【WPF实用教程2】VS解决方案目录组织及动态链接库使用
1. 前言
在使用VS创建工程时,我们可能会遇到以下几个问题:
①同一个解决方案中,包含多个项目工程,这些项目之间有的会互相依赖,在一键生成解决方案时,每个项目的生成顺序无法预料,导致一键生成解决方案出现报错。
②如果我们引用了一些第三方的dll库,那这些dll库应该放在解决方案的哪个目录下才合适呢?
③后期发布的时候,我是不是直接将Release文件夹拷贝压缩就可以了呢?
怀揣着诸如此类的问题,我写写自己的心得。
2. 本地目录
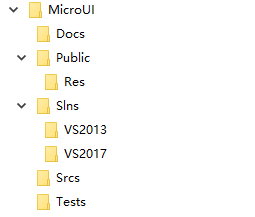
上图是我自己平时经常用的目录结构,一般在开始一个项目前,我会先创建上图的几个目录,每个目录存放的内容:
-
Docs:存放与项目相关的开发文档等,在上传到Git或者SVN托管平台时,该文件夹一般我选择忽略不上传。
-
Public:存放项目所有的依赖库、生成文件、资源文件等,当使用打包工具进行打包时,可以直接打包该目录。在上传到托管平台时,该包因为有dll或者exe格式的文件,可以选择上传也可以选择不上传。
-
Slns:存放不同版本的VS工具创建的解决方案文件。在上传到托管平台时,需要上传。
-
Srcs:顾名思义,存放了源代码文件。在上传到托管平台时,需要上传。
-
Tests:存放平时我测试某个功能的demo工程。
3. 工程演示
在创建了第2节的目录后,我开始进行一些演示,这里假设我有如下的需求:开源一个WPF自定义控件的项目,名字为MicroUI,最后输出给用户的为1个文件:MicroUI.Wpf.Toolkit.dll,下面我要创建工程了。
3.1 创建解决方案
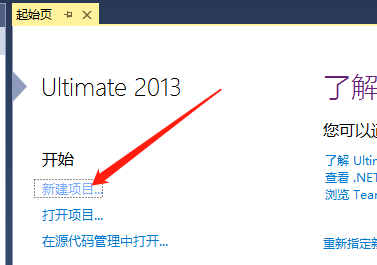
打开VS,这里我使用VS2013,.NET4.5。
点击箭头所指的新建项目,也可以通过VS菜单栏"文件"\"新建"\"项目"创建。
