使用VSTS为ASP.NET Core构建DevOps CI/CD管道
目录
介绍
涵盖主题
让我们深入了解基本概念
单片架构和微服务架构
敏捷和DevOps
DevOps背后的驱动力
持续集成
持续交付
持续部署
使用VSTS的ASP.NET核心应用程序的自动化CI
先决条件
使用VSTS创建团队项目
为ASP.NET核心应用程序创建新的构建定义
创建新版本定义
介绍
基于Web的应用程序使我们的工作更轻松。特别是当我们需要屏幕之间的交互时,我们可以考虑单页面应用程序(SPA)。对于SPA,我们可能需要web-pack或grunt或gulp等来合并和捆绑我们的客户端脚本。点击此处查看基础知识。假设我们使用ASP.NET Core,那么我们可能需要使用npm或bower或yarn等来管理包,以便我们可以恢复包并编译我们的应用程序。但是,如果您没有自动CI / CD。那么第一次部署单页应用程序也很困难。在本文中,我的主要重点是向您展示如何使用VSTS为您的ASP.NET核心应用程序创建构建和发布。
涵盖主题
- 单片架构和微服务架构
- 敏捷和DevOps
- 持续集成
- 持续交付
- 持续部署
- 使用VSTS创建项目
- 创建新的构建定义
- 用webpack捆绑脚本
- 创建新版本定义
让我们深入了解基本概念
单片架构和微服务架构
有一段时间,单片架构是一种常见的做法,瀑布模型很受欢迎。在这种方法中,一切都被视为一个大项目,即结构和顺序过程。现在,它被分解成小块而且是迭代的。是的,我的意思是微服务架构和敏捷方法。
敏捷和DevOps
我们知道敏捷是一种开发方法。DevOps这个词是敏捷的扩展,它主要关注开发过程到生产支持。我们可以说,这是软件开发和运营的结合。
DevOps背后的驱动力
当我们谈论DevOps时经常出现的术语:
- 持续集成(CI)
- 持续交付(CD)
- 持续部署(CD)
持续集成
在一天内多次,开发人员检入/提交并将代码合并到共享存储库(Git,Team Foundation版本控制等)中,并且在此代码合并之后,它会自动构建并运行自动化测试。
持续交付
代码集成后,构建并测试代码。现在它已准备好将您的代码推送到暂存环境(非产品测试)或生产,但您需要手动审批者来推送它。
持续部署
代码集成后,构建并测试代码。现在没有任何审批,它会自动推送到临时环境(非生产测试)或生产。
使用VSTS的ASP.NET核心应用程序的自动化CI
先决条件
您需要Visual Studio Team Services帐户和Git帐户。没有吗?您可以从https://www.visualstudio.com和https://github.com创建新的免费帐户。
使用VSTS创建团队项目
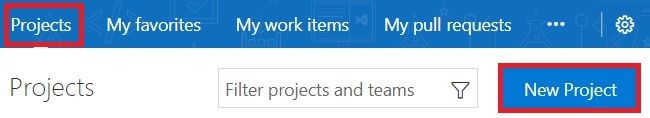
1、选择项目>新建项目。
2、提供项目名称,并为项目选择正确的版本控制Git或TFVC。选择工作项流程。单击“创建”按钮以创建项目。
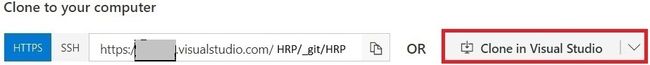
3、单击Visual Studio中的克隆。
4、VS IDE会弹出一个窗口。单击“克隆”按钮。
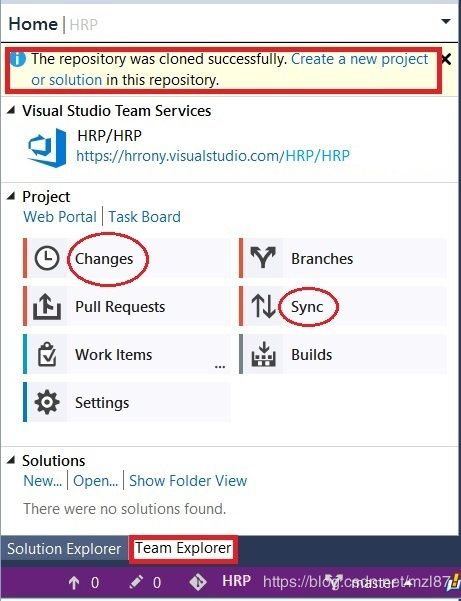
5、选择Team Explorer,然后单击“创建新项目或解决方案”。
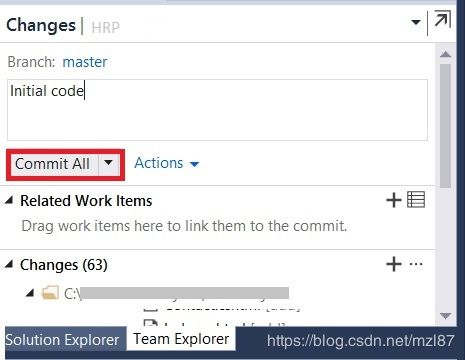
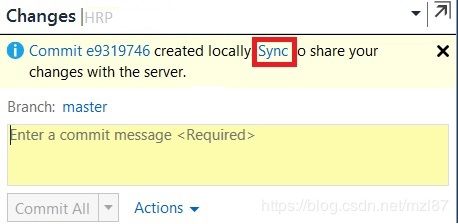
创建项目后,您需要提交所有更改。单击团队资源管理器>更改。填写更改注释,然后单击“全部提交”。
