性化。下面开始演示一个集成项目,首先来看pom文件依赖:
只需要引入一个knife4j的starter即可,不用其它依赖,该包会引用所有的knife4j提供的资源,包括前端Ui的jar包。
springboot的配置文件和启动类不用做任何特殊配置,使用knife4j需要一个swagger的配置类,这个配置类和以前使用swagger几乎是一样的:
可以看到,内容上没什么变化,唯一的变化是类注解需要比原来的swagger多加一个 @EnableSwaggerBootstrapUi。这样knife4j的所有配置都完成了,启动项目可以访问地址:
认访问地址是:
http://${host}:${port}/doc.html
来看一下效果:
配置简单接口
下面来配置一个简单的接口,查看文档的展示效果。首先来看接口的通用返回结果模型定义:
注意要在文档上面展示,需要使用图中的注解。这个通用结果的具体数据是一个泛型类型。下面我们定义一个具体的业务数据模型:
通过上面两个的定义,接口的返回类型就搞定了,下面来看接口:
这个接口类中分为几个部分需要注意,第一是类上面的@Api注解,描述了整个类的接口分类含义。还有一个是每个接口上面的 @ApiImplicitParams 注解,定义了接口的所有参数。还有@ApiResponses注解,定义了返回时,所有状态码所代表的的含义,最后是@ApiOperation注解,描述了单个接口本身的功能。
定义接口完成后,我们来重启项目,查看文档的效果:
首页上面有一些变化,左侧列表多了HelloController类的整体描述栏目,我们点开这个栏目,可以看到类中定义的所有接口:
点击这个接口,看到右侧非常详细的接口文档:
上图中展示的是接口地址,接口类型,接口描述和详细的入参描述,下面的相应状态展示了我们定义的两种状态类型,还有接口的回参也非常详细的列了出来:
文字描述类型,数据结构,类型都有,还有响应示例,可以说非常清晰了。个人认为这种展示效果比原来的swagger要友好很多。
右侧还有调试功能,可以直接使用来测试接口:
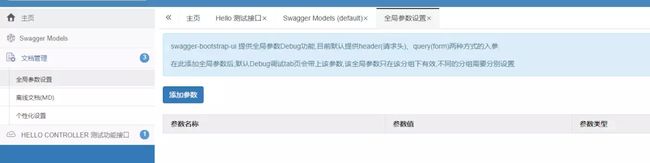
在左侧的文档管理中,还可以设置全局参数,支持类似jwt的带权限的测试:
对文档还可以进行个性化设置:
说明
上面简单介绍和演示了knife4j,这个starter不仅支持swagger-bootstrap-ui,原始的swagger-ui还是可以使用的:
- 访问地址 http://
${host}:${port}/swagger-ui.html
有些更加喜欢原始风格的同学可以看这个页面。另外,swagger有很多注解,可以使文档展示的信息更加完善和友好,大家可以自行尝试和学习。