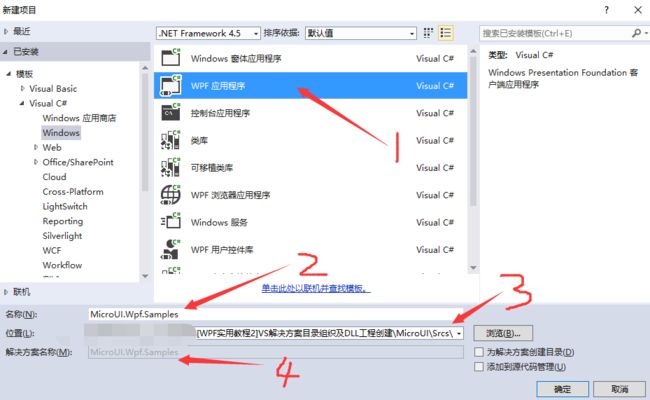
如上图所示,新建的项目为MicroUI.Wpf.Samples,位置选择的是[根目录]\MicroUI\Srcs,因为是新的解决方案,所以名字和我们第一个创建的项目名字相同。信息填写后,点击"确定"按钮。
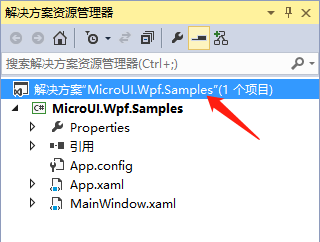
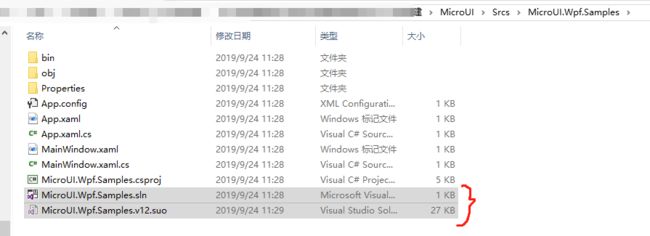
如上图箭头所指的地方可以看到,创建好的解决方案名字为"MicroUI.Wpf",该解决方案中有1个项目。同时在本地目录中可以看到解决方案的文件如下图括号所示:
共两个文件,意义如下:
.sln文件:(Visual Studio.Solution) 通过为环境提供对项目、项目项和解决方案项在磁盘上位置的引用,可将它们组织到解决方案中。比如是生成Debug模式,还是Release模式,是通用CPU还是专用的等。
.suo文件:(Solution User Opertion) 解决方案用户选项记录所有将与解决方案建立关联的选项,以便在每次打开时,它都包含您所做的自定义设置。比如VS布局,项目最后编译的而又没有关掉的文件。
关于这两个文件,网上有更为详细的说明,不做过多解释。
3.2 自定义解决方案位置及名称
首先,鼠标选中下图箭头所示的部分:
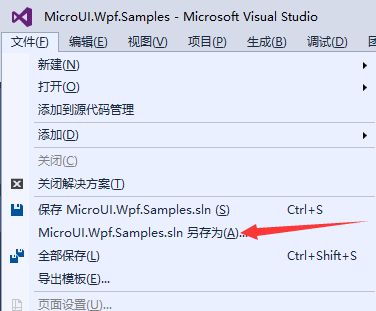
然后在菜单栏中,依次选择"文件"\"[你的解决方案名字].sln另存为..."
在弹出的另存为对话框中,选择路径"MicroUI\Slns\VS2013"
设置文件名为"MicroUI.Wpf.sln",然后点击"保存"按钮。
可以从箭头所指的地方看到解决方案名字已经变了,同时可以在Slns\VS2013目录看到新生成的两个解决方案。
