Microsoft Visual Studio使用NodeJS
目录
介绍
什么是Nodejs
为什么我们使用Node.js?
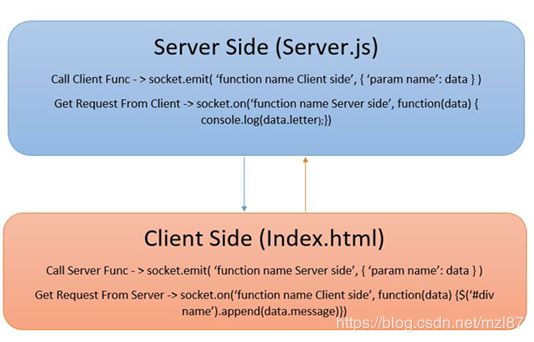
通信协议
如何借助Microsoft .Net对Nodejs进行编码
安装NodeJS
为Visual Studio安装NodeJS工具[6]
安装Socket.io
如何使用代码
如何使用和运行带有.net的nodejs
参考
- 下载项目 - 1.08 MB
介绍
如今,在各种领域中都需要将实时Web应用程序作为双向连接。Javascript是一个很好的解决方案,但它只是在客户端工作,而有一些场景,我们真的需要有在服务器端工作的解决方案。例如,在数据库中存储数据或在服务器端处理数据。有两种流行的技术,一种是SignalR而另一种是Node.js.
您可以通过.net从https://blog.csdn.net/mzl87/article/details/89289485使用它。
什么是Nodejs
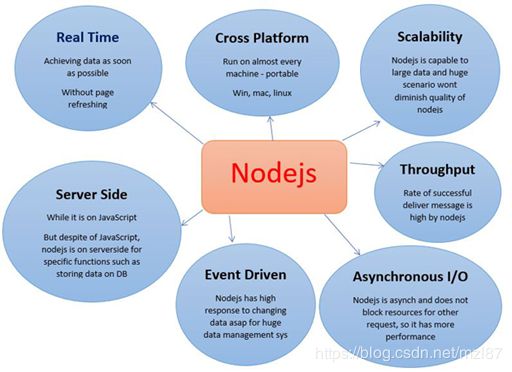
Nodejs是一个开源,实时通信,跨平台,服务器端,由谷歌的v8 javascript引擎上的javascript编写。此外,Nodejs还支持异步I/O的事件驱动架构,可以优化我们应用程序的吞吐量和可扩展性。
为了更好地理解Nodejs,最好扩展上述表达式的真正含义。[3]
为什么我们使用Node.js?
首先,对大多数人来说,这是因为我们需要一个双向的Web应用程序的实时解决方案,从客户端到服务器,从服务器到客户端,这样数据就可以在双方之间共享。Node.js的另一个优点是它是跨平台的,使用前不需要复杂的准备和安装。它很好地建立了I/O,最后但并非最不重要的是,数据丢失的可能性太少了。
实时通信
实时Web解决方案是Web技术,它使客户能够在作者发布信息后立即实现和接收信息,而不是通过软件检查或用户手动刷新页面才发现是否有新的数据暴露出来。
跨平台
跨平台意味着Nodejs几乎独立于平台,并且能够安装在具有不同操作系统的每台机器上,例如Windows,Linux,Macintosh。因此Nodejs不需要特定的准备工作,它是可移植的。
服务器端应用程序
有些情况下,由于客户没有接受这些责任的潜力,所以不可能把所有责任都交给客户。例如,如果我们想要在数据库中存储数据,或者在程序上做一些特殊的处理,我们需要把这些功能放在服务器上,而服务器离客户机较远,客户机应该尽力达到它的目的。
事件驱动架构
如果我们正在使用一些具有不同状态节点的数据管理系统,那么事件驱动使我们能够很快找到其他状态,这样我们就能够正确响应。假设房屋出售或出租的真实状态交易,客户想知道哪个房子仍然可用,他们可以点击它。一旦房屋被选中并被出售,所以应该改变其他人的状态,以避免重新点击它。
异步I/O.