6、单击“同步”以同步代码。
7、最后,单击Publish(Outgoing Commits> Publish)。
为ASP.NET核心应用程序创建新的构建定义
1、选择Build&Release选项卡和Builds。
2、选择“新建”以创建新定义。
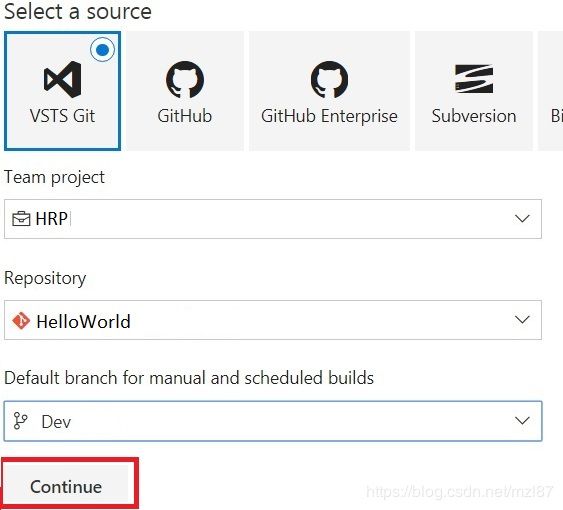
3、选择Project,repository,branch,然后单击继续。
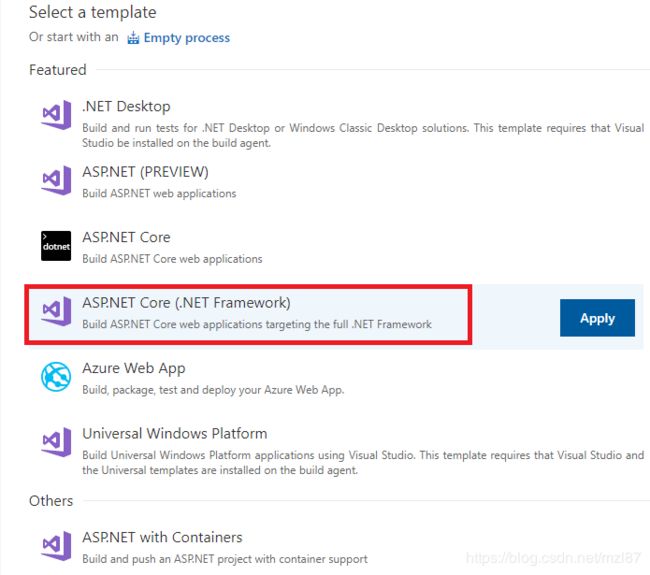
4、根据项目类型选择构建模板。我正在选择ASP.NET Core(.NET Framework)并单击Apply按钮以获取构建定义。
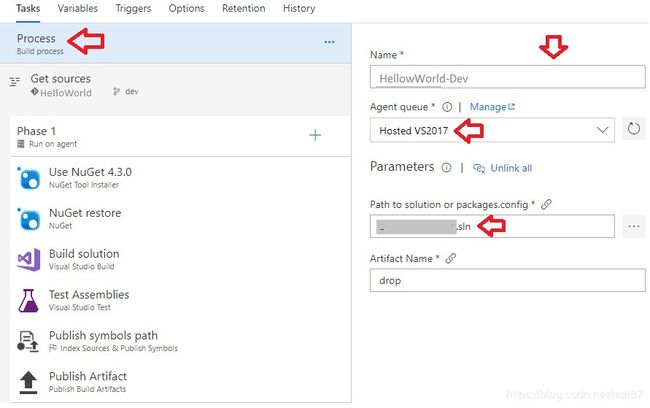
5、选择Process任务并填写构建定义的名称(例如HelloWorld-Dev,我们将在发行版中使用此名称)。选择Hosted VS2017作为要运行构建的默认代理。
如果您的团队使用Visual Studio 2017,则选择Hosted VS2017,然后它具有.NET Core框架并需要其他组件来构建项目。如果您的团队在Ubuntu上使用开发工具,请选择Hosted Linux。如果您的团队使用Visual Studio 2013或Visual Studio 2015,请选择Hosted。
为 “解决方案的路径或packages.config”选择项目解决方案文件,并填写工件名称。
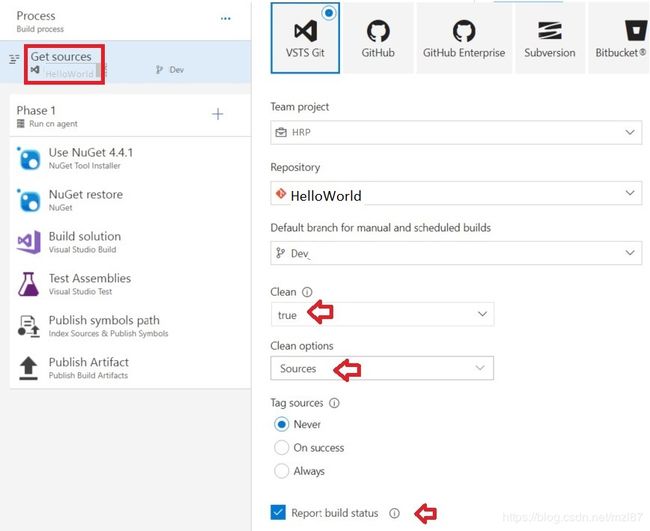
6、选择获取源任务并检查正确的项目,存储库和分支。选择clean:true和clean选项:sources。标记来源:Nerver。报告:构建状态。