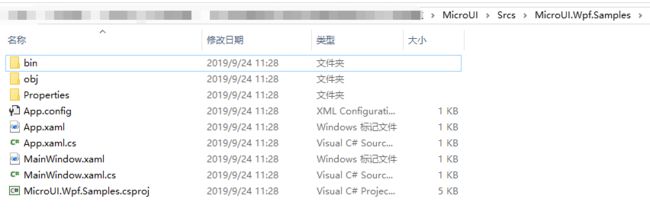
下面,我们把MicroUI\Srcs\MicroUI.Wpf.Samples\文件夹下的解决方案的两个文件删掉就行了。
删掉后
3.3 创建自定义用户控件库
接下来,我再创建一个自定义控件库
鼠标选中解决方案,右击依次选择"添加"\"新建项目"
如上图按照箭头顺序选择,其中要注意一点,这里选择的是"WPF自定义控件库",不是"WPF用户控件库",这两者还是有区别的。最后点击"确定"按钮。
可以看到已经添加了自定义控件库的项目,接下来我们要配置一下运行平台。
3.4 配置解决方案平台
接下来我们要配置这两个项目的平台,比如x86还是x64。
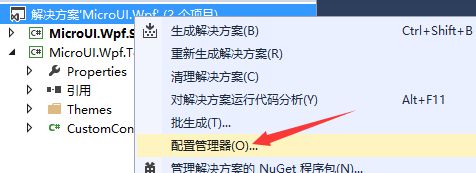
鼠标选中解决方案,右击选择"配置管理器"
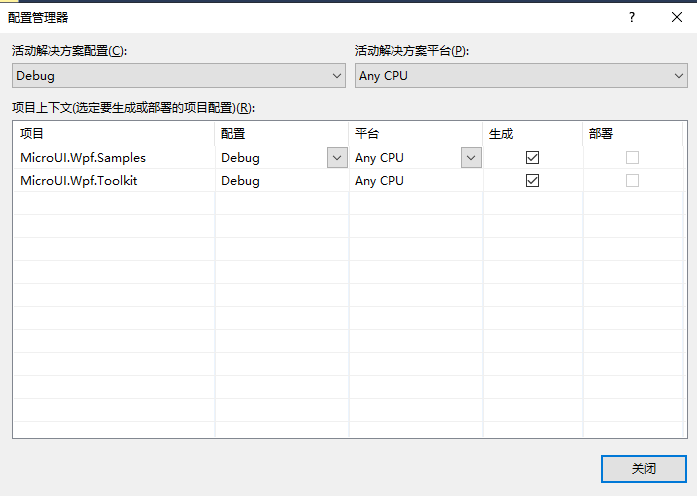
从弹出的下图可以看到解决方案默认的配置
下面我修改一下配置,使debug和release都支持x86平台。如下动图所示
配置完之后,点击关闭按钮即可。(如果想要支持x64,按照上图步骤设置就行)
可以看到,此时解决方案是在Release模式下开发。
3.5 自定义项目生成文件路径
下面,我们将这2个项目生成文件放到同一个目录,即我最开始创建的Public目录。
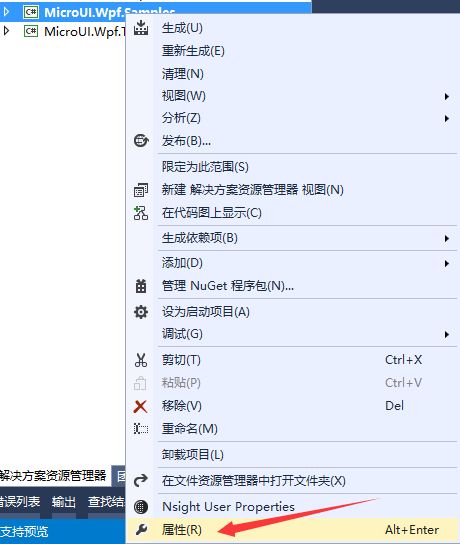
鼠标选中并右击"MicroUI.Wpf.Samples",选择"属性",显示该项目的属性界面如下:
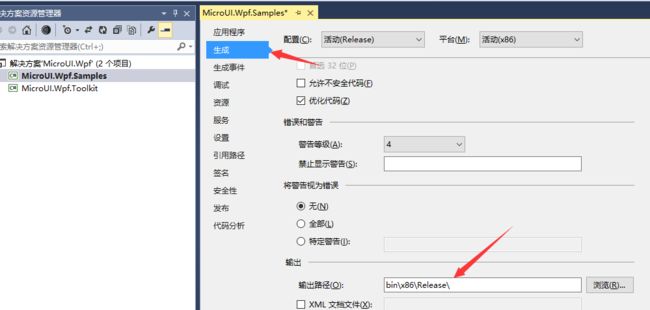
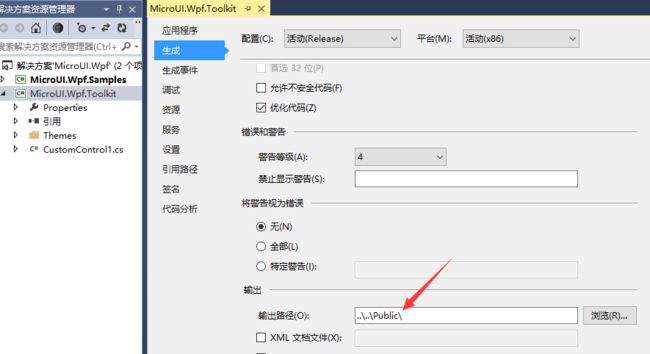
在属性页面,选择"生成"栏目,找到输出路径
将输出路径设置为"..\..\Public\",其中..的个数根据你项目的所在位置决定