对于I/O有两种方法,简单的方法是同步,它阻止资源和进程直到通信完成,如果我们有很多I/O,那么等待并浪费大量资源。
其他方式是异步的,允许关键操作在等待I/O期间完成工作
吞吐量
在我们需要发送和接收消息的情况下,有可能某些消息无法抵达目标站,因此在一个信道上正确接收的成功消息的速率称为吞吐量。
可扩展性
可扩展性是应用程序的一种能力,可以通过遇到大型场景(如大量数据或节点)而增长。因此,从数量上看,意外增长不会降低系统质量。
通信协议
1. WebSocket
Websocket是一种全双工协议,在内部使用http握手,允许消息流在TCP之上流动。它支持:Google Chrome(> 16)Fire Fox(> 11)IE(> 10)Win IIS(> 8.0)。由于加密消息和全双工,websocket是最好的解决方案,并且首先signalR检查Web服务器和客户端服务器是否支持websocket。
单工通讯
它只是以一种方式传播,当一个点只是广播而另一个点只能听而不发送信息,如电视和广播。
半双工
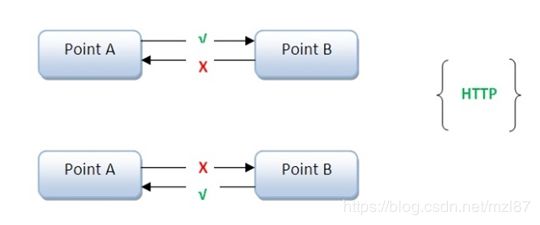
一点发送消息,此时另一点不能发送消息,应该等到第一个点完成其传输然后发送消息,它一次只是一条通信线路,如旧的无线设备对讲机和HTTP协议。
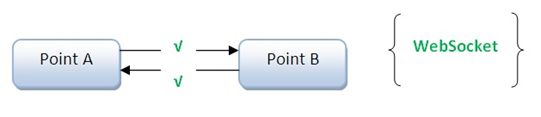
全双工
这两个点可以同时发送和接收消息,不需要等到其他点完成其传输,如电话和websocket协议。
全双工
2.服务器发送事件(SSE)
signalr 的下一个选择是服务器发送事件,因为服务器和客户端之间的持久性通信。在这种方法中,通信不会断开连接,服务器的最后数据将自动更新并通过HTTP连接传输到客户端。EventSource是HTML5技术的一部分。
var evsrc = new EventSource("url");
// Load and Register Event Handler for Messages in this section
evsrc.addEventListener("message", function (event) {
//processing data in this section
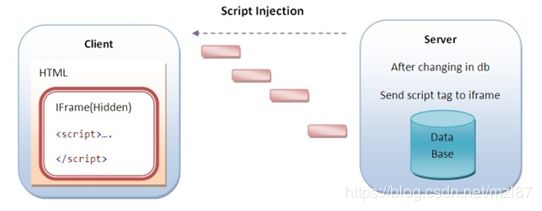
});3.永远的Frame
当客户端向服务器发送请求时,服务器将一个隐藏的iframe作为chunked块发送给客户端,因此这个iframe负责永久保持客户端和服务器之间的连接。每当服务器更改数据,然后将数据作为脚本标记发送到客户端(隐藏的iframe)时,这些脚本将按顺序接收。
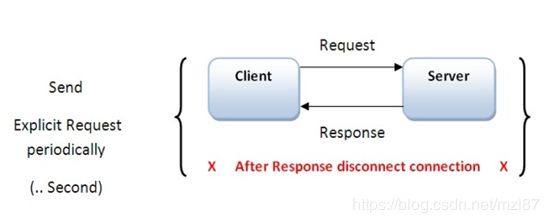
4. 轮询
客户端立即向服务器发送请求和服务器响应发送请求,但在那之后,服务器再次断开连接以便在服务器和客户端之间建立通信,我们应该等待来自客户端的下一个请求。要解决此问题,我们必须手动设置超时,并且每10秒客户端向服务器发送请求以检查服务器端的新修改并获取上次更新数据。轮询使用资源,并且它不是经济的解决方案。
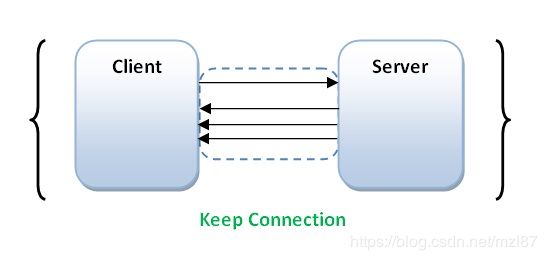
5.长轮询
客户端向服务器发送请求,服务器立即响应,此连接一直保持到特定时间,在此期间客户端不必向服务器发送显式请求,而在轮询中客户端必须在超时期间向服务器发送显式请求。Comet编程涵盖了这一概念。[4]
6. Socket.io
Socket.io是事件驱动和实时通信,它已被抽象出五种以上技术,包括websocket,永远的 frame和长轮询,在单个API中,并允许应用程序无需担心发送和接收数据。[5]
如何借助Microsoft .Net对Nodejs进行编码
- 从此处安装Visual Studio 2015 update 3
- 从https://nodejs.org/en/安装NodeJS
- 从此处安装Visual Studio的NodeJS工具
- 从npm安装Socket.io
- 在服务器上编写代码
- 在客户端上编写代码
- 通过打开多个浏览器来测试它
安装NodeJS
1、转到https://nodejs.org/en/
2、如果您使用的是Windows,请选择“适用于大多数用户的v4.4.7 LTS”
3、然后转到下载文件夹并运行安装文件,如下图所示
4、选择“下一步”
5、有不同的功能,您可以更改它们或保持它们不变,然后按“下一步”
为Visual Studio安装NodeJS工具[6]
1、在安装NTVS之前,请转到“Visual Studio”并“创建新项目” - >“模板” - >“JavaScript” - >没有NodeJS
2、转到https://nodejstools.codeplex.com/releases/view/614706
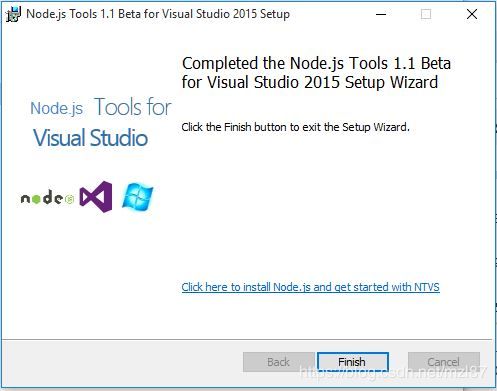