7、从阶段1中选择构建解决方案任务。选择Visual Studio版本:最新。MSBuild架构:选择适合您的X64或X86。
应用程序构建和捆绑Webpack
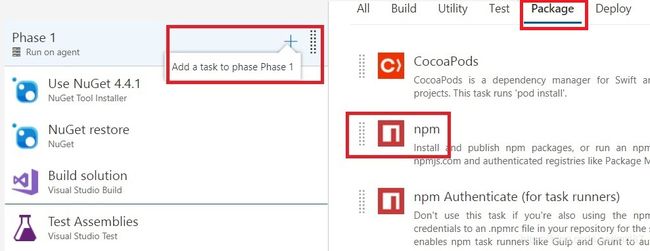
8、我们需要添加npm以安装我们项目中使用的所有包。要添加npm task,请单击阶段1右侧的(+)添加任务,然后选择包。查找并添加npm任务。现在拖放npm任务以在Build解决方案之前放置它。如果您使用Bower而不是npm,那么您需要添加Bower。
现在选择npm任务并选择Command : install. 现在,对于“使用package.json工作文件夹 ”,选择包含package.json文件的主项目的根文件夹。选择自定义注册表和身份验证注册表>要使用的注册表:我的.npmrc中的注册表; 高级>详细日志记录:已选中; 控制选项>已启用:已选中。
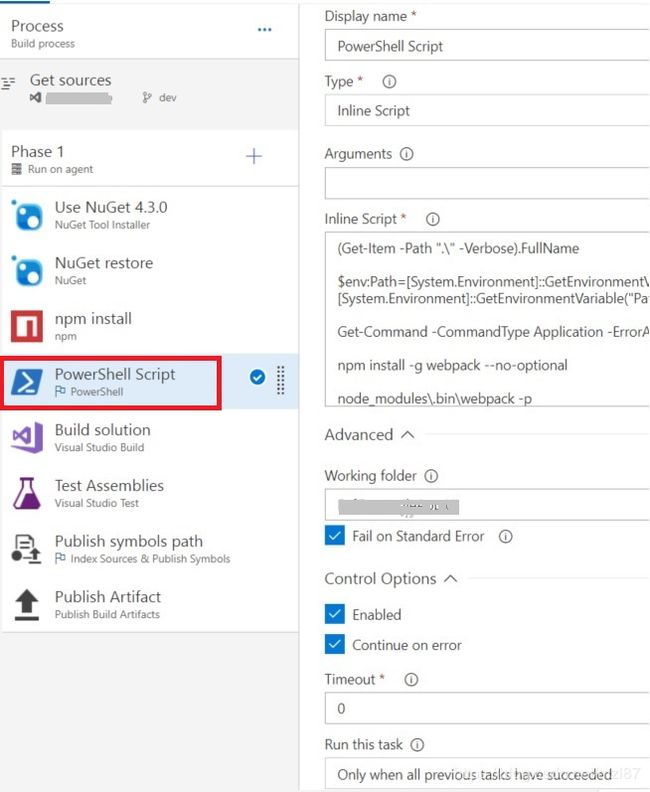
9、接下来,我们将需要PowerShell脚本任务来编译我们的客户端脚本。在这里,我们将使用web-pack安装webpack并编译JavaScripts。选择(+)添加任务,然后从Build部分查找PowerShell。将其添加到npm install和构建解决方案任务中间的构建定义。
填写以下信息:
- 显示名称:PowerShellScript
- 类型:内联脚本
- 内联脚本:
(Get-Item -Path ".\" -Verbose).FullName
$env:Path=[System.Environment]::GetEnvironmentVariable("Path","Machine")+";"+