Ctrl+S保存,可以在Public目录下看到已经有一些文件了。
同样的方法,设置MicroUI.Wpf.Toolkit项目的输出目录为Public:
Ctrl+S保存。
同样的注意一点:如果我们将解决方案的Release模式变为Debug模式,记得要再次设置一些输出目录。之所以这样做也可以理解,因为我们Release模式和Debug模式产生的文件不同。如果你已经将Release模式和Debug模式都设置输出路径了,下次再来回切换两个模式的时候,就不需要再重新配置了。当然如果增加了x64平台,也是需要重新配置一下的。
至于这些配置的参数是存放到.sln文件呢,还是.suo文件呢,还是项目工程文件.csproj了呢,自己可以动手验证一下。
3.6 添加项目依赖项
下面我们鼠标选中解决方案,右击点击"生成解决方案"
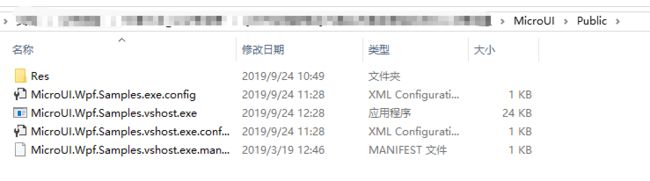
在Public目录下,可以看到如下的文件
其中:
-
后缀为.pdb的为进程调试文件,在发布的时候可以全部删除。
-
后缀.vshost.exe.*的文件是visual studio宿主应用程序,vs运行调试时是打开的其实是这个文件,这个程序可以让vs跟踪调试信息,在发布的时候可以删除。
-
MicroUI.Wpf.Samples.exe.config是应用程序配置文件,如果你在程序中没有用到本地配置文件,也完全可以删除的。
-
MicroUI.Wpf.Samples.exe是项目生成的可执行文件,不能删除
-
MicroUI.Wpf.Tookit.dll是项目生成的动态链接库文件,如果在发布的可执行文件里引用了这个动态链接库文件,不能删;如果任何项目都没有引用,可以删除。
接下来,我们让MicroUI.Wpf.Samples项目引用MicroUI.Wpf.Tookit.dll。
在VS工程里,展开MicroUI.Wpf.Samples,鼠标点击工程的引用,右击选择"添加引用"