3、转到下载文件夹并运行安装文件
4、完成安装“Visual Studio的Node.js工具”过程
5、现在 - > Visua Studio - >创建项目 - >模板 - > JavaScript - > Node.js
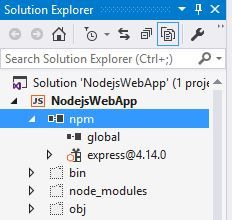
6、您还将拥有“npm”Nodejs软件包管理器,您可以通过它安装必要的库。
安装Socket.io
- 在解决方案中右键单击“npm”并选择“Install new npm Packages”
如何使用代码
在Server.js上编写代码
var http = require("http");
var url = require('url');
var fs = require('fs');
var io = require('socket.io');
var port = process.env.port || 1337;
var server = http.createServer(function (request, response) {
var path = url.parse(request.url).pathname;
switch (path) {
case '/':
response.writeHead(200, { 'Content-Type': 'text/html' });
response.write('hello world');
response.end();
break;
case '/Index.html':
fs.readFile(__dirname + path, function (error, data) {
if (error) {
response.writeHead(404);
response.write("page doesn't exist - 404");
response.end();
}
else {
response.writeHead(200, { "Content-Type": "text/html" });
response.write(data, "utf8");
response.end();
}
});
break;
default:
response.writeHead(404);
response.write("page this doesn't exist - 404");
response.end();
break;
}
});
server.listen(port);
var listener = io.listen(server);
listener.sockets.on('connection', function (socket) {
//Send Data From Server To Client
socket.emit('message', { 'message': 'Hello this message is from Server' });
//Receive Data From Client
socket.on('client_data', function (data) {
socket.emit('message', { 'message': data.letter });
socket.broadcast.emit('message', { 'message': data.letter });
process.stdout.write(data.letter);
console.log(data.letter);
});
});在Index.html上编写代码
这是我们的对话
如何使用和运行带有.net的nodejs
1、按F5运行.net上的所有Web应用程序,您将看到
2、打开多个浏览器并将URL更改为“http://localhost:1337/Index.html”, 在文本框中键入您的消息,然后按“发送”按钮,您一按“发送”就可以在另一个客户机上看到它。
参考
- http://danielnill.com/nodejs-tutorial-with-socketio/
- https://en.wikipedia.org/wiki/Node.js
- https://nodejs.org/api/http.html#http_agent_sockets
- https://blog.csdn.net/mzl87/article/details/89285089
- https://nodesource.com/blog/understanding-socketio/
- http://www.codeproject.com/Tips/895385/Pictorial-Step-by-step-discussion-of-Nodejs-tools
- Socket.io
原文地址:https://www.codeproject.com/Articles/1110187/NodeJS-By-Net-Platform