[System.Environment]::GetEnvironmentVariable("Path","User")
Get-Command -CommandType Application -ErrorAction SilentlyContinue
-Name webpack | Select-Object -ExpandProperty Definition | echo
npm install -g webpack --no-optional
node_modules\.bin\webpack -p
- 高级>工作文件夹:web-app的根文件夹,其中包含webpack.config.js文件。
- 标准错误失败:已选中
- 控制选项:选中已启用&Continue on error
- 运行此任务:仅当所有先前任务都成功时。
10、选择“触发器”选项卡,然后选择以下信息。
- 启用持续集成
- 构建正在进行时批量更改
- 分支过滤器>类型:include & 分支规范:即dev或qa或master
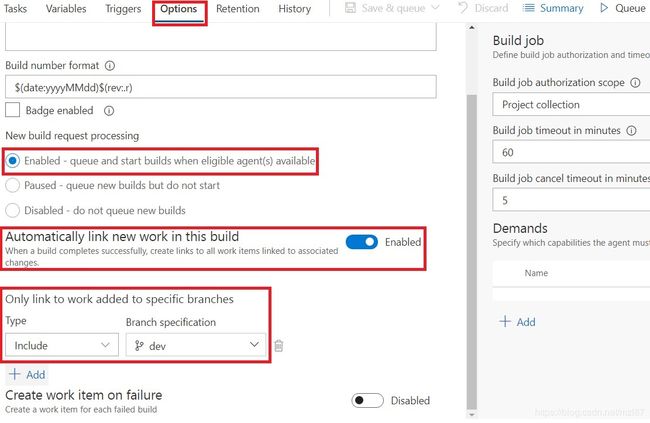
11、选择选项选项卡,然后选择以下信息。
- 新构建请求处理:已启用。
- 自动链接此版本中的新工作:已启用。
- 仅链接到添加到规范分支的工作>类型:包含; 分支规范:即开发。
- 您还可以更改Build作业的默认值。
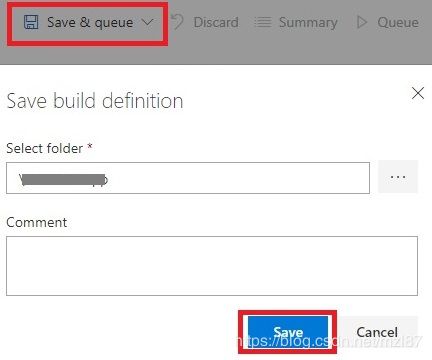
12、最后单击Save&queue> Save以保存构建定义。
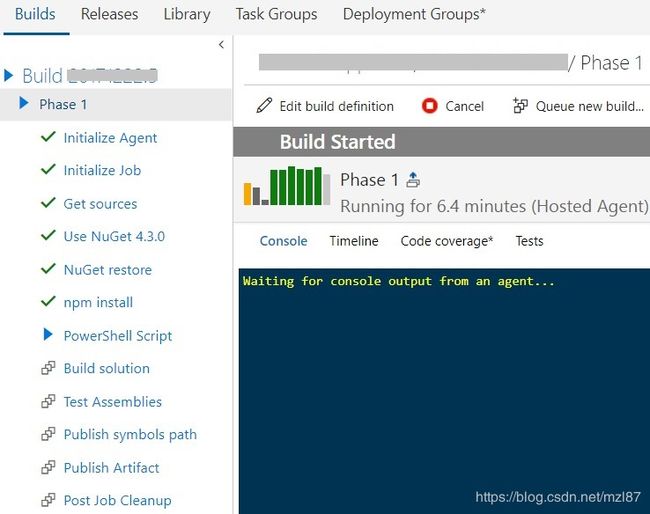
现在我们有自动CI构建,如果您将代码更改提交到所选分支,那么您将看到以下输出....