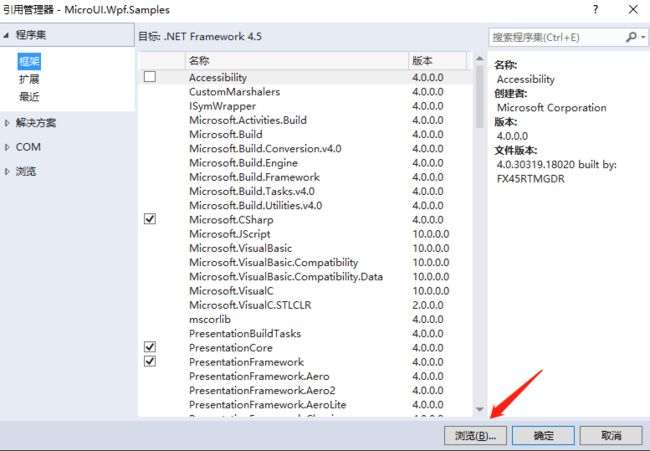
在弹出的如下对话框中点击箭头所指的"浏览"按钮
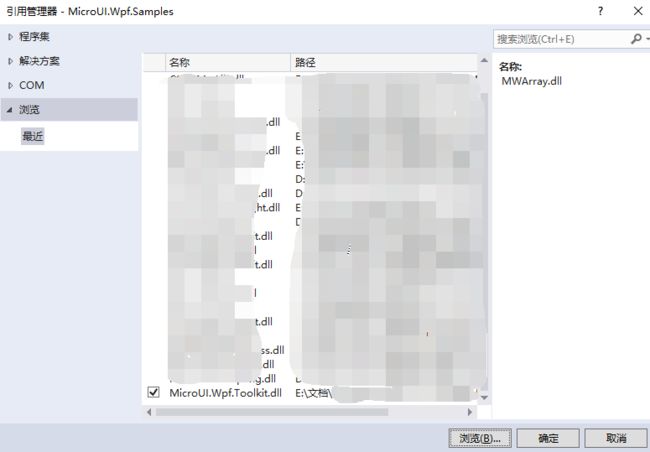
找到并选择MicroUI.Wpf.Toolkit.dll,点击"添加"按钮
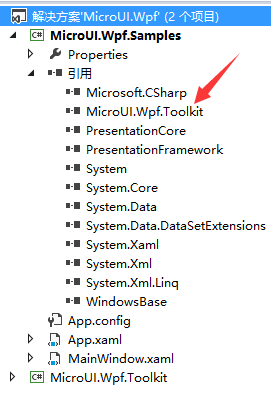
此时可以在引用管理器看到已经勾选了MicroUI.Wpf.Toolkit.dll
我们直接点击"确定"按钮即可。
在引用里可以看到已经添加了该文件了。
3.7 设置项目生成顺序
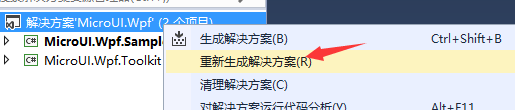
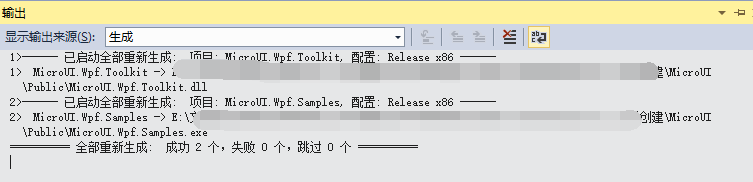
在经过3.6后,我们再点击解决方案,选择"重新生成解决方案"
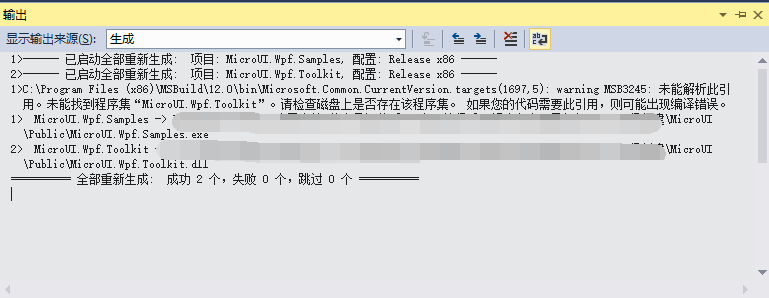
从解决方案输出页面,可以看到生成项目的顺序是先生成了MicroUI.Wpf.Samples,再生成MicroUI.Wpf.Tookit
在默认情况下,VS生成解决方案时,按照你所看到的这样
上下排列的顺序生成的(或许我们也可以把项目改成AAAMicroUI.Wpf.Toolkit和AAAAAAAMicroUI.Wpf.Samples,哈哈)
其实VS给我们提供了生成依赖项的顺序的方法。
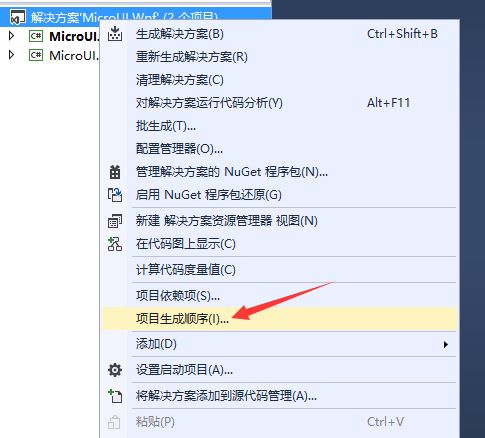
鼠标右击解决方案,选择“项目生成顺序”
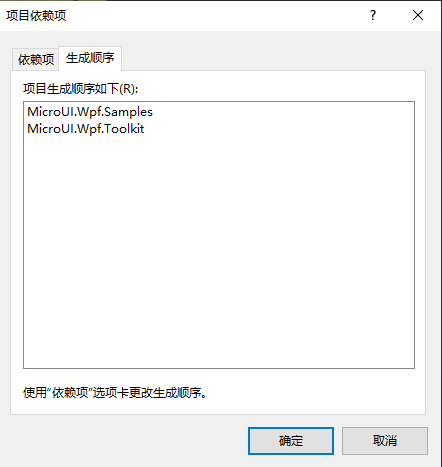
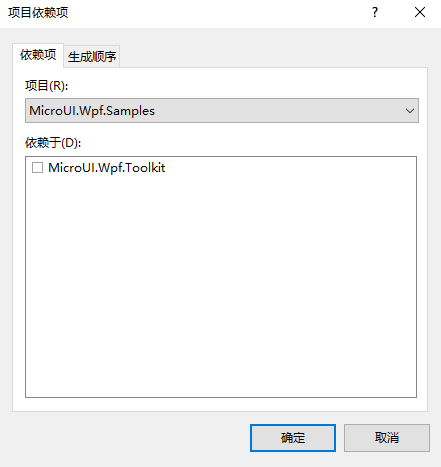
我们选择到“依赖项”选项卡
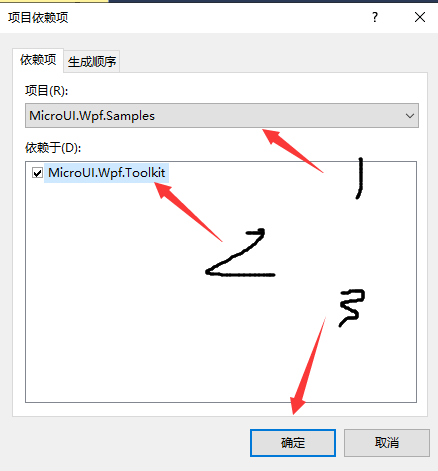
我们如下图所示,选择项目MicroUI.Wpf.Samples,勾选MicroUI.Wpf.Toolkit,然后点击确定。
可以再次打开该窗口,可以看到,项目生成顺序改变了。
再次重新生成解决方案
可以看到也没有Warning了。
3.8 如何引用自定义控件
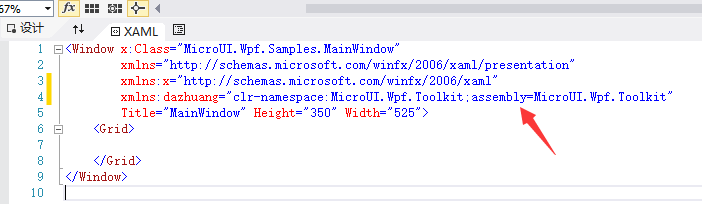
我们前面已经设置MicroUI.Wpf.Samples项目引用了自定义控件库,接着简单演示一下,如何在项目里引用这个控件。首先在需要引用的Window或者UserControl里添加命名空间:
xmlns:dazhuang="clr-namespace:MicroUI.Wpf.Toolkit;assembly=MicroUI.Wpf.Toolkit"如下图
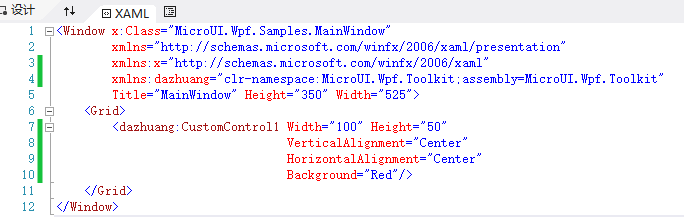
其中dazhuang随便命名。然后放置CustomControl1控件:
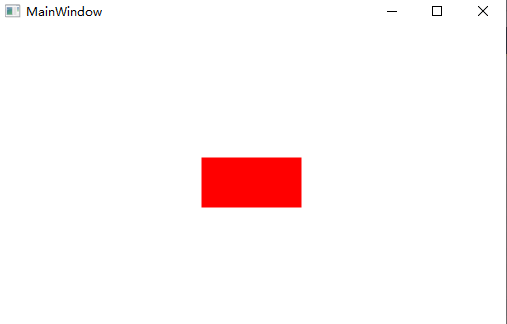
运行一下可以看到控件
3.9 小结
到这里为止,基本上我们已经掌握了以下几点:
-
VS创建多项目解决方案
-
设置项目生成顺序
-
更改项目文件输出路径
-
自定义控件库创建及引用
拓展一下,其他动态链接库的创建以及引用方式和自定义控件库的创建以及引用方式相同。
/////////////////////////////////////////////////////////////////////////////////////////
** 原创文章,转载请附该部分声明
** 来源:https://blog.csdn.net/mybelief321
** 作者:玖零大壮
/////////////////////////////////////////////////////////////////////////////////////////