创建新版本定义
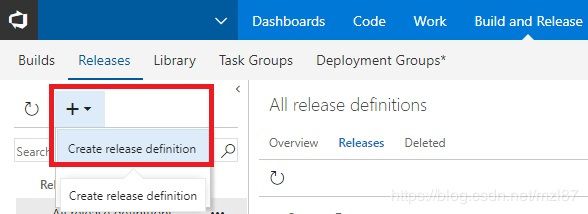
1、转到“构建和发布”选项卡>“版本” >“新定义”。
注意:如果您已有现有版本,请选择加号(+)和创建版本定义。
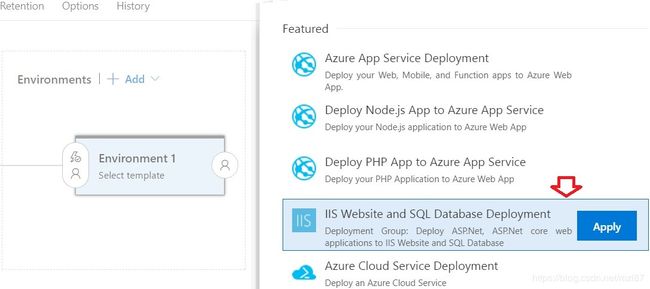
2、选择模板:IIS网站和SQL数据库部署。
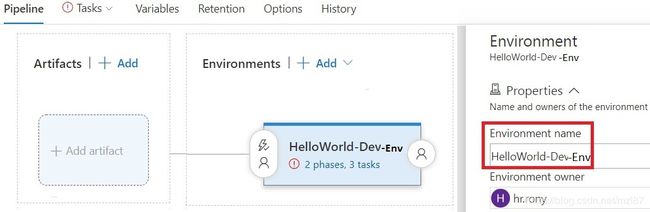
3、您将获得一个环境窗口。现在从属性更改环境名称。
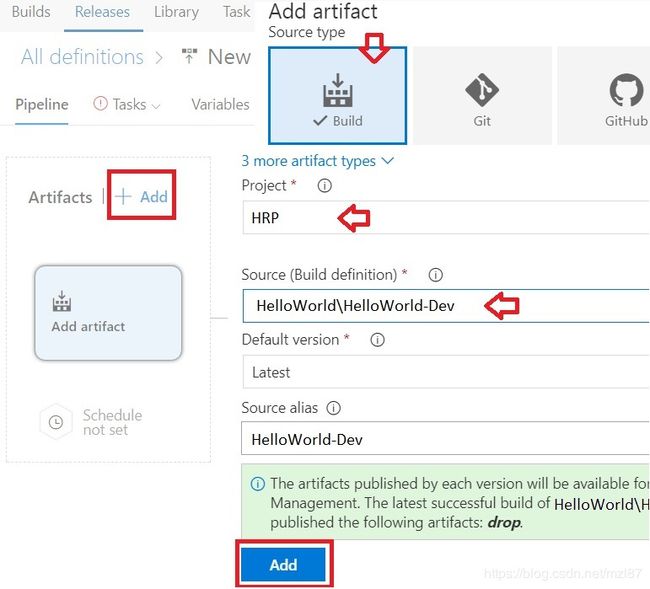
4、在Artifacts面板中,选择+ Add并选择Project,Source(Build Definition),Default version和Source别名。单击“添加”按钮。
5、单击闪电以触发持续部署,然后在右侧启用它。如果您希望在新版本的源工件可用时创建新版本,则需要它。单击“添加”按钮,然后选择“类型和构建”分支。
6、单击环境的闪电,然后:
- 选择触发器:释放后
- 工件过滤器:已启用
- 选择+添加>工件名称(即HelloWorld-Artifact-Dev)
- 类型:包括; 构建分支:即开发; 构建标签:留空。
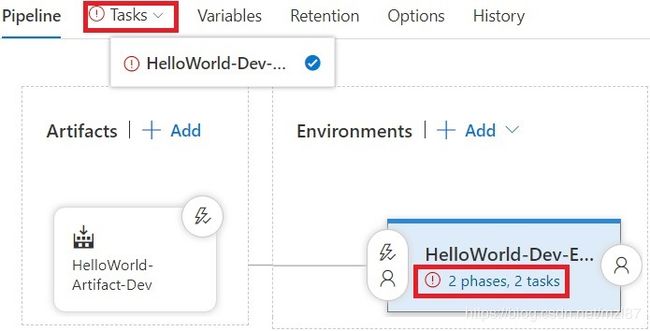
7、在浏览器的左侧,选择任务或从“环境”面板中选择任务(2个阶段,2个任务)。这些任务将执行您的部署过程。
8、现在选择任务>任务环境(例如HelloWorld-Dev-Env)并填写以下信息:
- 配置类型:IIS网站
- 操作:创建或更新
- 网站名称: HelloWorldApp-Dev
- 应用程序池>名称: HelloWorldApp-Dev
- 单击添加绑定> ...按钮。将弹出添加绑定窗口并填充信息:
- 协议:http或https,端口:您的IIS分配端口(即543)和HostName:即helloWorldApp-dev.yourDomain.com。
9、单击左侧的IIS Deployment,然后选择部署组。
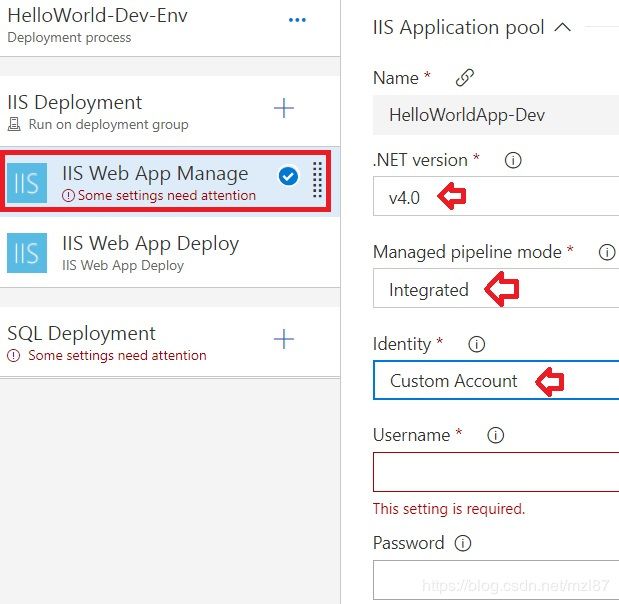
10、选择IIS Web App管理并填写以下信息:
- 物理路径:%SystemDrive%\inetpub\wwwroot\Dev\HelloWorldApp-Dev\
- 物理路径验证:应用程序用户(传递)
- .NET版本:v4.0
- 托管管道模式:集成
- 身份:选择您喜欢的identity
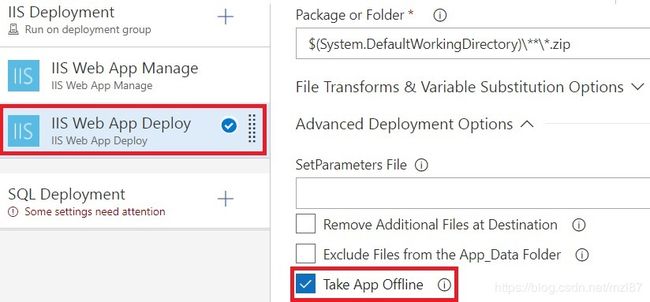
11、选择IIS Web App Deploy并选中Take App Offline。
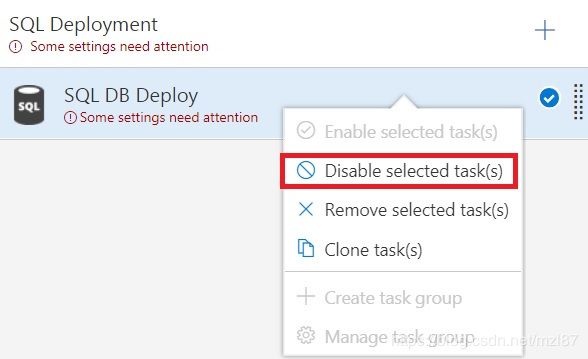
12、我没有使用SQL部署任务。因此,如果您不需要,可以禁用或删除任务。选择SQL部署并右键单击它以禁用所选任务或删除所选任务。
13、最后单击“保存”按钮以保存发布定义。
注意:不要忘记设置IIS配置。
原文地址:https://www.codeproject.com/Articles/1247166/Building-a-DevOps-CI-CD-Pipeline-for-ASP-NET-Core